编辑导语:日常工作和生活中 , 观察他人的设计作品有助于提高自己的灵感 , 从而拓展设计思路 。 一个图标都能够做到如此细致的人 , 一定是在设计上花了工夫的 。 本文对一些UI设计进行解析 , 分享UI设计的一些小技巧 , 希望对你有帮助 。

文章图片
最近在看一些韩国的app , 发现他们设计特别重视细节处理 , 一个图标都可以细致到让我看了好几遍 。 正好借此机会 , 给大家分享一波 , 希望大家可以从中汲取灵感 , 转化成自己的设计储备 。
一、常用图标增加细节

文章图片
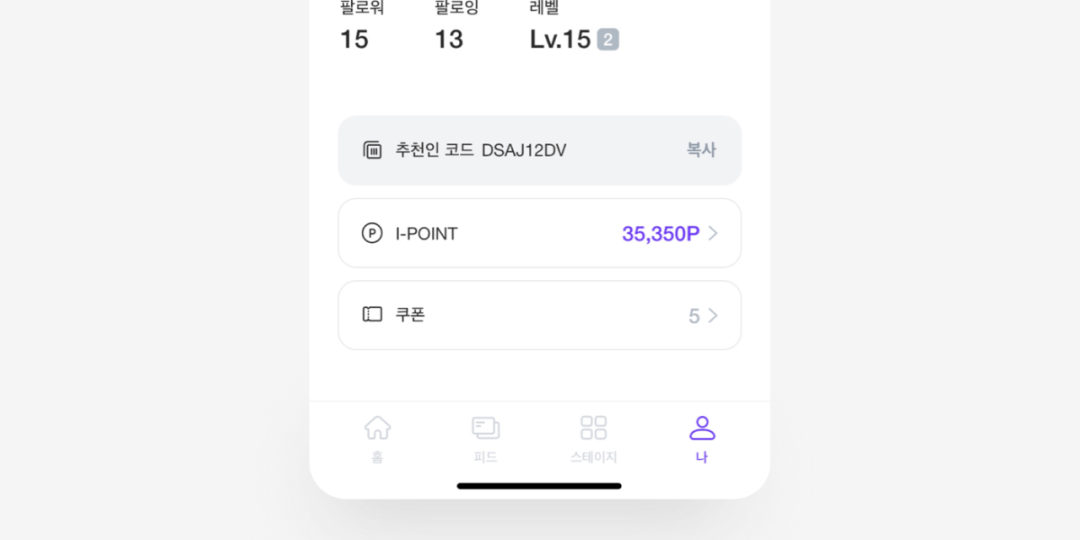
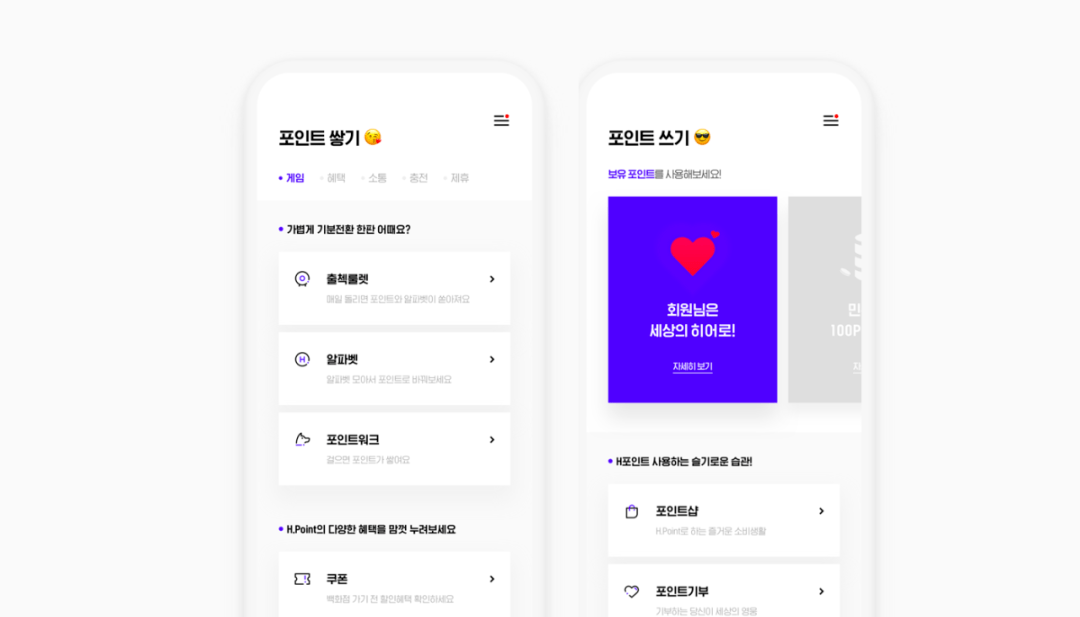
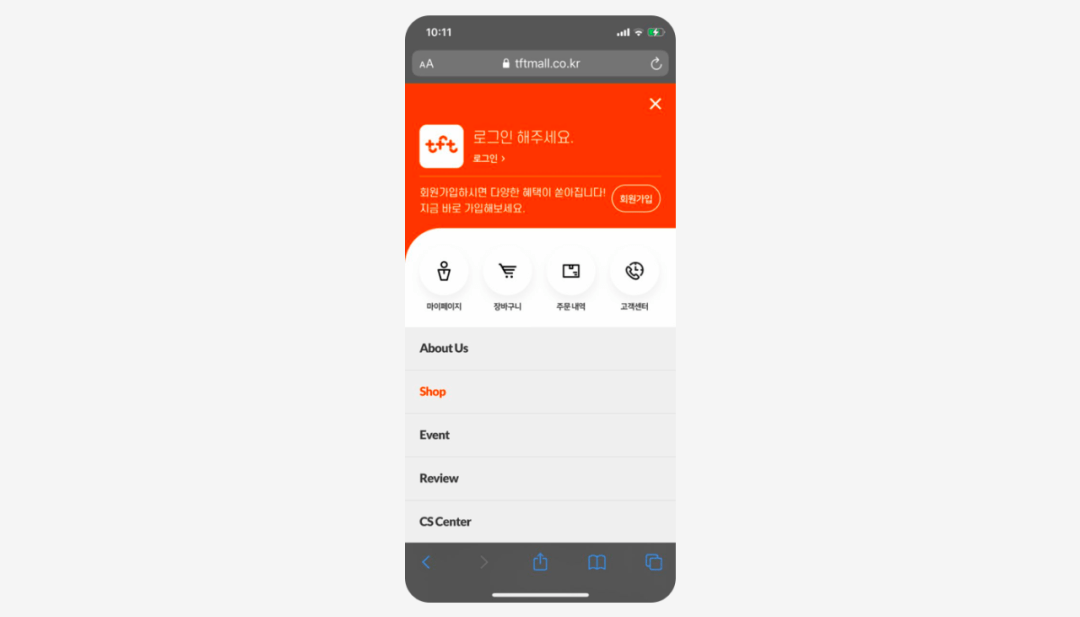
可能很多设计师说 , 图标我也会用啊 , 但是有极少部分设计师根本没有认真去应用图标 , 比如上图 , 这个产品在每一个选项上面增加图标进行信息设计 , 这样就避免全是文字的枯燥画面 。

