
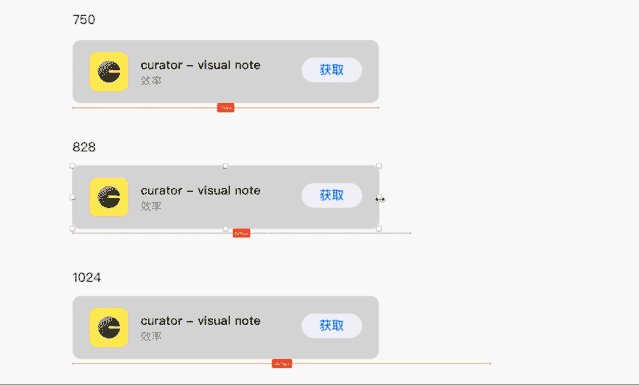
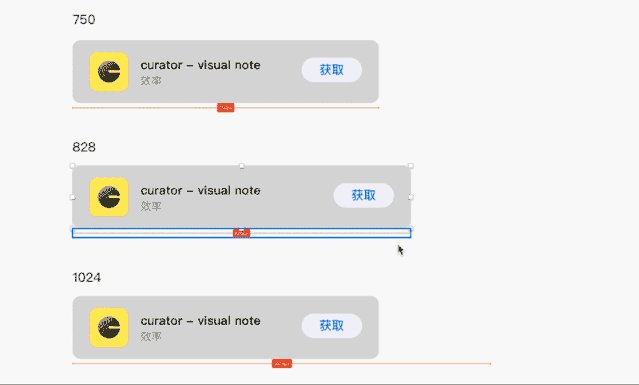
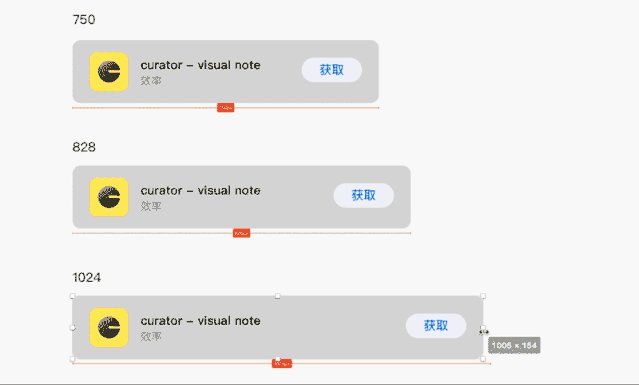
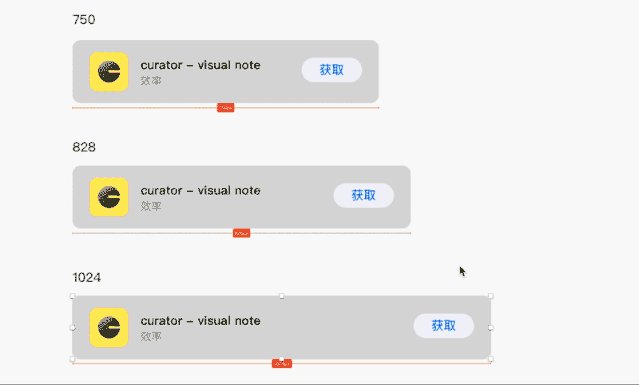
接下来就可以让它适应各个尺寸了 。

Resizing的拓展
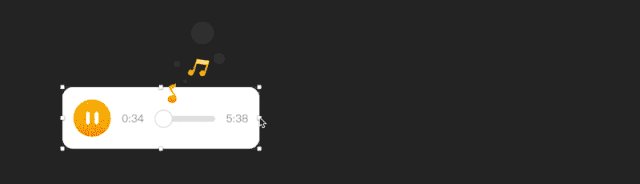
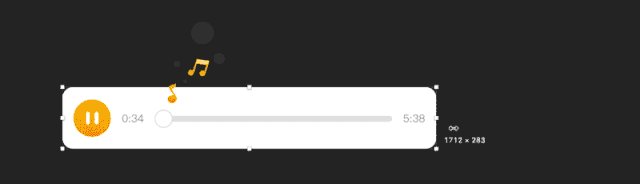
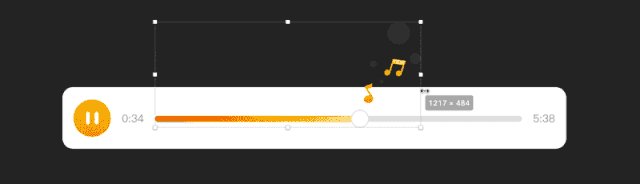
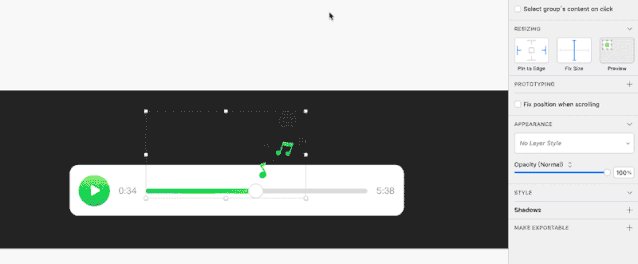
