四、杂志化布局

文章图片
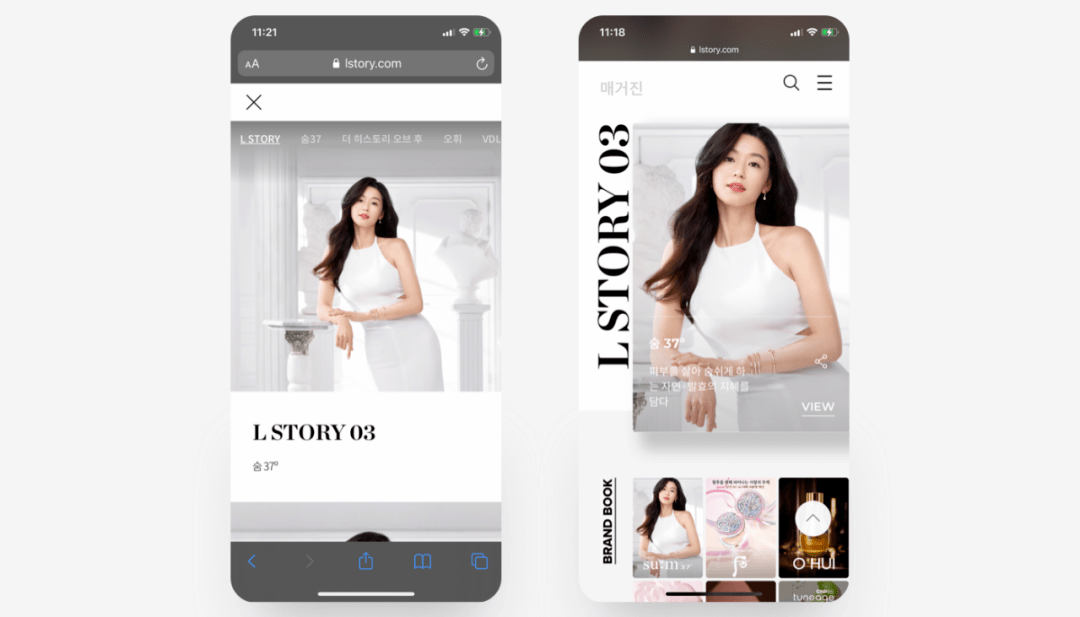
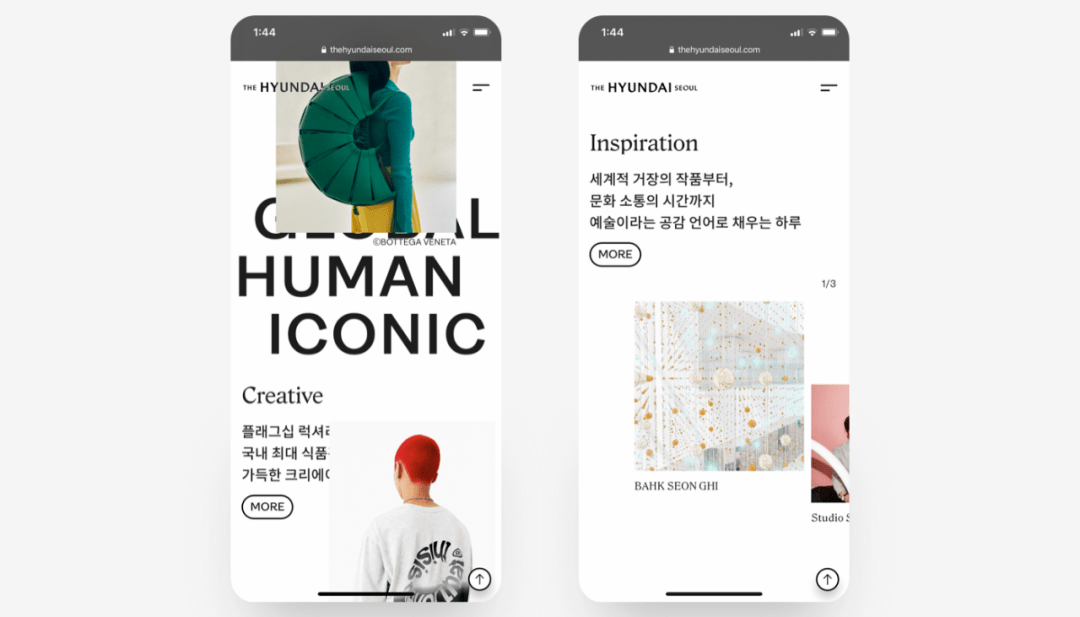
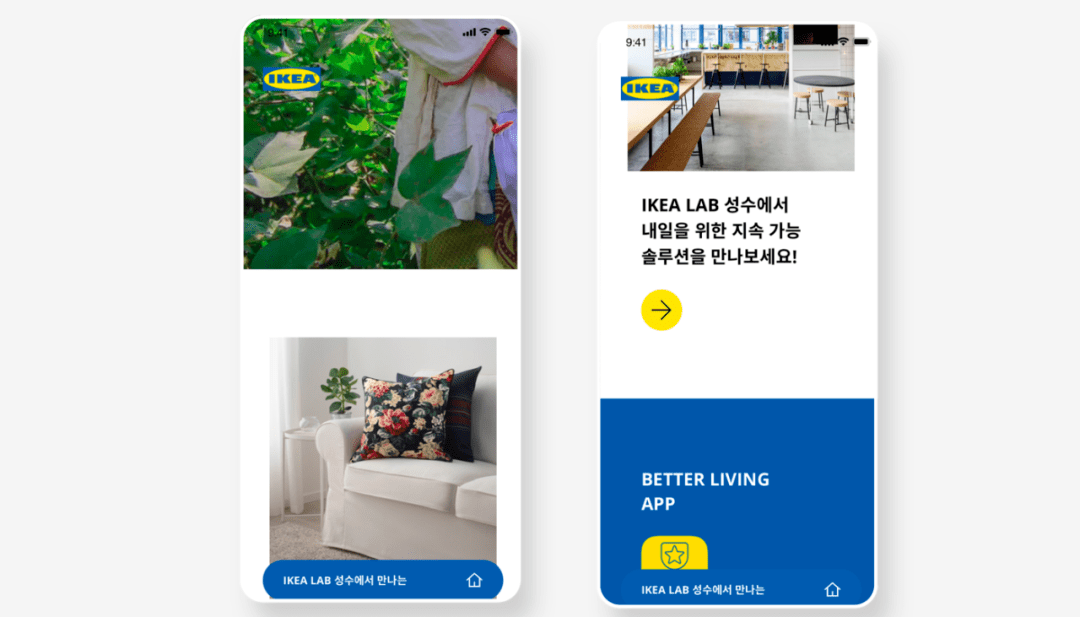
杂志化布局 , 在国内这两年都开始有不少产品在设计应用 , 杂志化设计思路 , 映射现实世界中精美杂志的设计和阅读质感;大标题、层叠布局、留白、大图等已成为产品杂志化的必要设计语言 。