文章图片
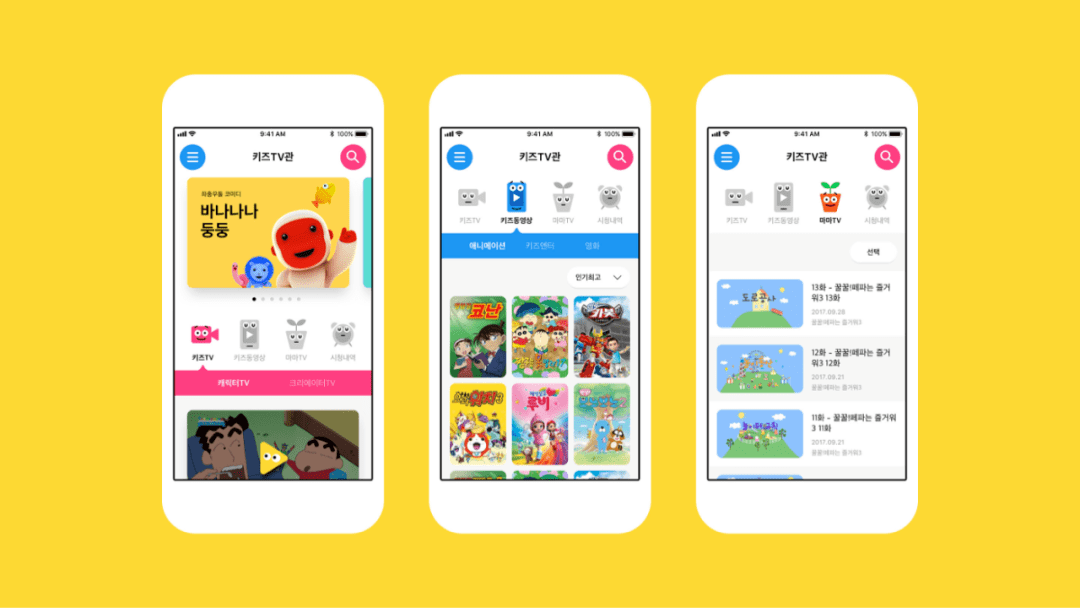
上图这个产品 , 通过4个趣味性功能图标将整个页面救活了 , 试想 , 如果去掉这种图形化的表现形式 , 改成单色线性的 , 效果是不是又会大打折扣 。

