移动|着陆页设计优化值得注意的小细节( 二 )

文章图片
允许用户在亲身体验客户体验的同时体验您的产品或工具 。
4 战略性弹出窗口

文章图片
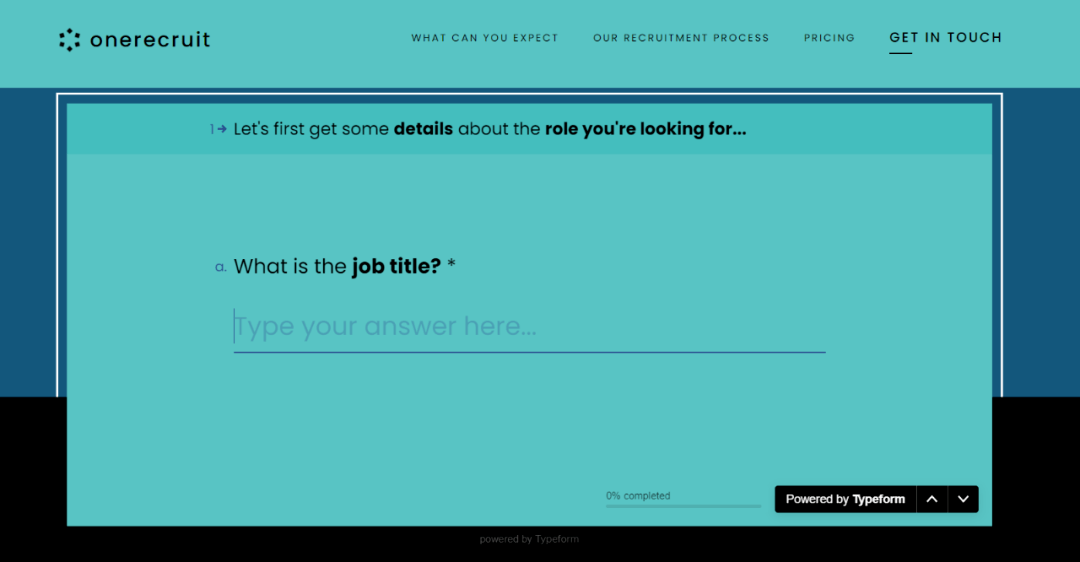
在适合用户流的情况下 , 及时提供有用的建议 , 而不会减损任务或因刺激或烦恼有被放弃的风险 。
5 互动体验

文章图片
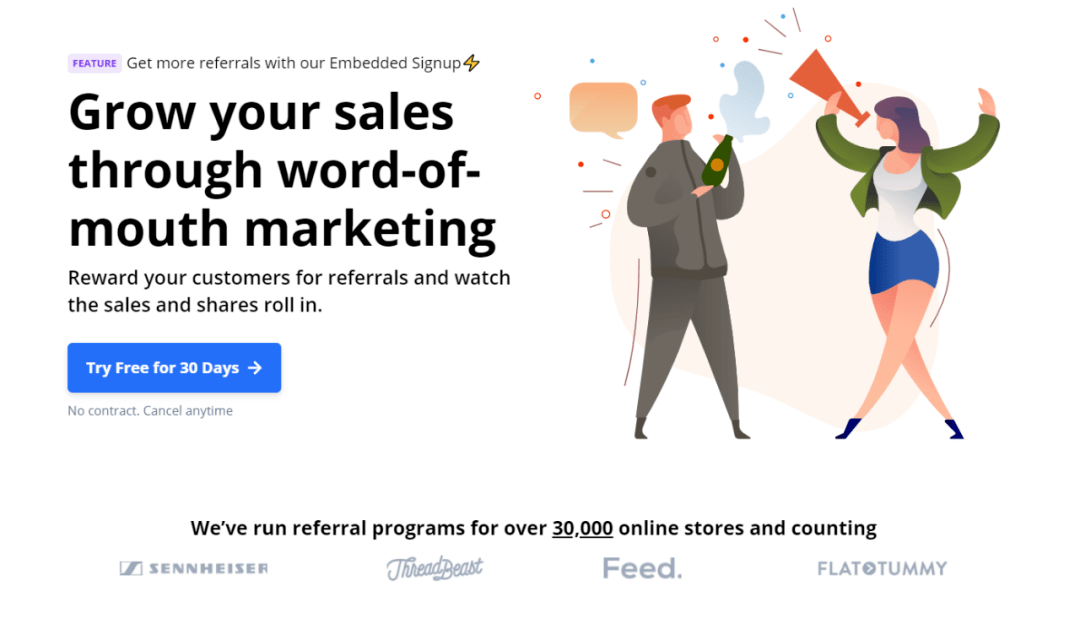
在首页增加互动趣味性的图形 , 可以让你的页面给人更深刻的印象 。
04社交媒体
Social proof人们对于社交媒体平台有着热情 , 抓住这一趋势 , 不仅需要将联系链接放在页面上 , 这确实使它们与您的品牌保持联系 , 但使它们脱离了页面 。 社会证明可以有多种形式 , 但是它应该始终感觉真实 , 自然和自然 。
使用中的产品的图像或视频–图片 , 视频或插图可以使您的用户更好地了解如何使用您的产品或了解其工作原理 。
1 品牌栏

