......
黑白设计方案可能是项目中最引人注目的组合之一 。 这些颜色(或缺乏颜色)的强烈对比和简单性为探索其他技术以充分利用设计提供了大量机会 。
黑白设计一直很受欢迎 , 最近转向更简约的风格 , 主要是白色背景和黑色元素 。 但正如你从这一系列令人惊叹的黑白设计项目中看到的那样 , 还有许多其他选择可供探索 。
1. 黑白摄影

文章图片

文章图片
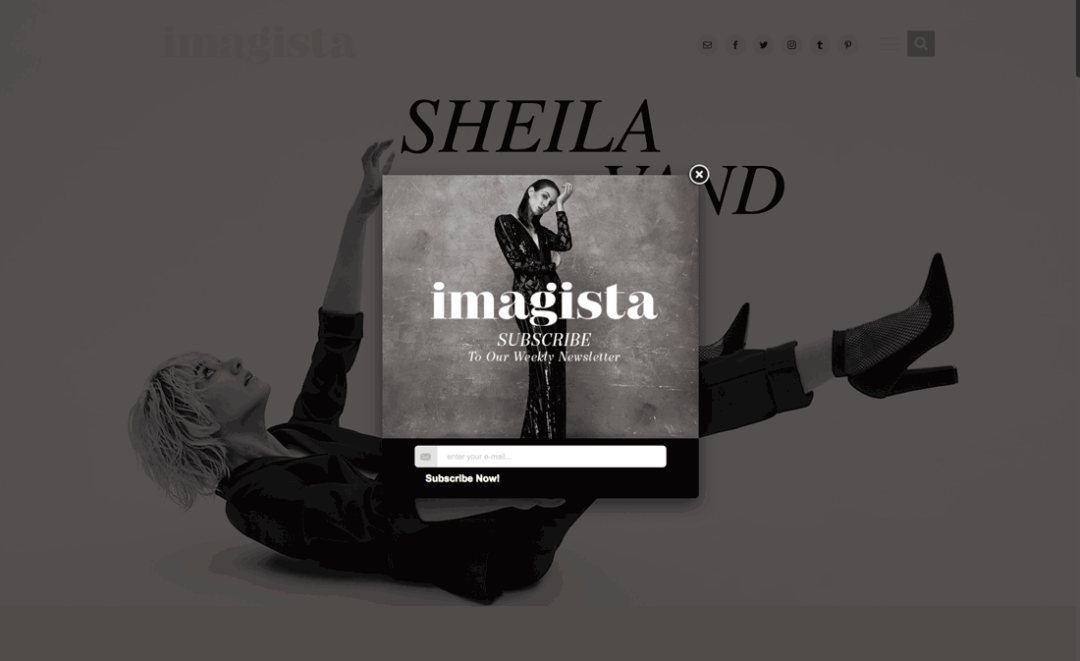
黑白摄影是创造具有大量视觉冲击力的无色设计的好方法 。 黑白图像只是让你停下来看看 。 (也许是因为它们不是很常见 。 )
Imagista 为网站的主要设计使用了一系列漂亮的黑白图像——以及卷轴下方的头像 。 甚至主页上的弹出式广告也具有相同的黑白美感 。 即使没有颜色 , 你也只想查看图像并准确了解设计试图传达的内容 。
你需要仔细计划黑白摄影的使用 - 这不仅仅是扔照片过滤器的情况 。 这种摄影风格的最佳用途发生在从一开始就参与项目的摄影师身上 。
2. 网页中的黑白