文章图片
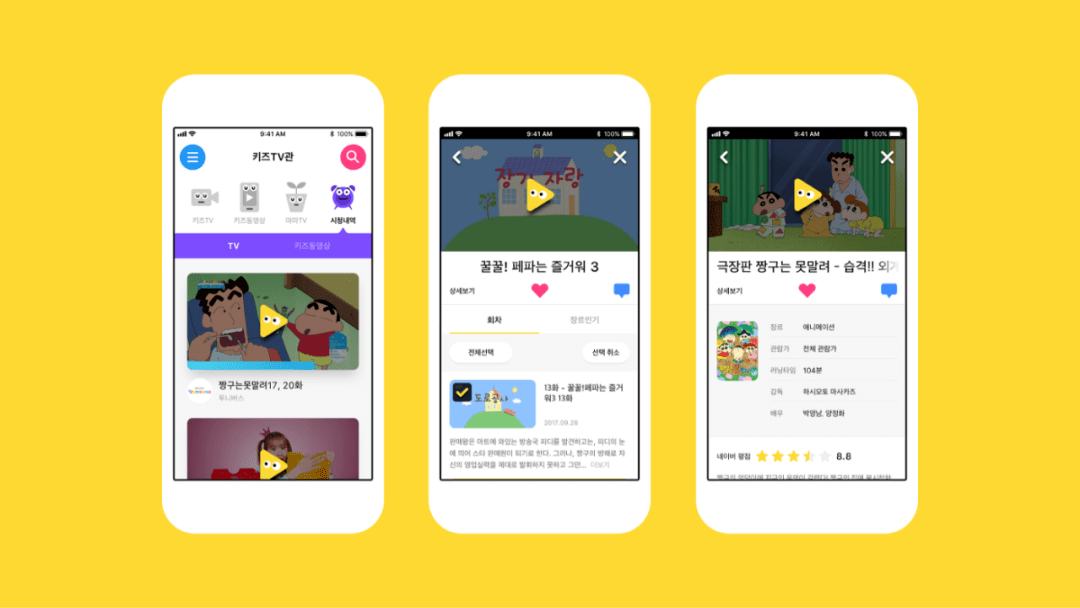
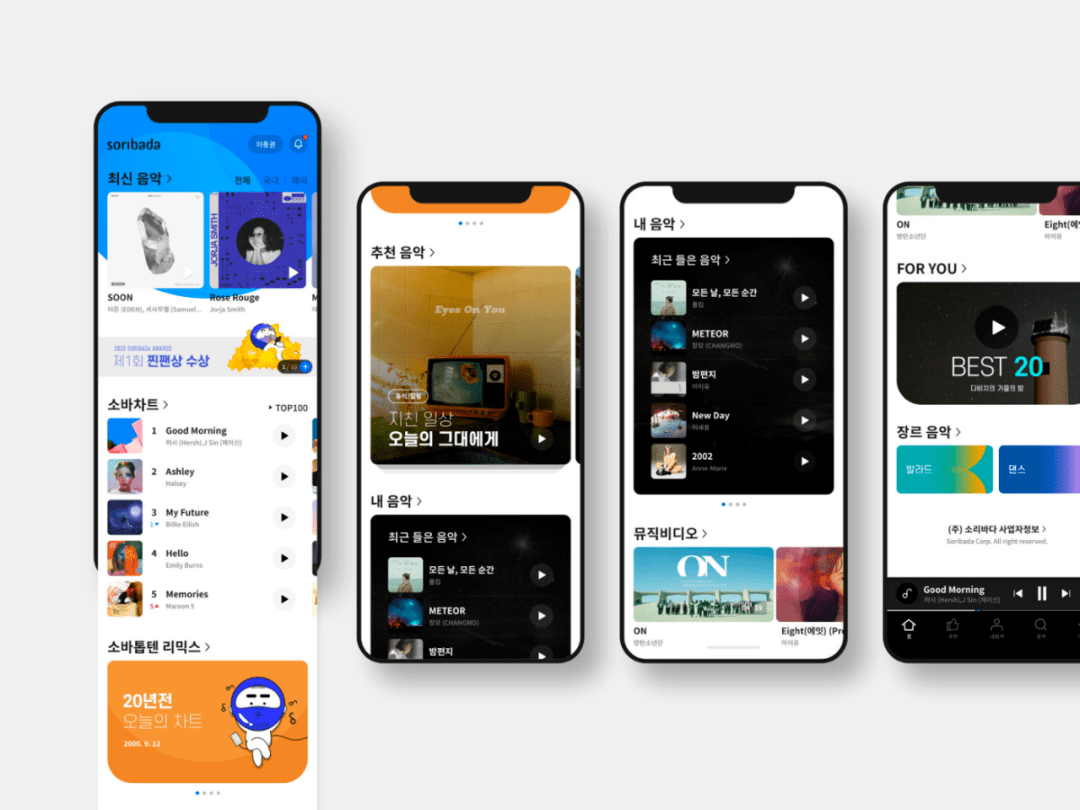
图标特征的设计延续性 , 包括播放按钮都有着统一的特征 。

