文章图片
虽然大多数黑白设计确实包含一些颜色 , 但你可以在没有第三种图形的情况下完成一个项目 。
Printworks 是纯黑白的 。 唯一有一些颜色变化的元素是屏幕中间的黑白图像 。 结果绝对令人惊叹 。
7. 强调色的提示

文章图片
黑白设计中过多的强调色实际上会淡化强调的含义
黑白设计中的色彩暗示只是将注意力吸引到设计中的特定细节或元素上 。 这种技术在许多无色设计项目中很流行 。
挑战在于找到正确的强调色并以有针对性的方式使用它 , 以便它真正有意义 。 黑白设计中过多的强调色实际上会淡化强调的含义 , 使其不那么重要 。
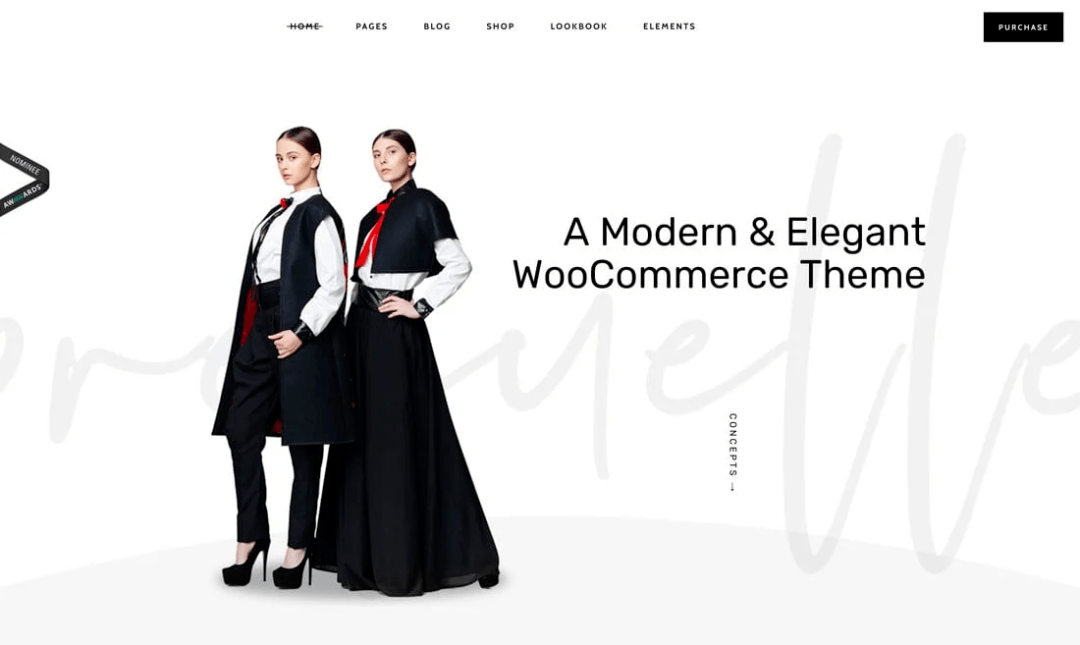
Wolf Themes 项目的演示站点使用带有一丝红色的独特黑白调色板 。 这种颜色首先将用户吸引到图像的该部分 , 然后直接在屏幕上水平地显示消息 。 强调色是设计的视觉入口点 。
8. 基本元素

文章图片
当你没有任何艺术元素可以使用时 , 黑白设计模式可以成为解决方案 。 即使没有真正的艺术 , 令人惊叹的颜色对比(和图形)也可以创造一个焦点 。
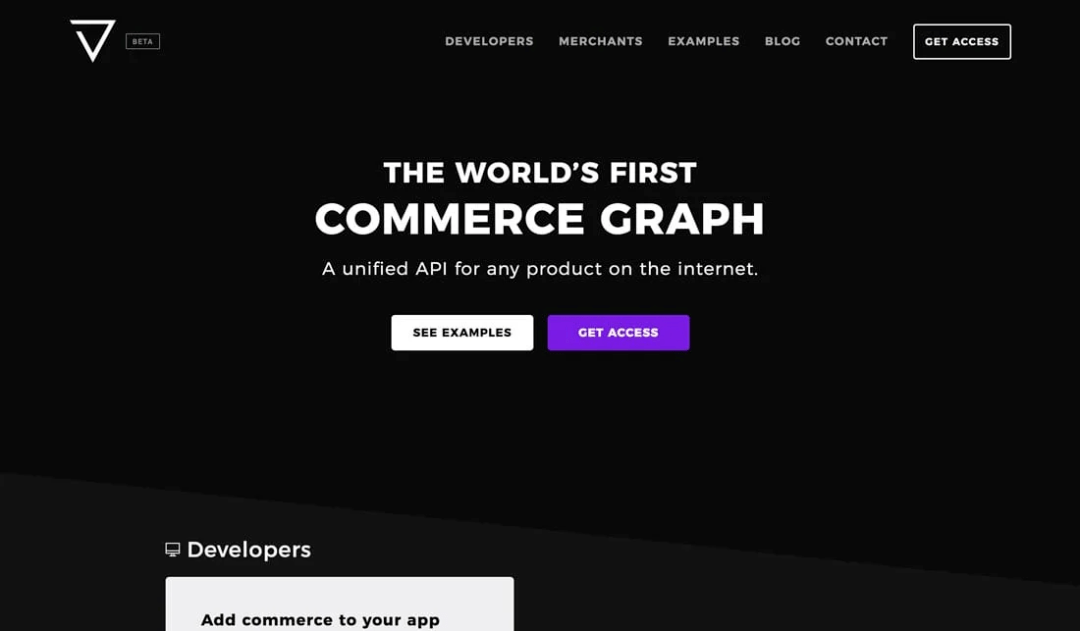
Violet 在这方面做得很好 , 它采用简单的设计模式 , 带有用于号召性用语的单色按钮 。 该设计使用多个呈角度形状的黑色阴影来创建深度 , 以分隔元素并保持设计流程在页面上向下移动 。