文章图片
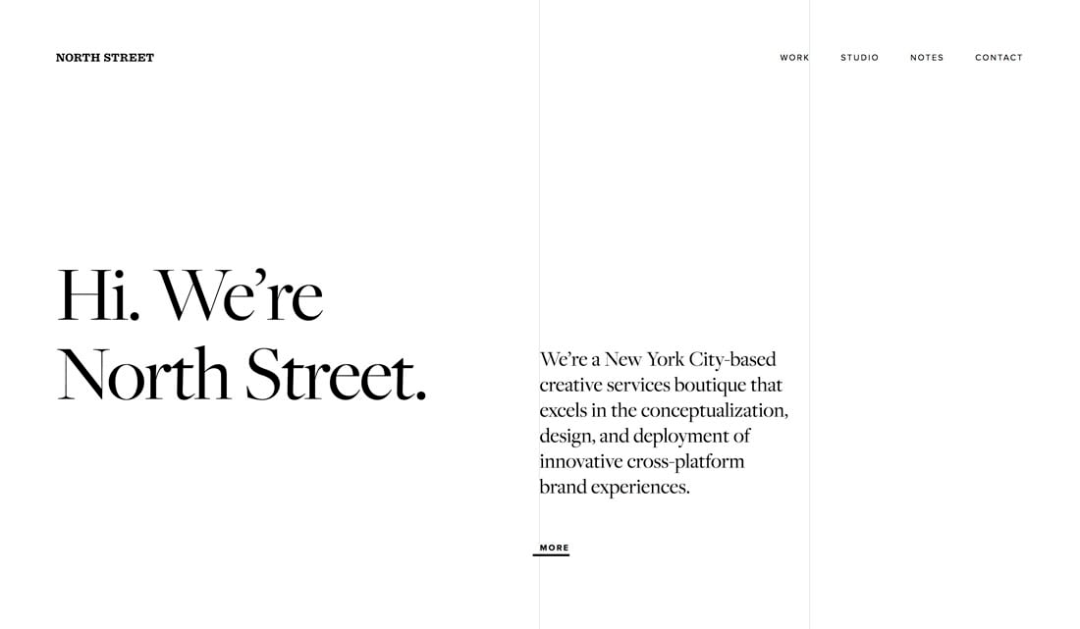
并非所有的黑白设计都只有黑白 。 许多具有黑白与彩色元素的图案 。
North Street Creative 在这方面做得很好 , 黑白页眉和页脚以及散布在它们之间的颜色元素 。 这创造了一种感觉 , 什么是机构的品牌(黑色和白色)以及什么是项目工作(彩色) 。
这种技术是在整个设计中创建元素和消息之间分离的有效方法 。 它可以帮助用户了解他们在内容中的位置以及元素如何相互关联或不相互关联 。
3. 丰富的黑色

文章图片
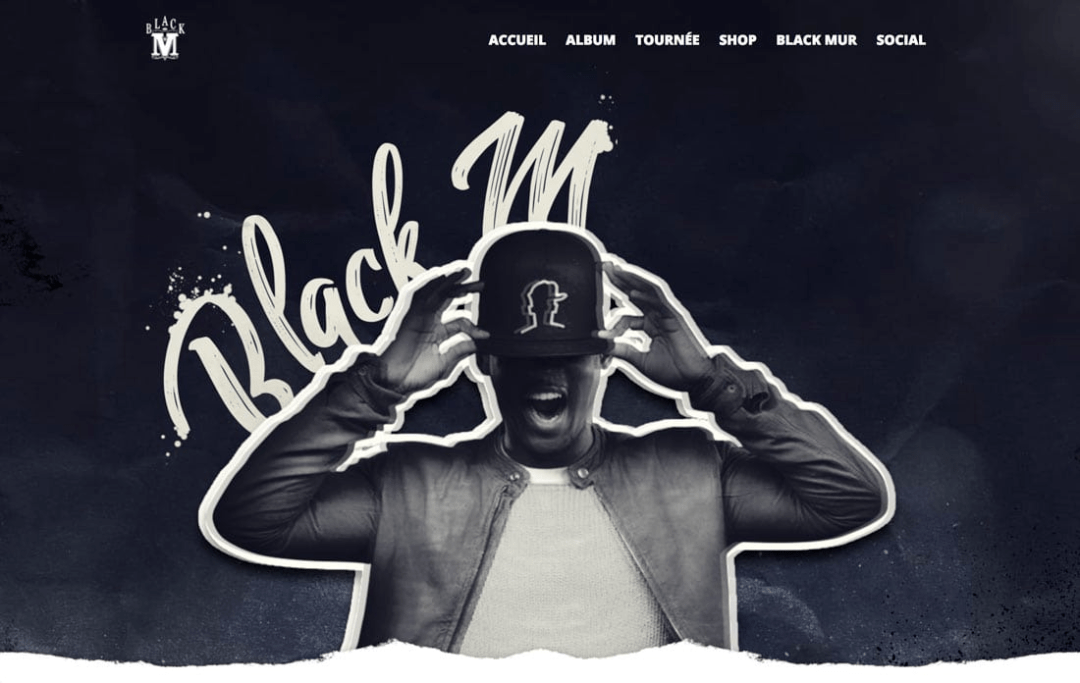
黑白设计不一定是黑色的 。 从事印刷工作的设计师可能习惯于使用 K(或纯)黑色来确保更好的最终质量 。 这种限制在网上不存在 。
选择浓郁的黑色来营造冷色或暖色的联想 , 并提供更具吸引力的黑白调色板 。
Black M 在他的网站上做到了这一点 。 背景和图像使用丰富的黑色 , 带有大量蓝色底色和乳白色 。 这种对真正黑白的现代旋转在视觉上更具吸引力 , 并且可以将黑白设计与使用这种配色方案的所有其他设计区分开来 。
【设计 有趣的色彩暗示,让用户眼前一亮】4. 大部分是白色

