文章图片
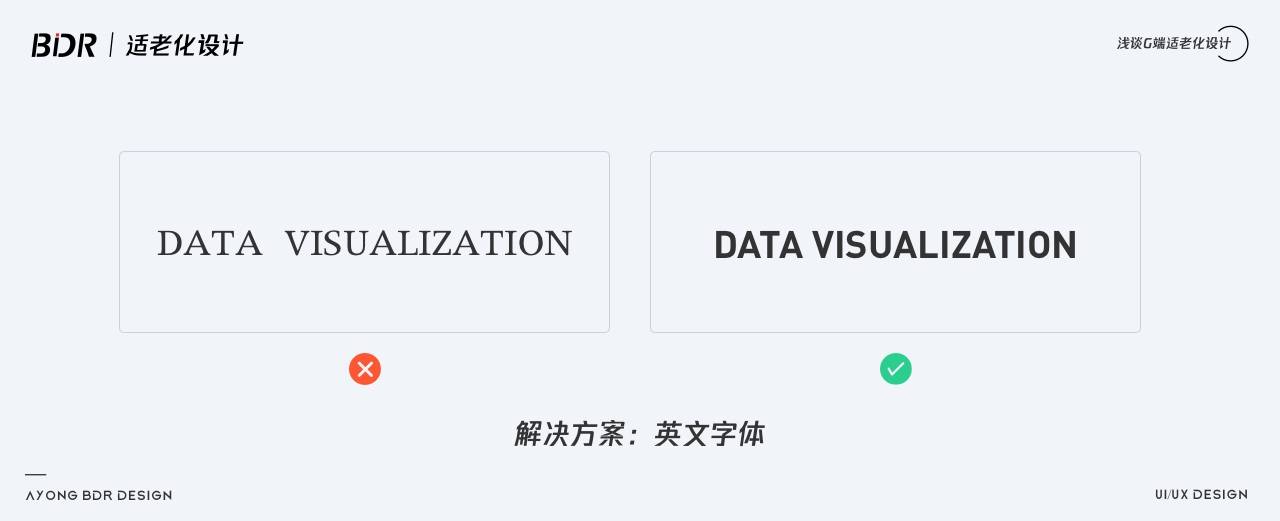
英文字体
英文字体类型的使用 , 英文数字的字体选择更明显的粗体 , 因为要展示数据 , 使得数据展示更加直观 , 依旧是选用无衬线体 , 比较推荐:D-DIN 字体 。

文章图片
字体大小
字体大小的定义 。 在字体大小的选择上 , 参考了页面上常规大小 , 定义了一套关于不同尺寸下的标准字号 , 正常 1080P 页面 , 最小字号不小于 16px , 具体字体大小还需要参考设备清晰度 , 环境灯光 , 视距等因素 。

文章图片
3. 解决方案:颜色
颜色对比
界面中的前景与背景的对比度 , 是否足以让政府类客户清楚识别;
颜色不应该用作传达信息的唯一视觉手段 , 需要用额外的文字提示;
通过 H(色相)S(饱和度)B(明度)的数值来划分色域 , 在保持 H 值不变的前提下 , 定义了 10 个色域 。 所以在前后景的颜色选择上 , 满足跨度至少为 6 , 才能让目标人群准确识别文字信息 。

