今天我们来聊一下建立组件库时少不了的Resizing功能 。

掌握Resizing功能可以帮助我们制作弹性控件,用一个组件适配不同尺寸,提升效率so easy!下面我们就从Resizing的出现条件,Resizing的使用,实际操作详解以及它的拓展四个方面来了解Resizing功能吧 。

Resizing的出现条件
有些小伙伴可能会奇怪,为什么自己的操作区没有Resizing的面板,所以我们先来了解一下Resizing的出现条件 。
Resizing是控制物体间的位置关系和物体尺寸的,是一种相对关系 。所以它的使用需要参照物,这个参照物可以是画板、也可以是组画板尺寸,也就是说如果你选择的是一个不在画板内,且没有组的物体的话,是无法使用Resizing功能的 。
1.没有参照没有组织,就没有Resizing 。

2. 组内的Resizing

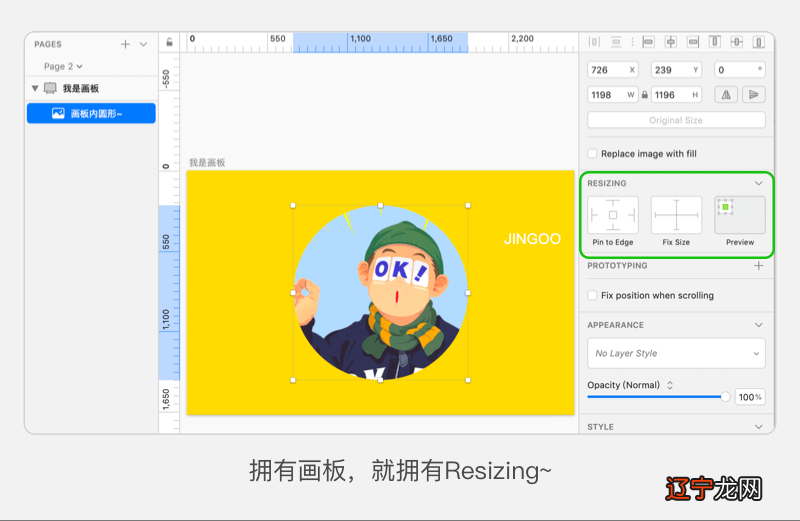
3.画板内的Resizing

如果发现自己的面板中没有Resizing功能,可以先检查一下是否建立了画板或者组 。
Resizing的使用
弄清了Resizing的出现条件,现在我们来看看它的使用面板 。
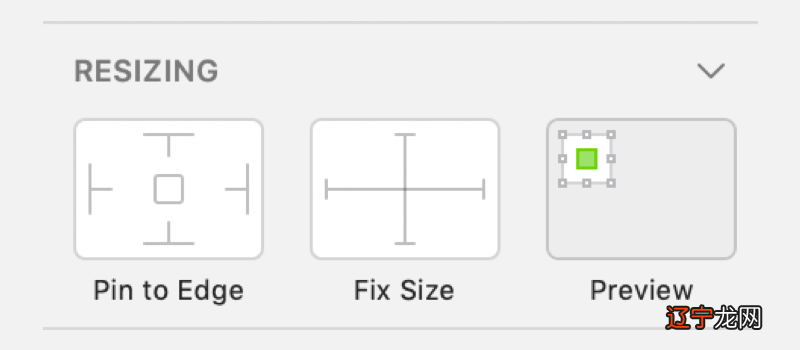
Resizing面板中一共分三个模块:Pin to Edge 、Fix Size 和 Preview,下面我们依次来了解它们的作用 。