文章图片
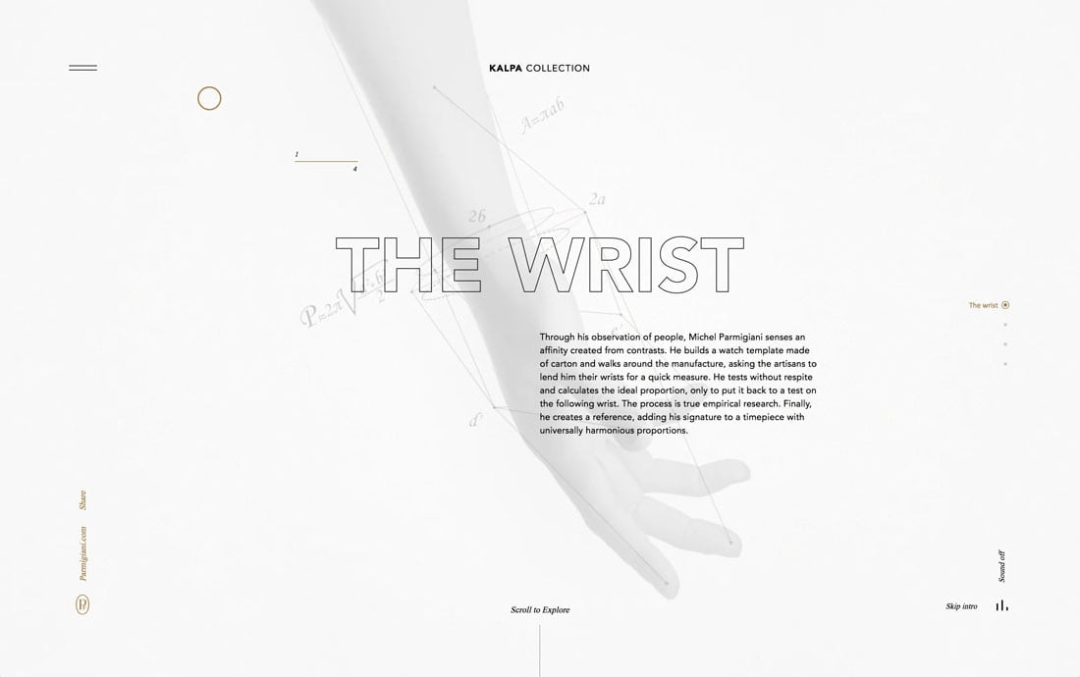
在黑白设计时 , 应用与任何其他调色板相同的原则 , 并选择一个选项作为主色 。 你也可以将其视为背景以及文本和元素颜色选项 。
黑白调色板可以传达截然不同的事物 。
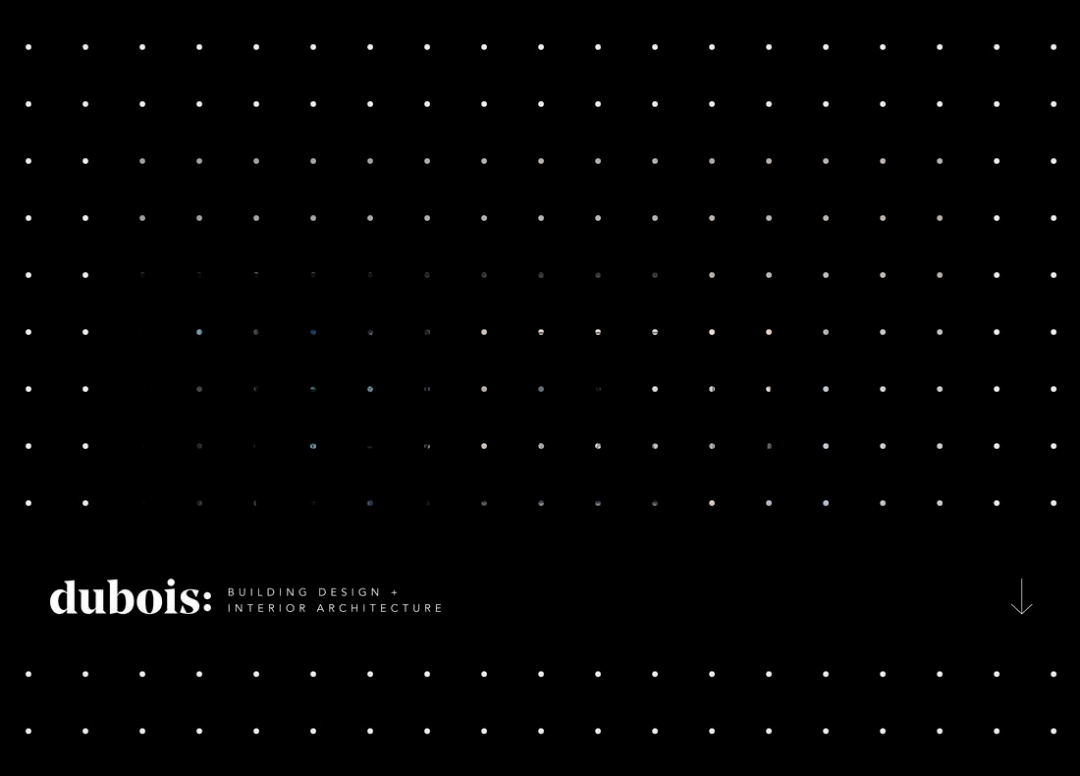
5. 大部分是黑色