文章图片
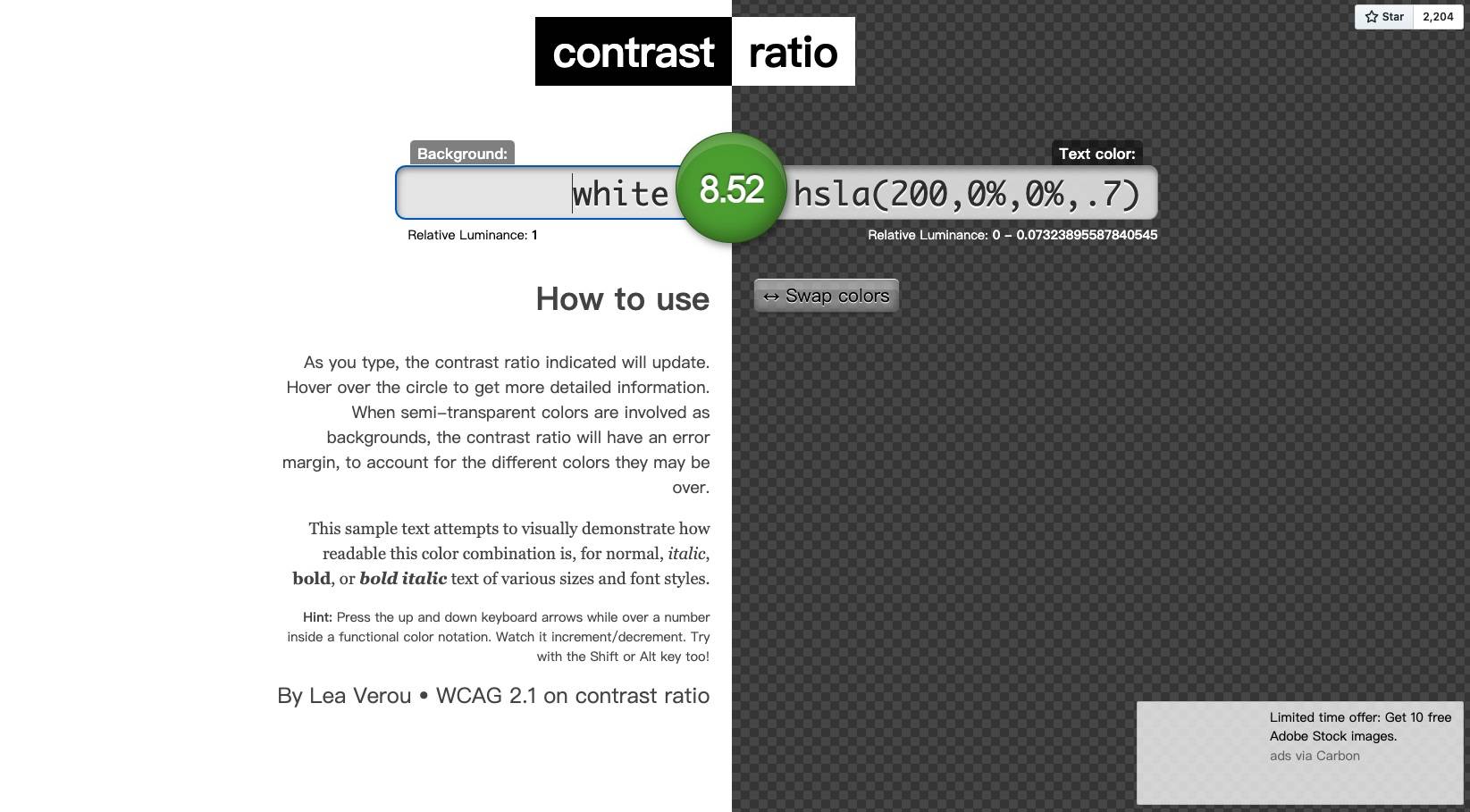
对比度检测
视觉呈现以及文案图像对比度至少要有 7:1 , 大文本至少有 4.5:1 的对比度 。 有很多在线工具可以帮助检测颜色对比度以及是否达标 , 如 Contrast Ratio 在线检测工具:https://contrast-ratio.com/

文章图片
颜色多样
画面采用多种饱和度较高的颜色 , 而不是单色;
颜色的丰富程度决定了画面的视觉表达 , 色彩越丰富 , 画面表现越好;

文章图片
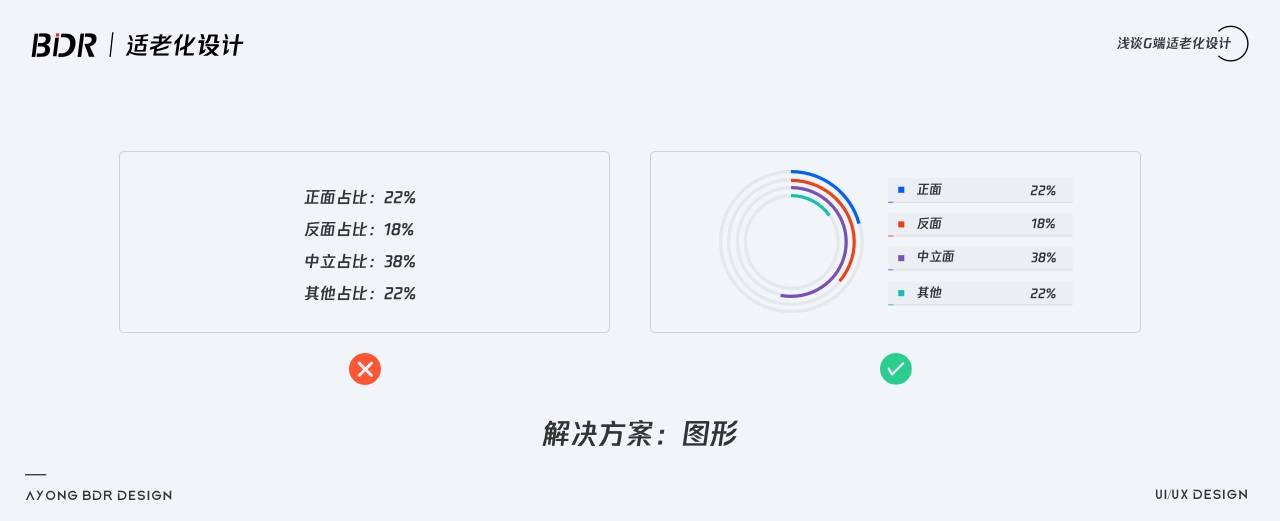
4. 解决方案:图形
增加图形的占比大小 , 提升视觉上的表现;
尽量采用识别度较强的图形和图标 , 尽可能贴近客户的认知范畴;
图标和图形尽量搭配文字描述 , 方便客户更清晰更快速理解 。