1.Pin to Edge
Pin to Edge是用来固定边缘的,选择我们需要固定的边缘点击选中后,该边缘变成蓝色 。再拖动一下组或画板,可以看到我们固定的边缘还是保持不变 。
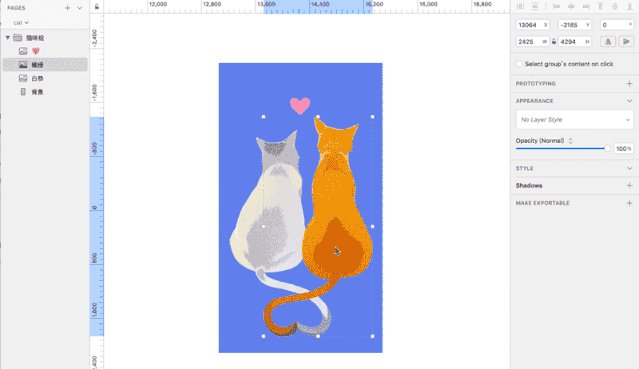
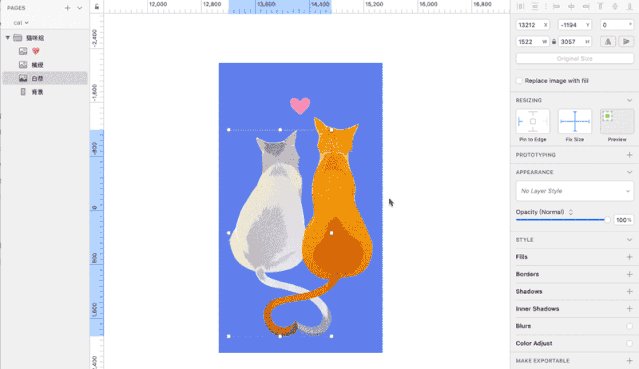
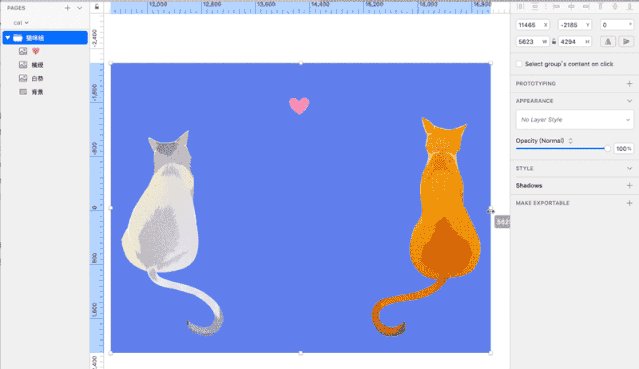
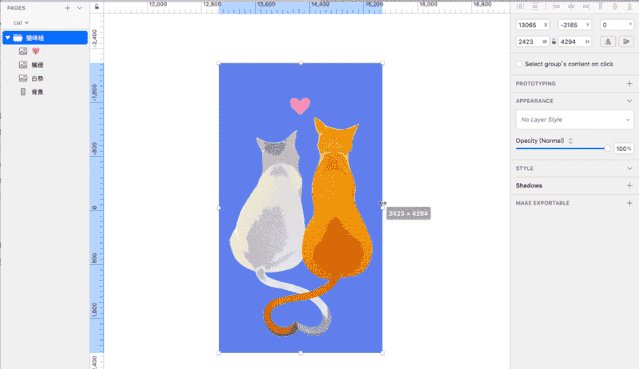
如下图固定橘猫右侧边缘,固定白猫左侧边缘,再拖动组的时候,橘猫与组右边距就会保持不变,白猫与组左边距会保持不变,这样我们就把两只相亲相爱的猫咪分开了 。