9. 动画提示

文章图片
添加动画提示可以为设计提供更复杂的视觉呈现 。 其中许多设计本质上都是很简单的 。
添加动画提示可以为设计提供更复杂的视觉呈现 。 尝试一些微妙的东西 , 这样用户就不必太努力地理解正在发生的事情并创建一个用于某些目的的动画 。
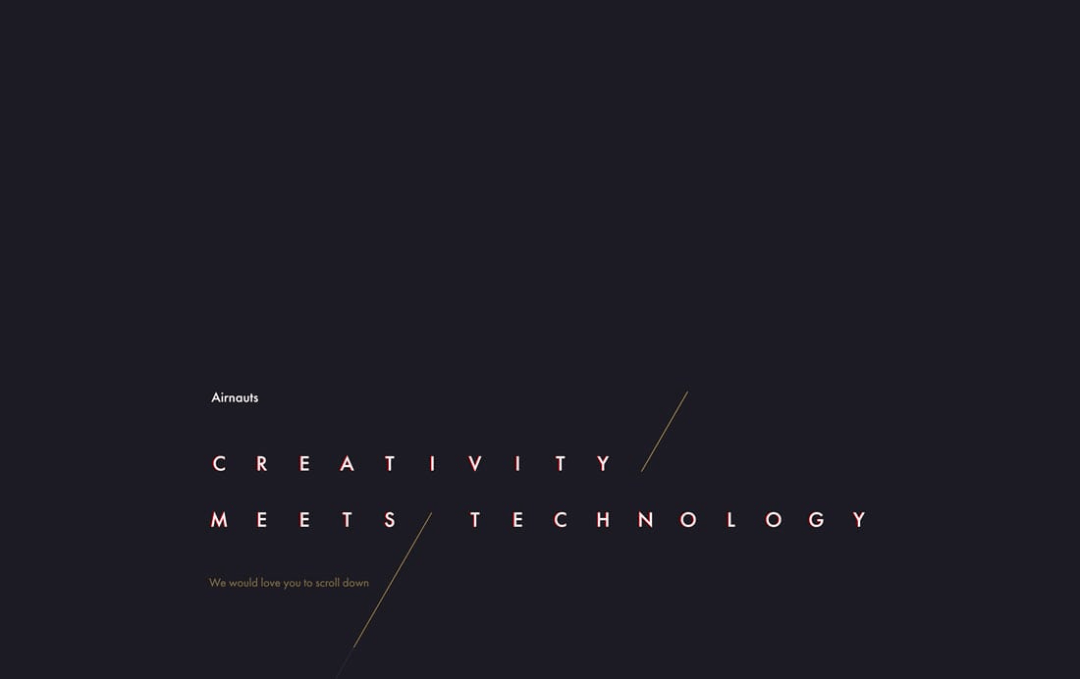
Airnauts 使用文本中的简单移位和移动线将用户吸引到屏幕底部的滚动指令 。 多亏了所有的空间 , 眼睛立即转移到动画上 , 这为原本几乎无聊的黑白设计提供了一个独特的兴趣点 。
10. 创造强度

文章图片
黑白设计天生具有一定的强度感 。 比其他一些设计模式更清晰、更易读 。
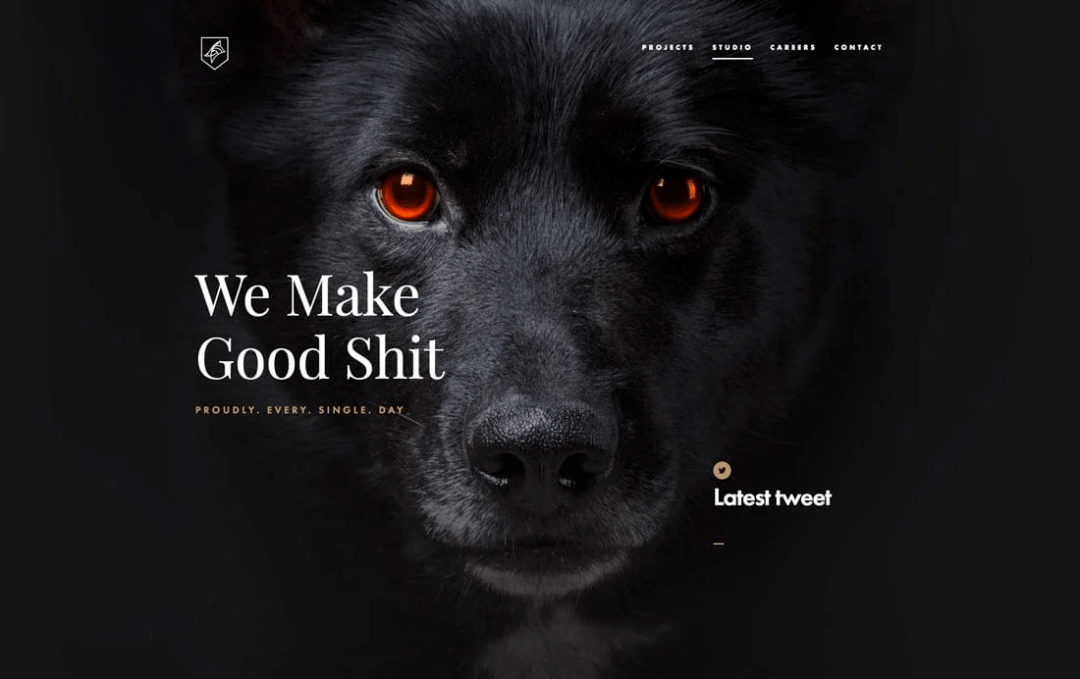
用你在设计中使用的元素强调并创造更多的强度 。 这只狗的醒目形象——同样是琥珀色的眼睛——让人难以移开视线 。 白色的文字说明了什么 。 它几乎会出现在你的脸上 。 这种强烈的设计既可以让用户感动 , 也可以想看看还有什么其他的谜团和令人惊讶的元素会出现 。
结论
虽然大多数人在听到黑白设计时会立即想到“简单的极简设计” , 但事实并非如此 。 如上面的示例所示 , 黑白设计本质上可以是简单的 , 也可以是复杂而有趣的 。
大多数设计师喜欢在黑白设计项目中添加一些色彩暗示 , 以获得额外的有趣元素 。 寻找具有鲜明对比的颜色以获得最大的影响 。