文章图片
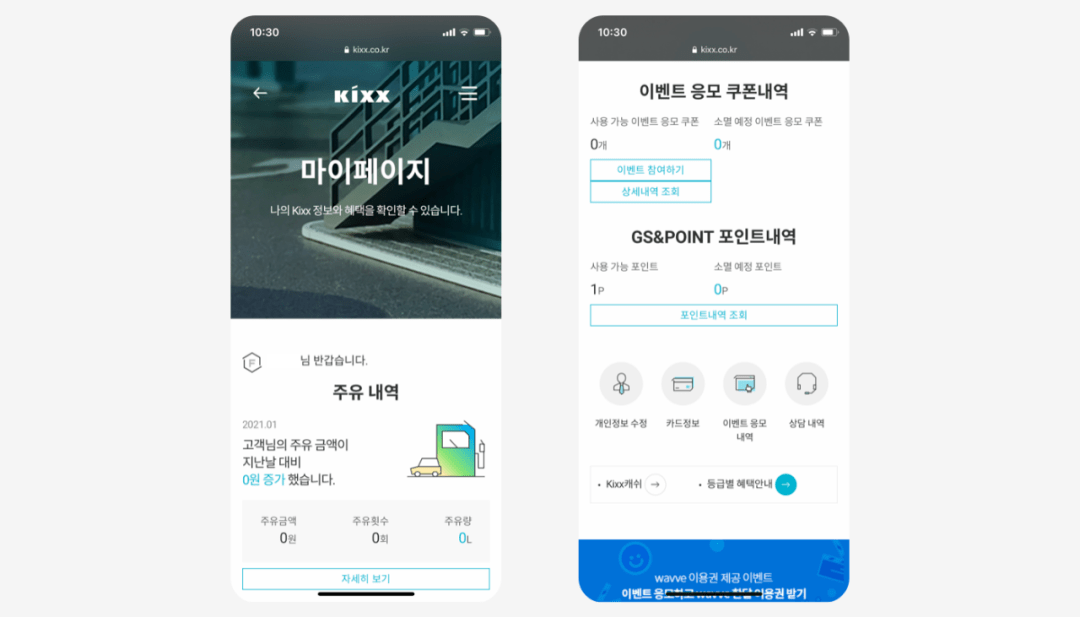
上图 , 一些小的列表场景都有图标的出现 , 还有中间这张图情感化生日蛋糕的图标设计 , 无一不体现对细节的深挖 , 体验的打磨 。