最后我们来做一个复杂一点的组件,以播放器为例,需要宽度自适应的有播放器整体以及进度条两部分 。

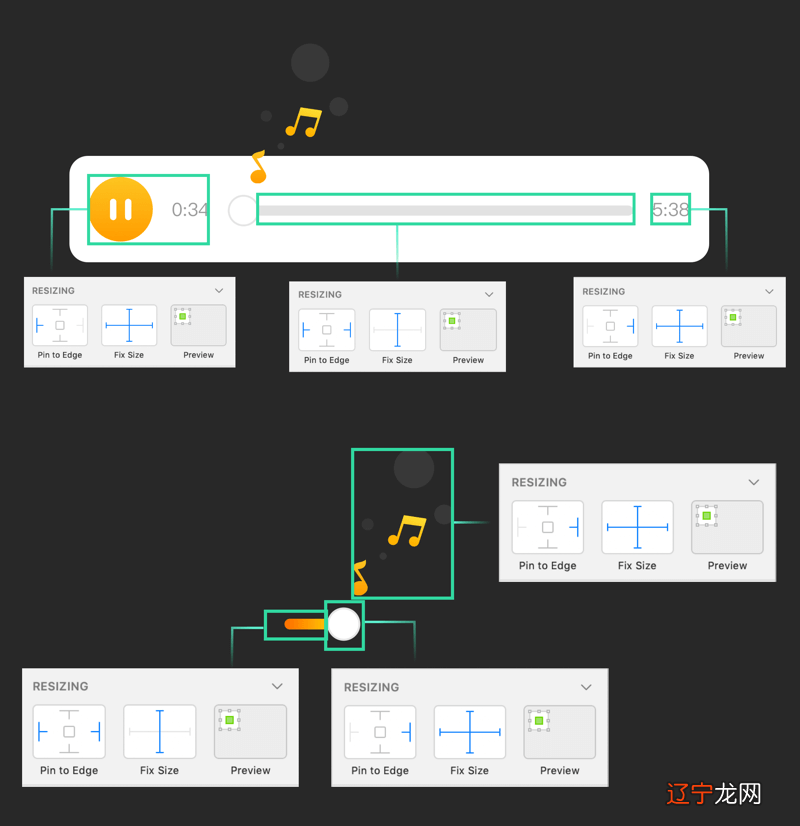
如下图所示,我们可以分两部分设置好各元素的边缘和大小,这样就可以实现自由的弹性控件了 。

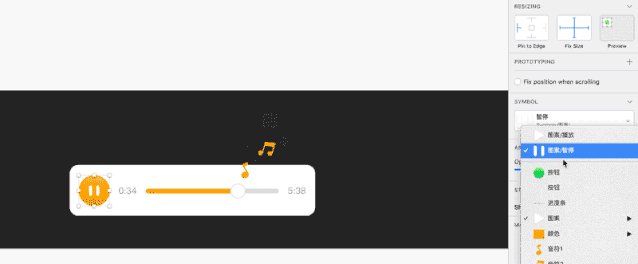
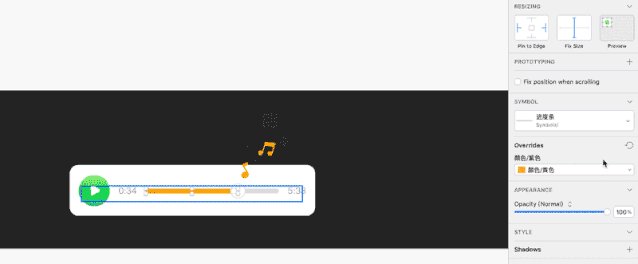
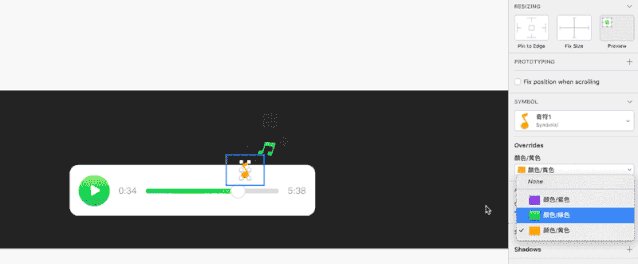
播放器还需要暂停、播放的按钮变化,这时只需要配上Library使用,不仅可以自由切换按钮还可以调整颜色 。

以上就是Resizing的使用过程啦,想了解组件建立的小伙伴可以去看上篇《手把手教你用sketch Libraries》哦 。
