Sketch笔记系列目录
最近在学习Sketch,学习之余我会通过笔记的形式将学习心得记录下来,大概会写上五六七八九十篇,具体多少篇,看心情吧 。现在想写的,可能有下面这几篇,下面这些内容是我认为在学习Sketch过程中需要重点学习的内容画板尺寸,其他一些比较简单的例如图形、文字、图片、线条等等这些我就不讲了 。
1. Sketch学习笔记01—画布与画板
2. Sketch学习笔记02—symbol组件
3. Sketch学习笔记03—template模版
4. Sketch学习笔记04—插件与库
5. Sketch学习笔记05—常用插件之Craft

6. Sketch学习笔记06—常用插件之Miaow
7. Sketch学习笔记07—常用插件之Kitchen
8. Sketch学习笔记08—常用插件之Sketch Measure
画布与画板的理解
因为之前我一直使用的原型工具是Axure,所以刚接触Sketch时会对它的画布与画板的概念有点不太理解 。
下图中标记了Sketch的画布与画板,在Sketch中,画布是无限延伸的,我们可以将它理解为一个空间是无限大的画室,而画板就是支在画室里面的一个个画架板,用户可以在画板上预设的尺寸范围内进行创作 。

画布与画板
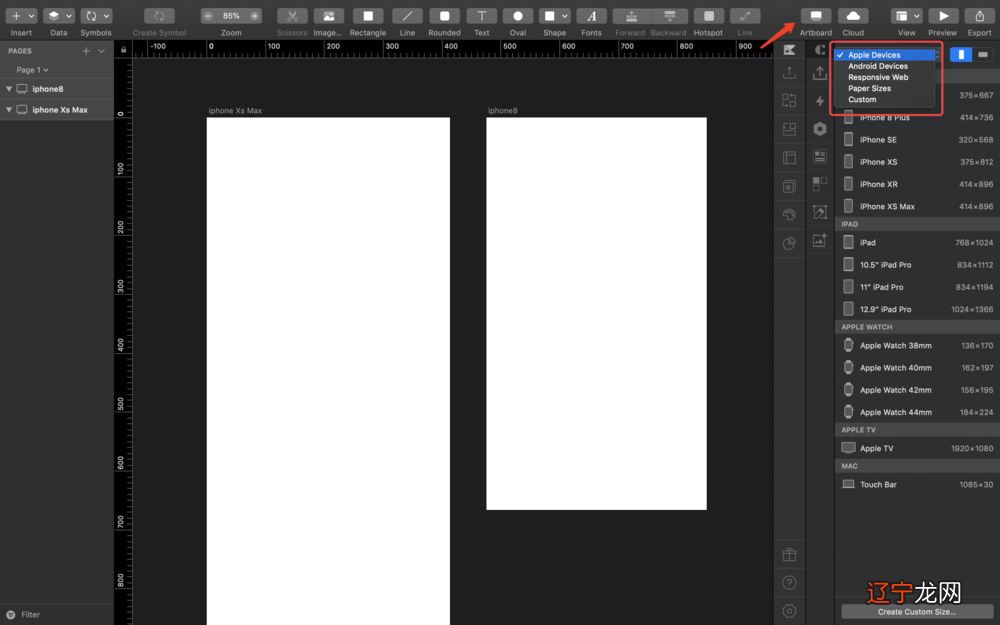
添加画板
在Sketch中添加画板,它已经帮我们预设了iOS、Android、Web、paper常见的原型尺寸的画板,另外用户也可以选择custom自定义画板尺寸 。用户选择好画板之后,就可以在画板上添加图形、图片、文字、线条等元素进行创作了 。