文章图片

文章图片
二、更个性的布局

文章图片
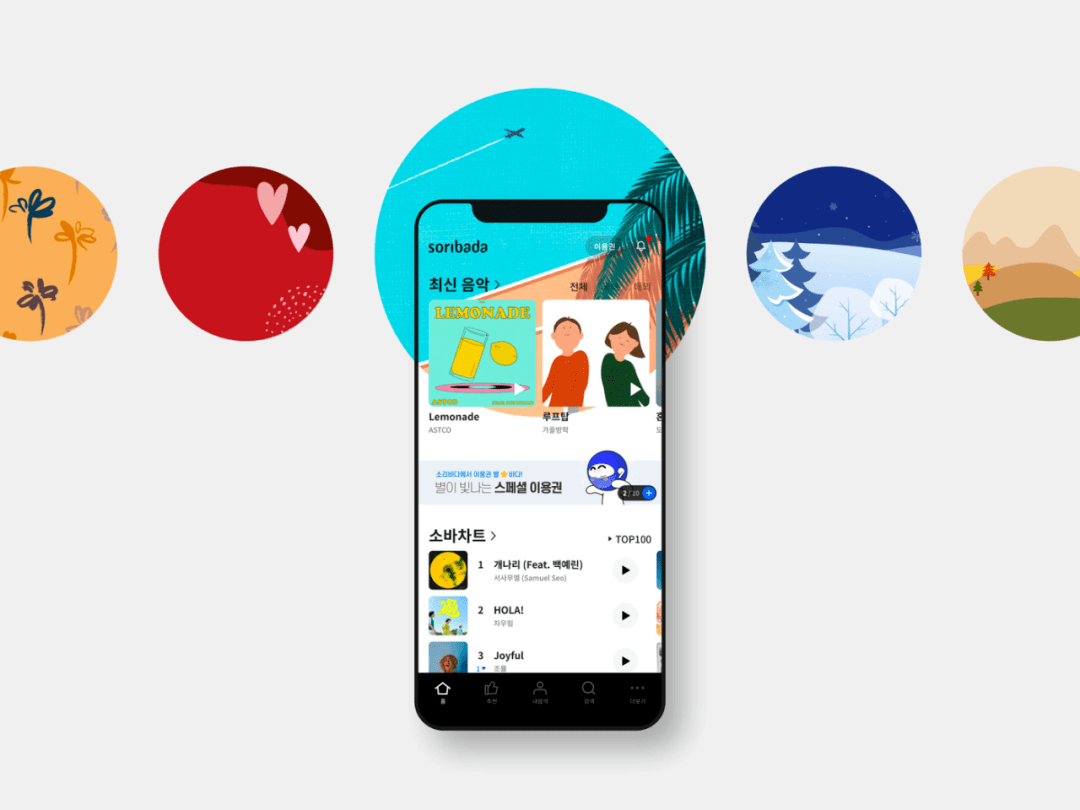
布局是最能影响视觉感官的设计语言之一 , 所占面积较大 , 进入产品第一眼的感受肯定是整体布局调性 , 然后到细节深入 。 在上图 , 我们可以看到设计师在首页大胆的运用图形叠加布局 , 圆弧背景图形与专辑封面叠加 , 错落有层次 , 营造氛围 。

文章图片
在设计中 , 除了页面本身布局差异性设计 , 在包装时 , 也是将页面元素与画布外面相衔接 , 这样连续性的效果 , 让页面增加品质细节 。

文章图片
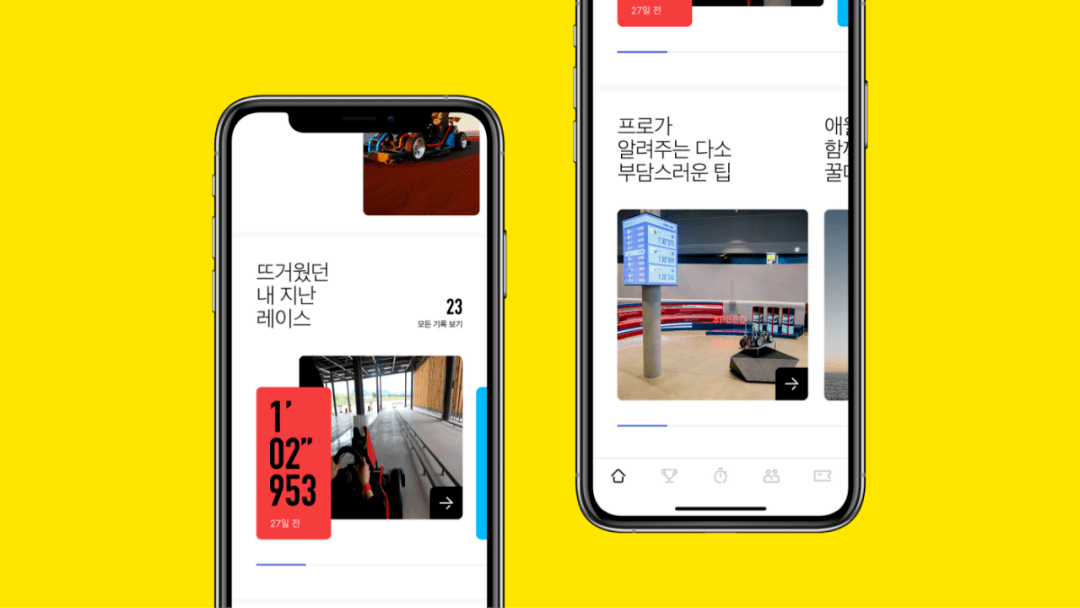
上图 , 设计师也是在页面中采用图片错层叠加布局设计 , 杂志感与韵律节奏感让整个页面细节满满 。

