视觉 设计干货丨卡片设计基础入门指南( 二 )
3.3用留白来代替线框
卡片设计中尽量减少使用线框 , 多用留白来对内容进行分割 。
3.4层级对比清晰
卡片的内容层级要做好 , 标题和内容之间的差异要明显 , 要让用户一眼能识别出 。
4.卡片设计的细节
4.1光感
卡片设计的光感细节能提升设计的质感 。
4.2投影
卡片设计中如果加投影的话 , 不要加的过重 。 取色时尽量选择背景颜色的色相 , 稍微加深一些 , 尽量避免用黑色来做投影 , 会显得画面脏;投影的参数上 , 距离可以设置的大一点 , 让投影更自然一些 。
04 卡片设计的适用场景
1.信息流中的卡片设计
信息流中的卡片设计重要的一点就是保持信息层级简单清晰 , 它们应该有一个一致的、重复的结构 , 使读卡片的人更容易理解它们 。

文章图片
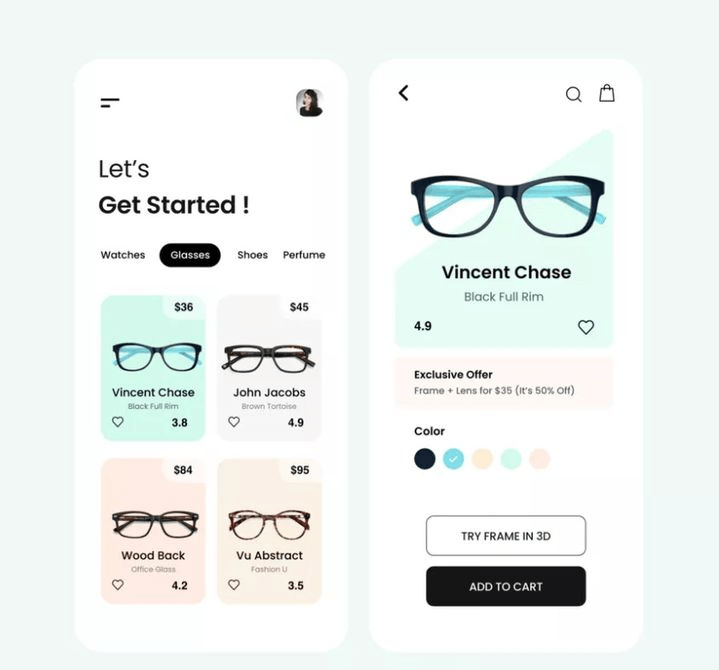
2.电商卡片设计
电商产品的卡片设计可以帮助访问用户转化成客户 , 一个优秀的产品卡片应该能够引起用户的注意 , 激发用户对产品的购买欲 。

文章图片
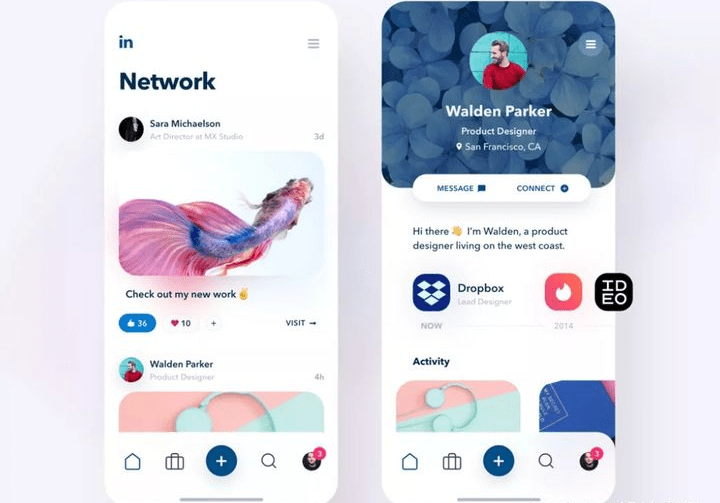
3.个人中心卡片设计
个人中心的卡片设计突出了个人的信息 , 可以更简洁明了地向他人展示个人信息 。

文章图片
【视觉 设计干货丨卡片设计基础入门指南】以上就是今天分享的关于卡片设计的一些知识要点及使用技巧 , 期待大家能够有所收获 。 如果你对UI设计感兴趣的话可以加入我们哦~湖南五车教育具有8年以上的互联网、通信等IT行业经验 , 在大型IT互联网公司担任运营、业务、设计、研发等部门的负责人 , 积累了丰富的IT互联网实际项目经验 。 为无经验学子提供项目实操、职业规划、面试试讲 , 为学子累积行业经验 , 入行设计行业.
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- 设计 杨幂、虞书欣的冬日氛围感,才是有效种草! | 搭配经
- 设计 今年火了一种“叠穿”穿法:马甲+内搭,新潮时髦又能降低撞衫率
- 设计 51岁王菲太精致,生图状态不见皱纹,穿黑色长裙气场十足
- 设计 穿大衣,到底配“卫衣”还是“衬衫”?时尚博主告诉你这两者区别
- 设计 张柏芝穿衣偏挑嫩的穿,镂空外套配短裙挺活泼,但法令纹有点深
- 西装 绿色西装领连衣裙,收腰设计很显瘦,职业女性的职业装
- 视觉 年青的学生党可以尝试这样的搭配,青春时尚,学院味十足
- 设计全明星将近,三球签名鞋 MB.01 黑红配色来袭
- 设计 衣服买对不买贵,记住香奈儿这4句话,不管穿啥,优雅高级最重要
- 美国 Converse再度携手美国著名男装设计师TODD SNYDER推出全新合作系列
