视觉 设计干货丨卡片设计基础入门指南
卡片设计在UI中是非常普遍的一种设计形式 , 几乎无处不在 。 今天主要面向UI设计新人分享卡片设计的知识要点及实用技巧 , 希望大家能有所收获 。
01 什么是卡片设计
卡片是一个UI组件 , 包含了单个主题相关的内容信息和交互操作 。 卡片可以包含各种元素 , 比如文本、图形、按钮等等 , 但它们都应该属于同一个主题 。
02 卡片设计的优点
卡片设计的本质就是将信息进行整合 , 有较强的交互能力 , 下面来了解一下卡片设计的几个优点:
1.简洁直观
卡片将信息、图像归类整合在一个方块里 , 清晰直观 , 同时又可以避免页面因为信息多而散乱 。 卡片排列方式是按列或行的方式对齐展示 , 视线沿着横向或者纵向浏览就能快速找到想要的信息 。
2.易于阅读
卡片设计将信息、图像按维度分类整合到一个卡片里 , 通过增加多维度的标题 , 将信息进行清晰明确的分类 , 这样可以有效减少用户思考的时间 , 并能快速找到自己所需要的信息 。
3.可包容性强
卡片几乎可以被用来容纳任何形式的信息 , 比如用户发表的动态 , 资源信息 , 用户资料卡片 , 轮播信息 , 商品详情等等;在承载操作功能方面 , 信息模块之间有明显的区分 , 视觉终点可以让用户有片刻停留 , 在此放置操作按钮 , 有利于用户操作 。
4.视觉上赏心悦目
卡片对图片和色彩有很强的依赖性 , 在卡片设计中经常会使用渐变色和好看的图片 。 这些都能够快速有效地吸引用户的注意力 。
5.响应式设计
卡片设计可以轻松地调整长宽大小 , 以适应不同屏幕的水平和垂直正面 , 这意味着用户可以在所有设备上获得统一的体验 。
03 卡片设计的使用技巧
1.卡片的造型
1.1圆角的选择
不同的圆角 , 所带来的气质是不同的 。 圆角很小 , 视觉印象是硬朗 , 高冷 , 具有攻击性的 , 多用于严肃、高端、冲突感强烈的设计中;而更大的圆角给人的感觉是有亲和力 , 柔软 , 安全的 , 多用于儿童产品、娱乐性强的设计中 。 所以在设计卡片的时候 , 根据自己的产品属性选择气质相符的圆角设计很有必要 。

文章图片
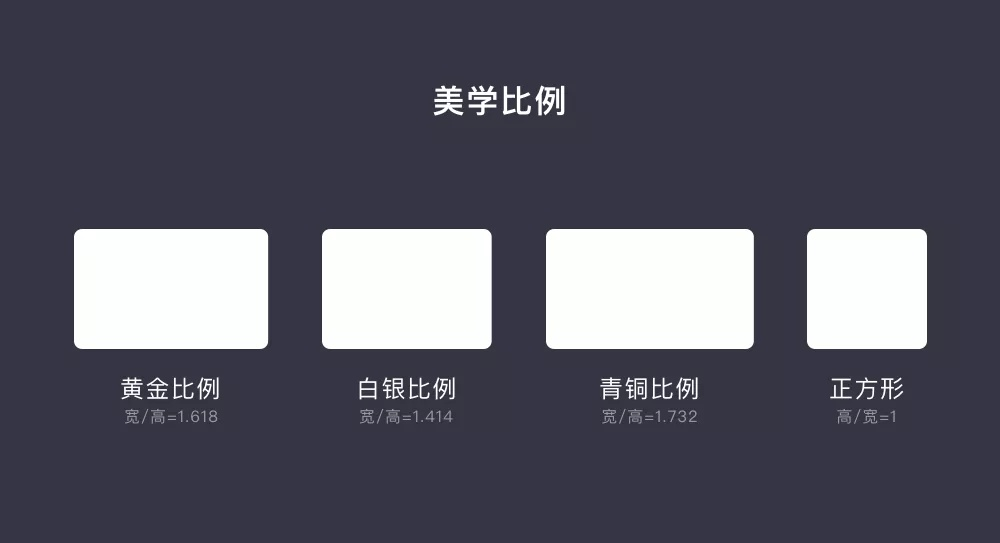
1.2卡片尺寸比例
卡片的比例 , 推荐使用一些美感定律 , 比如黄金比例(1.618) , 白银比例(1.414) , 青铜比例(1.732) , 正方形之类 。 当然 , 实际设计需求中的比例 , 还是要结合内容的多少来具体分析 。