文章图片
向您的潜在客户显示哪些同行正在使用您的产品 , 甚至更大的知名品牌来帮助他们了解您也可以如何帮助他们的业务 。
2 推荐

文章图片
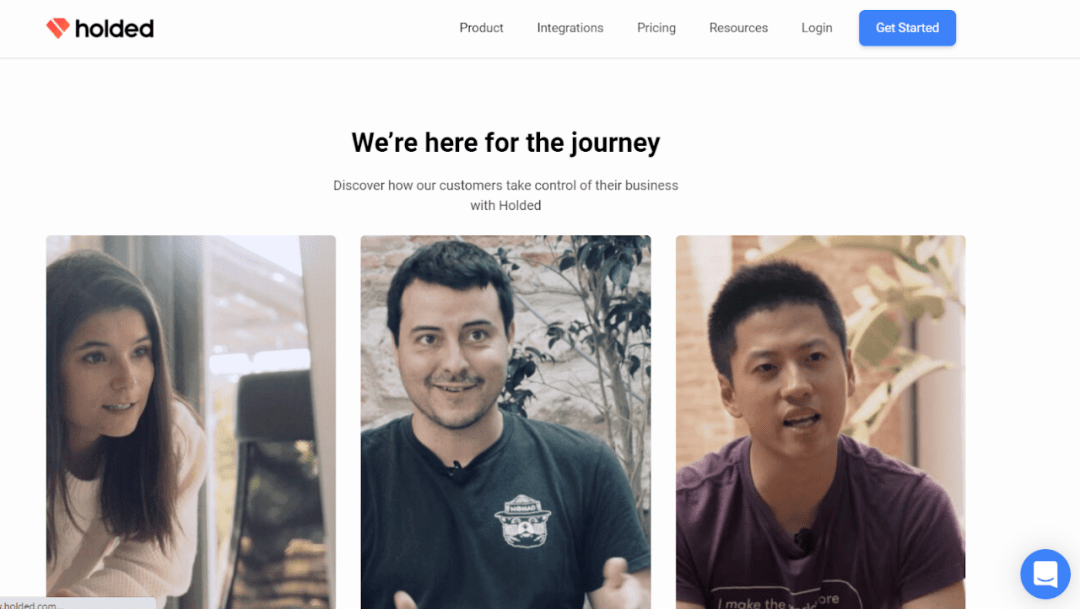
来自社交媒体平台的推荐或直接引述和反馈为新访客提供个人感觉推荐 。
免费试用和工具-亲身体验可能比看到或听到别人的体验更好 。
05美学
Aesthetics
文章图片
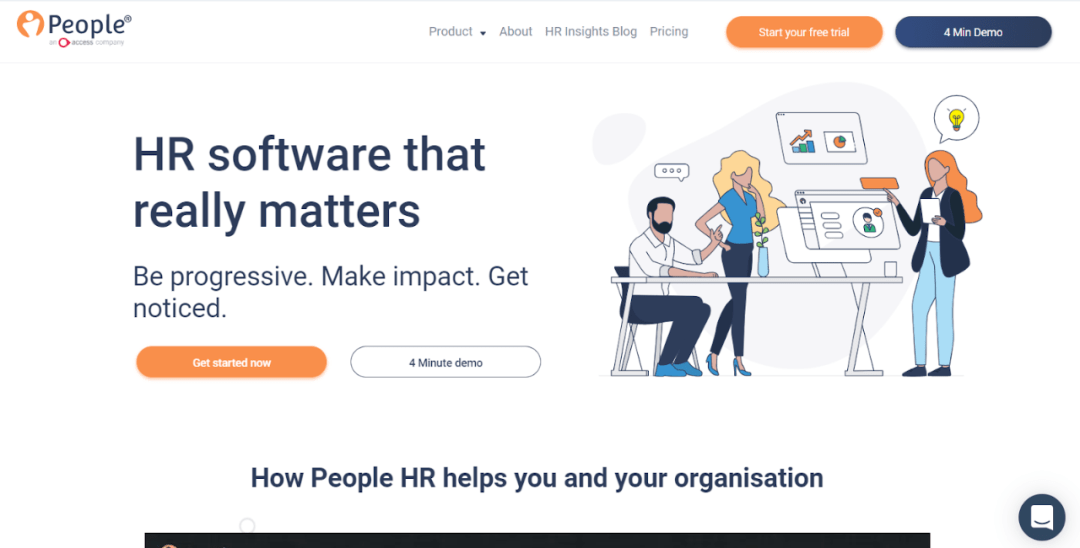
People HR巧妙地将我们已经讨论过的一些趋势与着陆页的最佳图形趋势结合在一起 。 他们将自定义插图与大字体的视觉层次结构和高对比度的CTA结合使用 , 以创建新颖 , 独特的界面 , 还可以在视觉上引导访问者获得最重要的信息和后续步骤 。
当前的视觉趋势尤其借鉴了经典的设计原理:
- 布局与设计
- 卡和分块
- 两列布局(例如表单) 。
- 平面设计
- 投影
- 有机形状
- 无需导航(或很少导航)
- 明亮的配色方案
- 自定义视觉效果(插图/摄影)