术心编辑整理
图片来源网络
________
版权声明:「术心」所推送的文章 , 我们都会注明作者及来源 , 本公众号对转载、分享的内容、陈述、观点保持中立 , 不对所包含的内容的准确性、可靠性或完善性提供任何明示或暗示的保证 , 仅供读者参考 , 望读者冷静思考 。 针对无法确认出处 , 我们会备注来源互联网 , 若涉及内容或作品等版权问题 , 烦请原作者及时联系我们「VX:wudashu02」 , 给出内容所在网址并提供相关证明资料 , 我们通过核实后会立即更正或者删除有关内容!本公众号不承担任何责任 , 并拥有对此声明的最终解释权 。
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- get 照搬也很好用的职场通勤穿搭,适合白领丽人,赶快get起来
- 黑色 面试穿搭分享,让你成为面试者中的翘楚,赶快收藏起来学习
- 灯笼 轻松自在的牛仔、帆布单品配
- 身材 网纱拼接的灯笼袖就是证明
- 什么 套装裙的存在感,一直都没有低过
- 曲线 朱珠有勇气!产生的锻炼日常,健美服和健美裤,头发凌乱大象腿?
- 还是长发的张馨予好看!一袭绿色连衣裙亮相,红唇雪肌身姿窈窕
- 服装 “羊羔毛”是什么材质,如何鉴别羊羔毛的真假,看懂再买也不迟
- 魅力 好身材穿紧身牛仔裤,带出美丽高挑修长的线条,尽显时尚气质
- “你敢设计,我就敢穿”,盘点22件奇装异服,真的是让人大开眼界