文章图片
如果你使用双圆角过多了 , 那么不妨试一试单圆角布局 , 但是需要整个体系保持统一 。

文章图片
三、超趣味性动画

文章图片
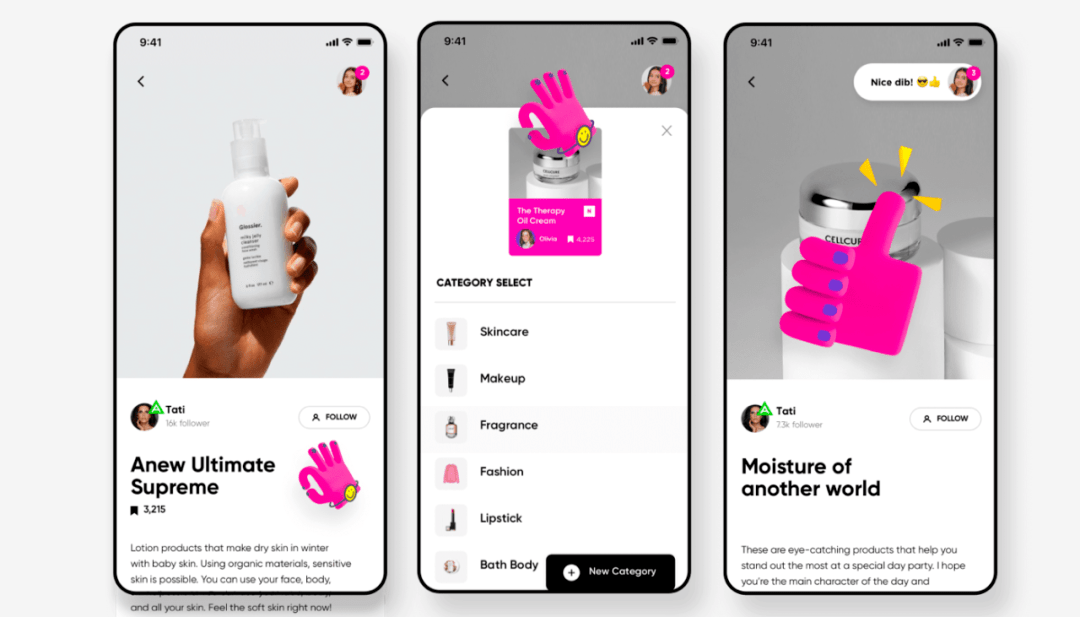
上图这个产品 , 全程虚拟小手在与用户互动 , 看起来感觉非常拟真化 , 也正是这种小细节的处理 , 才让产品打动人心 。
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- 垫肩 基础款大衣也能穿出酷炫感,试试这些搭配方式,干练利落又有格调
- 高跟鞋 大衣的正确打开方式是什么?看这些时尚博主的亲身示范,简单易学
- 产品“以用户为中心”——安永浅析跨国企业数字化触点产品设计
- 冬季如何穿好黑色?多向这些街拍们学习,穿得高级又时尚
- 外套 看完日系风格才知道“小香风外套”多高级,不花哨、不夸张,真美
- 冬季穿衣想要打破沉闷感?学学这些大衣搭配,温柔显白又不挑人
- 颜色 冬季穿衣想要打破沉闷感?学学这些大衣搭配,温柔显白又不挑人
- 进行 轻熟女性冬天不要瞎打扮,试试这些长款羽绒服,简约利落又保暖
- 看完日系风格才知道“小香风外套”多高级,不花哨、不夸张,真美
- 颜色 看完日系风格才知道“小香风外套”多高级,不花哨、不夸张,真美