文章图片
另一方面 , 你可以在设计中使用大部分黑色 , 并使用白色图形和文字来强调 。
背靠背查看这些示例时 , 你可能会注意到的第一件事是它们“感觉”有多么不同 。 黑白调色板可以传达截然不同的事物 。 确保你与用户建立与调色板相关的所需情感联系非常重要 。
Dubois 很不错 , 因为简单的黑色背景被波尔卡圆点和漂亮的排版照亮 , 周围有足够的空间 。
6. 没有二次色

以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- get 照搬也很好用的职场通勤穿搭,适合白领丽人,赶快get起来
- 黑色 面试穿搭分享,让你成为面试者中的翘楚,赶快收藏起来学习
- 灯笼 轻松自在的牛仔、帆布单品配
- 身材 网纱拼接的灯笼袖就是证明
- 什么 套装裙的存在感,一直都没有低过
- 曲线 朱珠有勇气!产生的锻炼日常,健美服和健美裤,头发凌乱大象腿?
- 还是长发的张馨予好看!一袭绿色连衣裙亮相,红唇雪肌身姿窈窕
- 服装 “羊羔毛”是什么材质,如何鉴别羊羔毛的真假,看懂再买也不迟
- 魅力 好身材穿紧身牛仔裤,带出美丽高挑修长的线条,尽显时尚气质
- “你敢设计,我就敢穿”,盘点22件奇装异服,真的是让人大开眼界
