移动|着陆页设计优化值得注意的小细节

文章图片
【移动|着陆页设计优化值得注意的小细节】?? Yes Design Insight ??

文章图片
第一印象总是很重要 , 登录页面就是潜在客户与设计师的首次互动 。 一个新页面可以使你的网站保持新潮 。 提高点击量 。 但是设计趋势没有尽头 , 出色的设计却是永恒的 。
关注最新趋势是保持创新必不可少的步骤 , 迸发的新灵感将使你的UI设计脱颖而出!

文章图片
01整合动画
Incorporate movement近些年优质的开场动画是着陆页运用最大的趋势之一 , 显示范围从背景视频到用户在屏幕上移动时的微妙动作都是足以吸引人的亮点 。
1 动画页面元素

文章图片
△设计者:UGEM
界面设计使用了渐变和玻璃效果 , 平滑的色彩过渡在主要的设计元素之间划清了界限 。
2 视差滚动

文章图片
△Dave Gamache
这个视差滚动网页的Demo可以帮助所有人了解视差滚动网站的小样 。 当你浏览这个网页的时候 , Dave 会为我们展示所有的元素是怎么运作的 , 视觉元素是如何淡入淡出的 , 图层是如何固定的 , 怎么在移动端设备上实现横向滚动的 , 非常赞 。
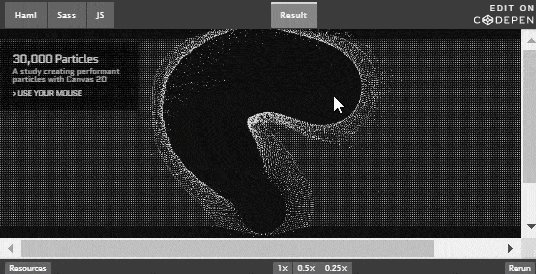
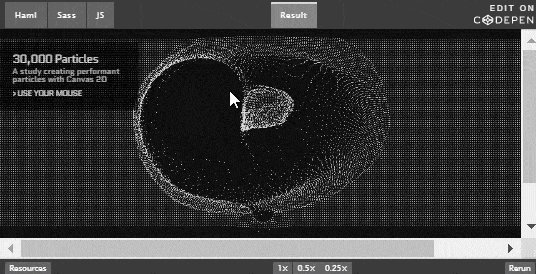
3 粒子背景

文章图片
△Justin Windle30,000个粒子
Jet Up融合了这些技术 , 页面从加载动画开始 , 在用户与页面交互时使用微妙的粒子动画配合鼠标的移动 , 图形元素有序的根据唯一的光标位置移动而变化 。
02视觉层次和队列
Visual hierarchy and queues排版和对比的核心设计元素在当前着陆页趋势中占据重要位置 , 既可以吸引观众的注意力 , 又可以将注意力集中在CTA和其他重要的页面元素上 。
使用超大字体来强调最重要的元素(例如您的价值主张) , 有助于克服仅浏览页面并做出快速判断的访问者的注意力不足的问题 。
1 色彩对比

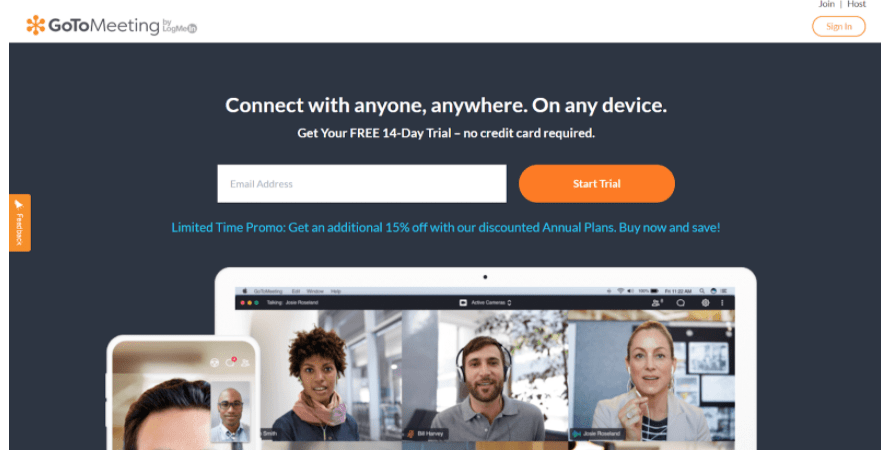
文章图片
△Go to Meeting
高对比度的CTA 明亮的颜色在纯白色或深色背景上使用鲜艳的按钮有助于其跳出页面 。
通过在主要CTA中使用醒目的大胆标题和高对比度橙色来有效地利用这两种趋势 。
03互动性
Interactivity除了直接与访客互动之外 , 还有什么比这更吸引人?人天生就是社交 , 好奇的生物 。 我们想玩 , 探索和联系 。 设计师完成此操作的一些重要方法是通过用户交互体验时进行移动、响应或更改元素 。
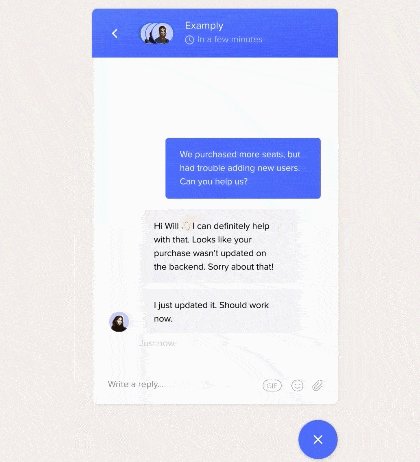
1 实时聊天和聊天机器人