文章图片
图片与大标题文字叠加处理 。

文章图片

文章图片
五、大量运用留白

文章图片
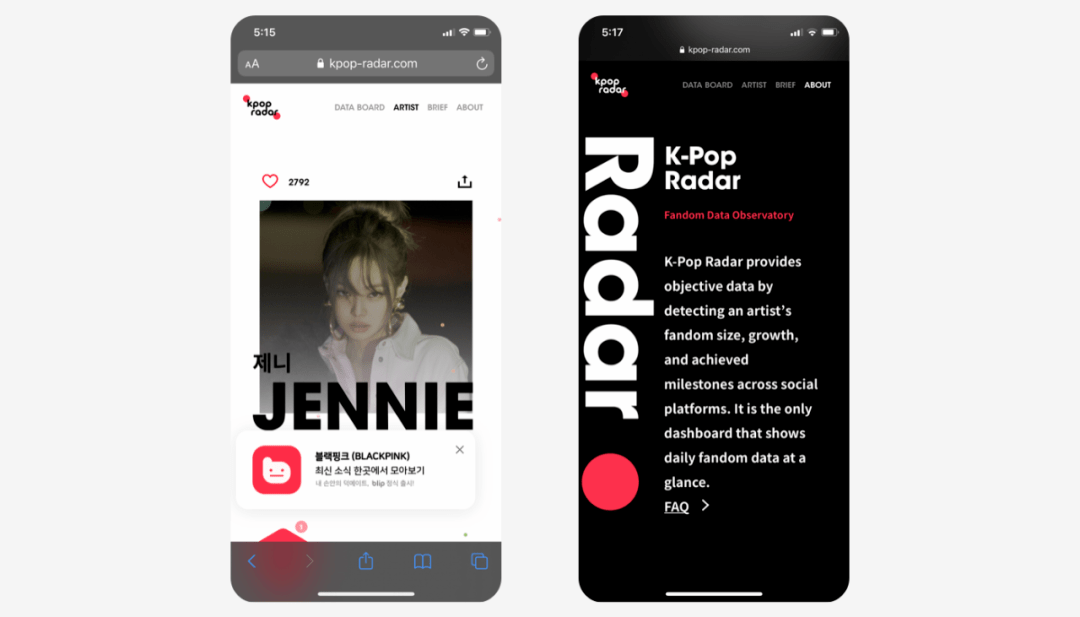
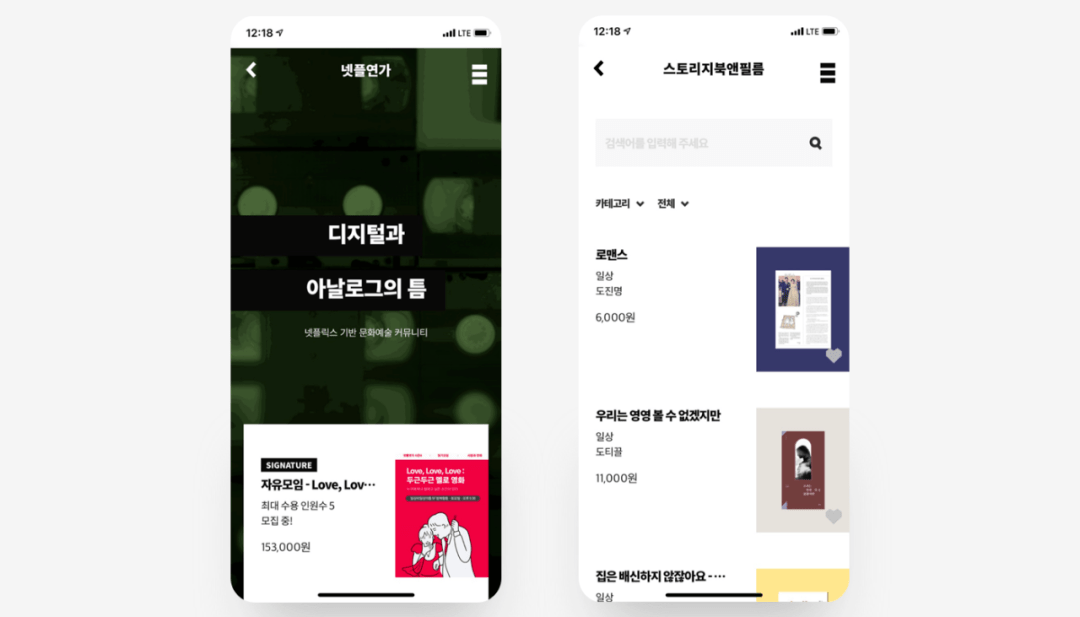