文章图片
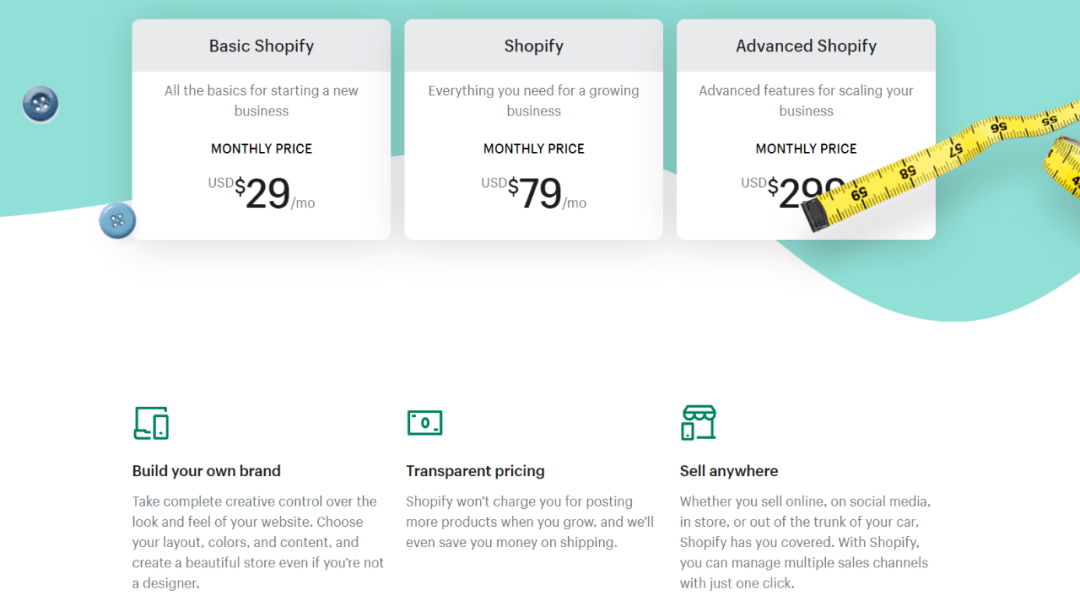
Shopify是当前排版和设计风格的另一个很好的例子 。 信息被明确区分开 , 以便于人们短时间内消化 。 访客可以轻松找到并了解与服务产品相关的关键信息 。 Shopify通过大量的留白 , 大胆的颜色以及在整个页面上流动的有机形状 , 吸引了人们的眼球 。
为了保持新鲜感着陆页应根据进行频繁更新 。 环顾四周你总能找到灵感 , 尝试一些可能最适合你的用户的趋势 , 并根据需要进行调整以找到合适的组合 。 保持简洁到界面 , 使您的设计充满乐趣 。
--------- End ---------

文章图片
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- 机器人 智能美工机器人用AI识别商品尺码表,帮助阿依莉女装自动生成服装详情页
- 网页考研 | 搞设计必备的八个素材网站,建议收藏
- 移动loviify射频美容仪带您走进科技抗衰老时代已来临,青春无痕
- 花盆模玩资讯:橡子共和国《霍尔的移动城堡》稻草人芜菁头 花盆
- 时尚 彰显时尚潮流的穿搭参考,让大方美丽的你成为一道会移动的风景线
- 烛光模玩周边:橡子共和国《霍尔的移动城堡》卡西法 摇曳烛光小夜灯
- 男女 移动小暖炉!穿上这双加厚的毛圈袜,脚底像贴了暖宝宝,抗寒-20℃!
- Part一页纸搞定你的商品管理年终总结 | 冷芸时尚圈直播课堂 第53课
- 电影节 打造国潮N次方,开启金鸡新玩法!中国移动咪咕国风新品发布在厦举办
- 数据 共寻华服产业健康发展之道,中国移动咪咕联合人民数据研究院发布报告