文章图片
2.卡片的颜色
2.1纯色
卡片设计的颜色搭配常用的有纯色和渐变色 。 纯色卡片设计会让界面整体的视觉更简约高级 , 建议在使用纯色卡片设计的时候 , 搭配一些图形纹理 , 可提升画面细节和质感 。

文章图片
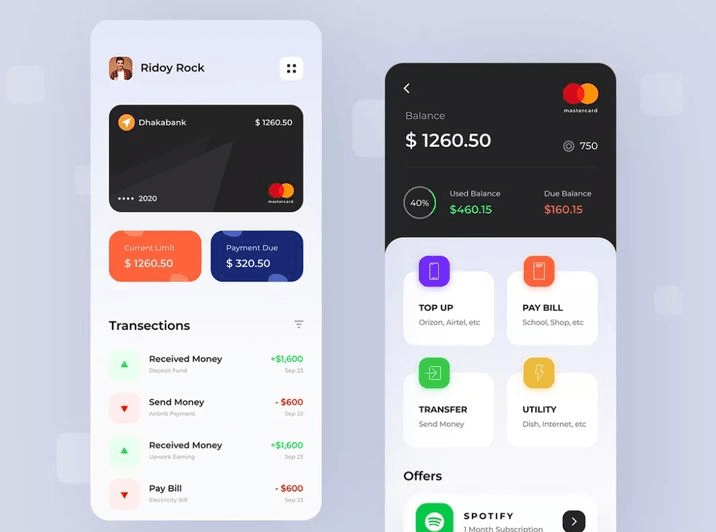
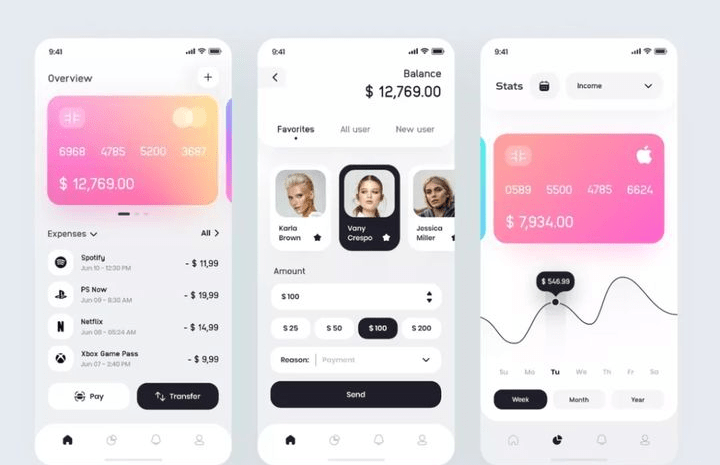
2.2渐变色
渐变色卡片设计目前在ui应用的更多 , 色调活泼 , 更容易出彩 。

文章图片
3.卡片的内容
3.1文字
卡片上的文字不要过长 , 通常横向不要超过42个字 , 纵向不超过5行为宜 。 过多的文本不建议使用卡片设计的形式 。
3.2间距
卡片上的文字间距也要遵循一定的规律 , 比如4的倍数、8的倍数等等 。 大小比例就尽量用黄金比例来处理 , 这样做目的一方面是为了让界面有秩序 , 另一方面是提升决策效率 。
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- 设计 杨幂、虞书欣的冬日氛围感,才是有效种草! | 搭配经
- 设计 今年火了一种“叠穿”穿法:马甲+内搭,新潮时髦又能降低撞衫率
- 设计 51岁王菲太精致,生图状态不见皱纹,穿黑色长裙气场十足
- 设计 穿大衣,到底配“卫衣”还是“衬衫”?时尚博主告诉你这两者区别
- 设计 张柏芝穿衣偏挑嫩的穿,镂空外套配短裙挺活泼,但法令纹有点深
- 西装 绿色西装领连衣裙,收腰设计很显瘦,职业女性的职业装
- 视觉 年青的学生党可以尝试这样的搭配,青春时尚,学院味十足
- 设计全明星将近,三球签名鞋 MB.01 黑红配色来袭
- 设计 衣服买对不买贵,记住香奈儿这4句话,不管穿啥,优雅高级最重要
- 美国 Converse再度携手美国著名男装设计师TODD SNYDER推出全新合作系列