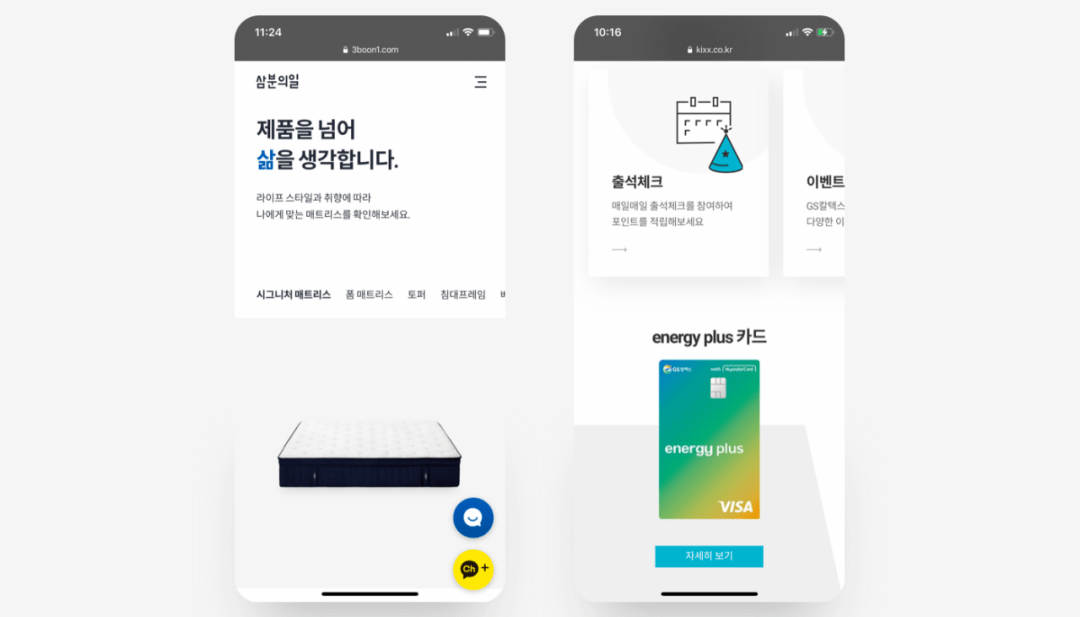
比如上图这个设计 , 设计师在处理布局信息时候 , 留白居多 。 在左侧页面处理中 , 通过图片丰富细节 , 然后再运用文字排版 。 右侧列表布局 , 也是大面积留白 , 可让用户在第一时间抓住关键信息 。