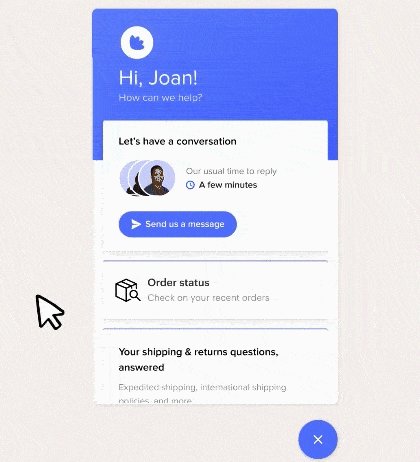
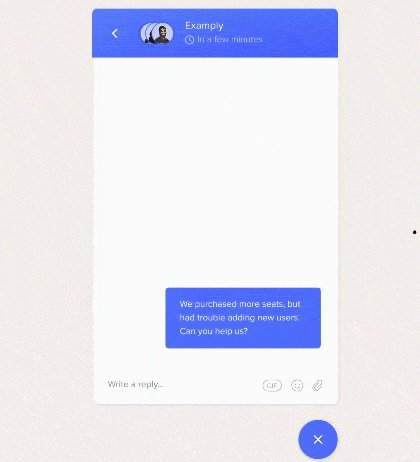
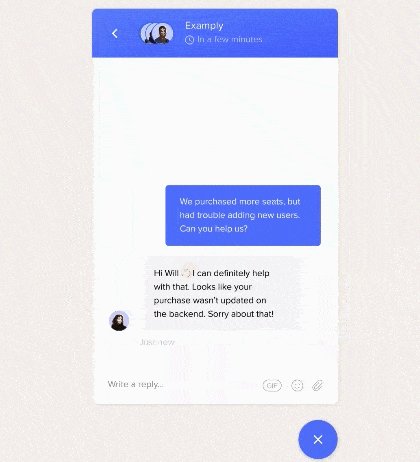
文章图片
△intercom Business Messenger
实时聊天机器人与客户建立联系 , 实时回答问题 , 可以减少服务台呼叫 。
分层人工 , 自助服务和主动式支持工具 , 可提供各种规模的高质量个性化帮助 。
2 内容和表单

文章图片
允许用户在不离开页面的情况下 , 向下取得更多信息 , 完成任务或提交请求 。
3 导览
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- 机器人 智能美工机器人用AI识别商品尺码表,帮助阿依莉女装自动生成服装详情页
- 网页考研 | 搞设计必备的八个素材网站,建议收藏
- 移动loviify射频美容仪带您走进科技抗衰老时代已来临,青春无痕
- 花盆模玩资讯:橡子共和国《霍尔的移动城堡》稻草人芜菁头 花盆
- 时尚 彰显时尚潮流的穿搭参考,让大方美丽的你成为一道会移动的风景线
- 烛光模玩周边:橡子共和国《霍尔的移动城堡》卡西法 摇曳烛光小夜灯
- 男女 移动小暖炉!穿上这双加厚的毛圈袜,脚底像贴了暖宝宝,抗寒-20℃!
- Part一页纸搞定你的商品管理年终总结 | 冷芸时尚圈直播课堂 第53课
- 电影节 打造国潮N次方,开启金鸡新玩法!中国移动咪咕国风新品发布在厦举办
- 数据 共寻华服产业健康发展之道,中国移动咪咕联合人民数据研究院发布报告