固定左右边缘分开猫咪
2.Fix Size
Fix Size是固定所选物体的尺寸大小的,可以选择固定其高度或宽度,或是高宽同时固定 。同样 固定后的尺寸大小,不会随画板或组而改变 。
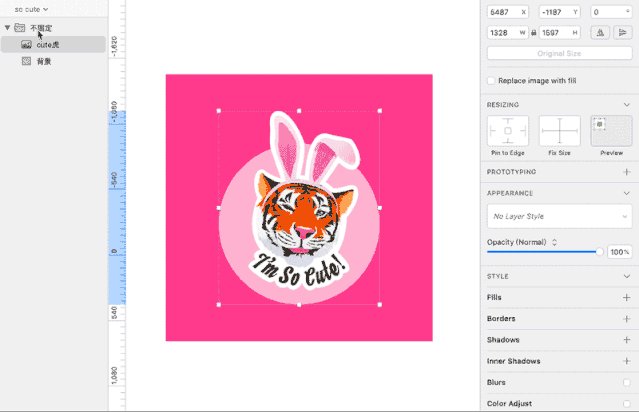
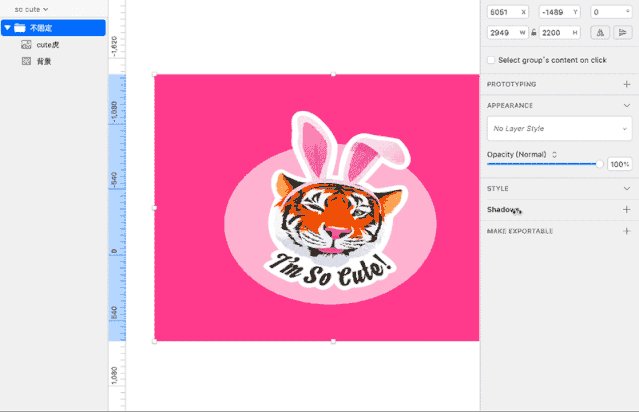
如下图,先把cute虎图层的宽度和高度都固定,拉伸组的时候,cute虎的尺寸保持不变还是一只cute虎 。

固定大小保持cute虎
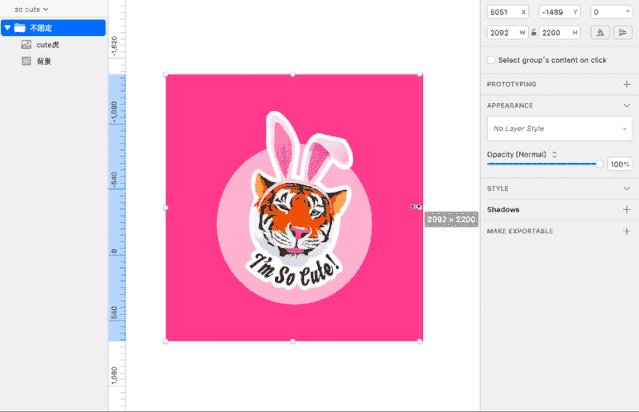
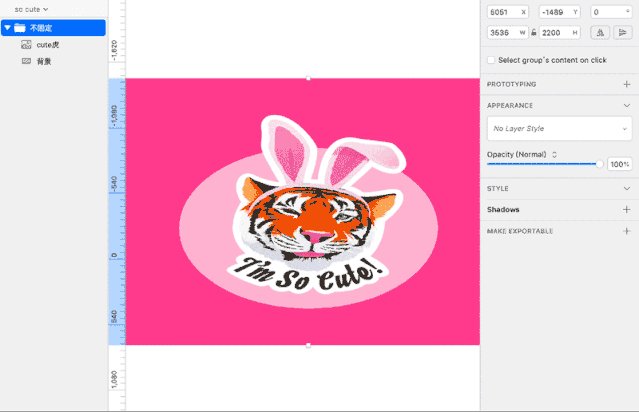
而下图是不固定cute虎图层的宽度和高度,再次拉伸组的时候,我们的cute虎被成功拉伸成胖虎!

不固定大小拉伸成胖虎
3.Preview
Preview是预览,在选择时实时演示,以帮助我们理解判断是否是自己想要的效果 。

edge上下左右和size宽高之间各种配搭组合,会成产生不一样的效果,多尝试几次就能熟练掌握画板尺寸,找到自己想要的效果了 。
实例操作详解
【【sketch教程】Sketch的Resizing功能详解】了解了Resizing的出现条件和使用,现在就用一个例子实际操作一下吧 。我们以App Store里常见的一个列表形式为例,为了方便理解,我给它加上浅灰色的底色 。首先做好750的尺寸,然后选择好各元素与组之间的关系,如下图:
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- EBD是什么意思?
- 茶桌上的礼仪暗语
- 唐三彩颜色组成
- 手机余额能干什么?
- 没戴安全帽怎么处理
- 大熊猫喜欢玩什么东西
- 猪肉哪个部位适合烧烤
- 啤酒浇花怎么兑水
- 抗日战争小故事250-300字
- 旱灾会造成什么后果?