添加画板

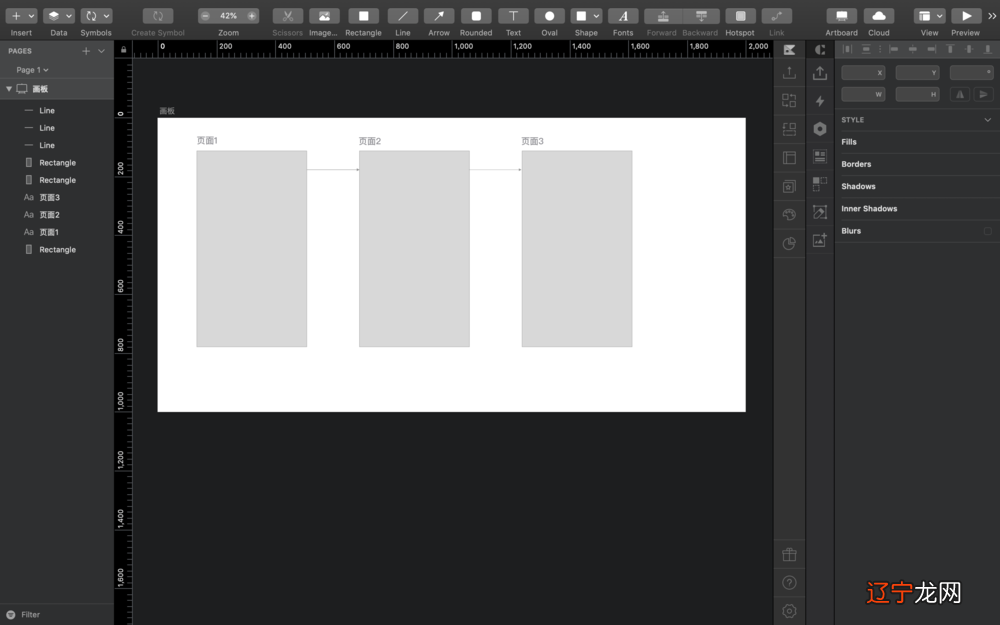
不添加画板添加矩形
上面刚提到了添加sketch预设的画板模版,但是实际工作中,通常需要通过连接线来标明页面与页面之间的跳转关系,而sketch中画板和画板是独立的,无法连接 。因此,实际工作中,会通过在同一个大的画板中添加矩形,矩形与矩形之间连线来标明页面之间的跳转关系 。

页面跳转连接
【Sketch学习笔记01—画布与画板】补充知识:原型尺寸
当我最开始使用Axure接触原型设计的时候,最困扰我的一个问题就是:我设计的原型的尺寸应该是多少?
在Sketch中,我们添加画板时,它很贴心的已经帮助我们预设了常用的移动设备和Web原型设计的尺寸 。例如iphone8,Sketch帮我们预设的尺寸就是375pt x 667pt,单位是pt 。问题来了,为什么是375 x 667,pt是什么?
在回答这个问题之前,我们先了解几个概念:
1. 手机物理尺寸单位—英寸;
2. 屏幕分辨率单位—像素;
3. 矢量设计;
我们通常了解到的一些手机参数描述iphone8是4.7英寸,分辨率是750px x 1334px 。其中4.7英寸指的是iphone8屏幕对角线的实际物理长度,750px x 1334px指的是屏幕的发光点的数量 。

4.7英寸的iphone8换算物理尺寸就是375pt x 667pt(points简称pt画板尺寸,1pt=1/72英寸),在iphone3GS的时代,1个pt里面就是1个像素点,而到了iphone8分辨率提高后,1个pt里面就是2个像素点 。
当我们在做原型设计的时候,我们按照iphone8屏幕的物理尺寸进行设计就是375pt x 667pt,但是当我们通过Sketch导出来iphone8设计图给到前端开发工程师的时候,导出来的尺寸就是750px x 1334px(@2x,二倍图) 。因为Sketch是矢量设计工具,所以可以导出来任意分辨率的设计图,而不会发生形变 。
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- 东芝笔记本怎么样?有些什么性能?
- 珠心算的好处
- 【sketch教程】Sketch的Resizing功能详解
- 东芝笔记本如何U盘启动
- 属猴虎年运势2022年学习怎样 幸运色是什么
- 求百度文库环境化学习题集答案
- 选择怎样的长号老师学习?
- 盗墓笔记全集
- 肠粉哪里学
- 在美容美发培训学校学习一般需要多少钱学费