文章图片
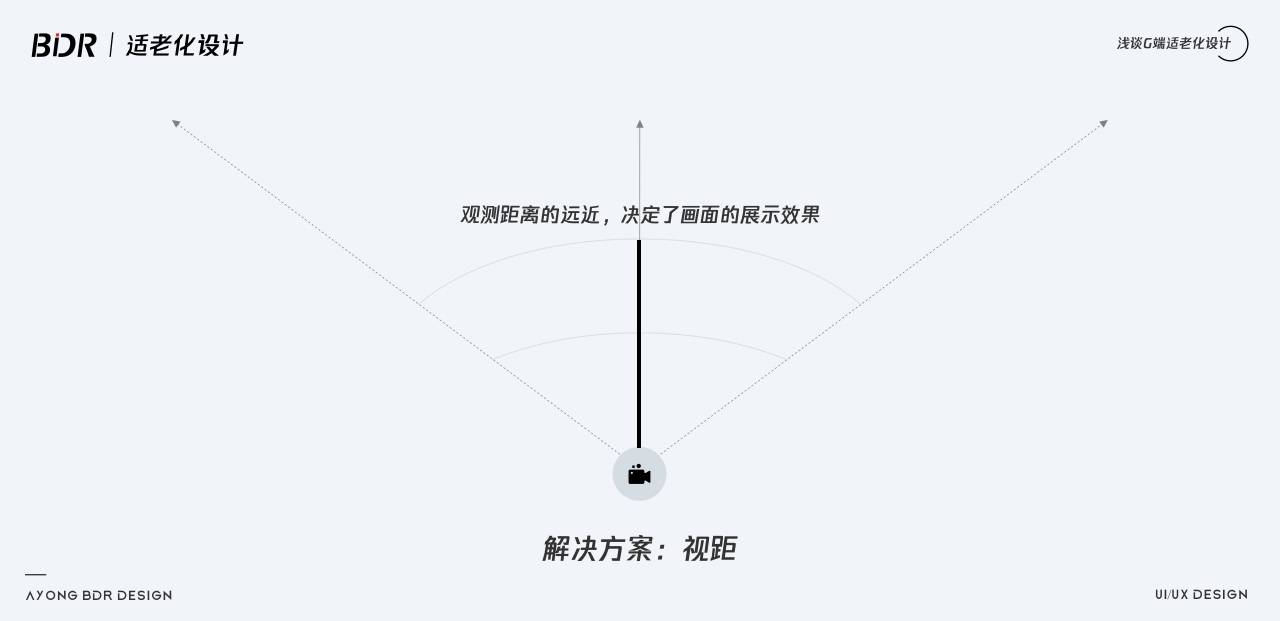
5. 解决方案:视距
观测距离的远近 , 也决定着画面的展示效果 , 尽可能的拉近观测距离;
正常视距观测下 , 以常规设计规范去制定即可 , 如若观测距离较近 , 则可适当缩小相应的视觉表现 , 反而观测距离较远 , 则放大视觉 。

文章图片
6. 解决方案:设备
设备的尺寸、精度 , 分辨率大小都会影响目标人群的体验;
在设备精度较低 , 或者说点间距过大时 , 应当适当放大视觉表现 , 点间距小的则显示非常清晰 , 可适当缩小视觉表现 。

文章图片
规范的提炼-应用推广
为了保证适老化的推广 , 需要在适老化的基础上统一标准 , 在字体 , 颜色 , 框架 , 图形等内容上做出提炼 , 深入了解目标客户的需求以及客户心理 。
本着严谨务实 , 安全性 , 实用性等原则 , 沉淀出一套符合目标人群的设计规范 , 应用并推广到不同设计团队以及推广到广大设计师中去 。

文章图片
未来的期许-设计使命
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- 机芯 十几万的手表和不到一万的手表有何区别?如何选择?
- 上链 机械手表如何正确使用,日常佩戴有哪些方面需要注意!
- 初恋 如何穿搭更加洋气,试试条纹元素吧,比“初恋衫”更加好看!
- 漂亮 如何提高女生的气质,记住这几点,就会有气质之美
- 季节 冬末春初如何穿时髦有质感?这些高阶示范很实用,简约又优雅知性
- 私人虎年好物|如何打造惬意自在的私人空间?营造氛围感必不可少
- 珠母贝 珍珠作为有机宝石,那么你知道该如何分辨海水珍珠和淡水珍珠吗!
- 古法黄金 黄金回收:黄金如何成为年轻人“新风潮”
- 春节出门如何穿得优雅不费劲?四类单品为你一一分析,舒适又时尚
- 衣品很 春节出门如何穿得优雅不费劲?四类单品为你一一分析,舒适又时尚