文章图片
卡片之间布局也是大空间留白 。

文章图片
留白与个性化布局都有体现 。
好了 , 今天文章就分享到这里 。 大家下去多做一些设计练习 , 在做设计探索中多去延展应用 , 完成设计转化 , 设计品质更上一层楼 。
#专栏作家#
Tony , 微信公众号:功夫UX , 人人都是产品经理专栏作家 。 国内一线大厂设计师 , 一直坚持原创文章 , 乐于帮助新人 。 擅长作品集指导、笔试题指导、UI视觉创意、设计趋势风格等 。
【产品 看完这些韩国的UI设计,我终于知道差距在哪了!】题图来自Unsplash , 基于CC0协议
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- 垫肩 基础款大衣也能穿出酷炫感,试试这些搭配方式,干练利落又有格调
- 高跟鞋 大衣的正确打开方式是什么?看这些时尚博主的亲身示范,简单易学
- 产品“以用户为中心”——安永浅析跨国企业数字化触点产品设计
- 冬季如何穿好黑色?多向这些街拍们学习,穿得高级又时尚
- 外套 看完日系风格才知道“小香风外套”多高级,不花哨、不夸张,真美
- 冬季穿衣想要打破沉闷感?学学这些大衣搭配,温柔显白又不挑人
- 颜色 冬季穿衣想要打破沉闷感?学学这些大衣搭配,温柔显白又不挑人
- 进行 轻熟女性冬天不要瞎打扮,试试这些长款羽绒服,简约利落又保暖
- 看完日系风格才知道“小香风外套”多高级,不花哨、不夸张,真美
- 颜色 看完日系风格才知道“小香风外套”多高级,不花哨、不夸张,真美