划重点
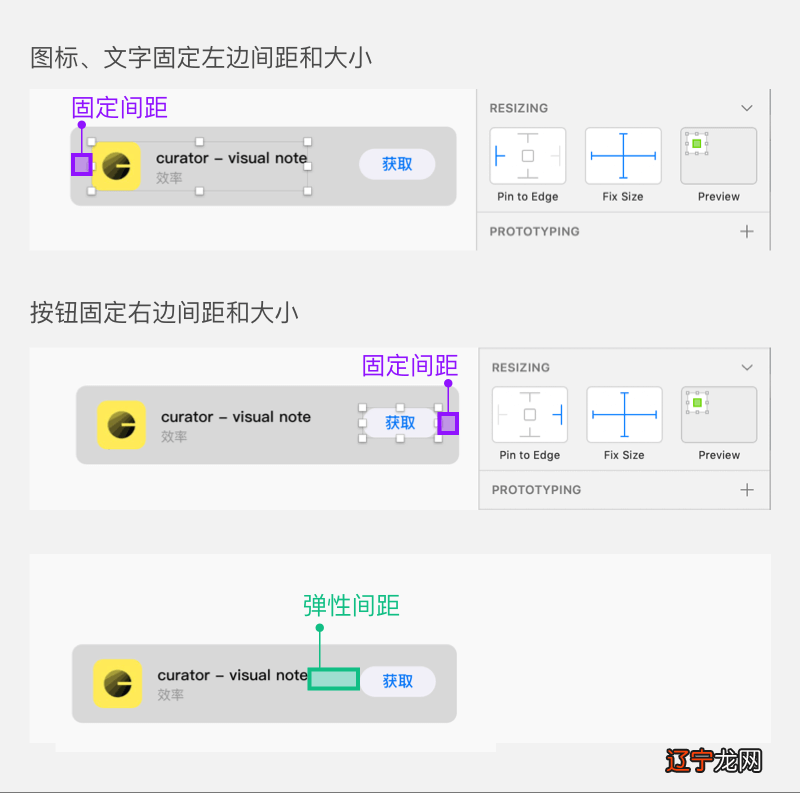
1.Resizing的使用需要参照物可以是画板、也可以是组 。
2. Pin to Edge固定边缘,Fix Size固定尺寸大小 。
3.搭配Library使用,除了自适应尺寸还可以切换按钮、颜色等,让组件更加自由 。
原创: 焱小玖
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- EBD是什么意思?
- 茶桌上的礼仪暗语
- 唐三彩颜色组成
- 手机余额能干什么?
- 没戴安全帽怎么处理
- 大熊猫喜欢玩什么东西
- 猪肉哪个部位适合烧烤
- 啤酒浇花怎么兑水
- 抗日战争小故事250-300字
- 旱灾会造成什么后果?
