如何利用元件的大小变化和运动变化实现3D阵列图片的自动切换显示?笔者在这里给出了详细的教程分享给大家~~

今天给大家分享一下实现5个3D阵列图片切换的方法术数入门顺序图,主要利用元件的大小变化、运动变化、层序和动态面板切换控制循环等技术点 。动态效果图如下:

具体实现方法 第一步:组件的实现
1.从左边拉入五个矩形,其中矩形C的大小设置为200*300 。矩形 B 和 D 的大小设置为 160*240 。矩形 A 和 E 的大小设置为 128*192 。分别记录五个矩形的X、Y轴坐标,其中矩形A(222, 204),矩形B(330, 180),矩形C(470, 150),矩形 D(650, 180), 矩形 E(790, 204) 。

2. 拉入另一个动态面板并添加两个名为:控制循环的状态 。(功能是利用动态面板的循环切换来控制三维数组图片组的循环播放 。)
3. 最后,拉入另一个名为: 的文本标签 。(功能是记录当前居中的矩形的序号 。)
如图:(矩形的层序为A、B、C、D、E,矩形e为最上层)

第二步:交互的实现
1.实现动态面板的循环切换:

选择动态面板【 Loop】,添加【On Load】交互事件,选择【Set Panel State】-》勾选【 】-》选择状态“next”,勾选【 Loop】术数入门顺序图,勾选【Cycle] 2000毫秒,查看【First state delay】,如下图所示:

这样,面板可以无限循环切换 。
2. 实现动态面板的圆形切换时,控制矩形的圆形切换显示:
首先,我们需要 [text label "state"] 来记录当前位于顶部中心的矩形 。
其次,共有五种情况,即矩形A、B、C、D、E位于中间最上层 。
最后选择动态面板【 Loop】,添加【When State 】交互事件 。
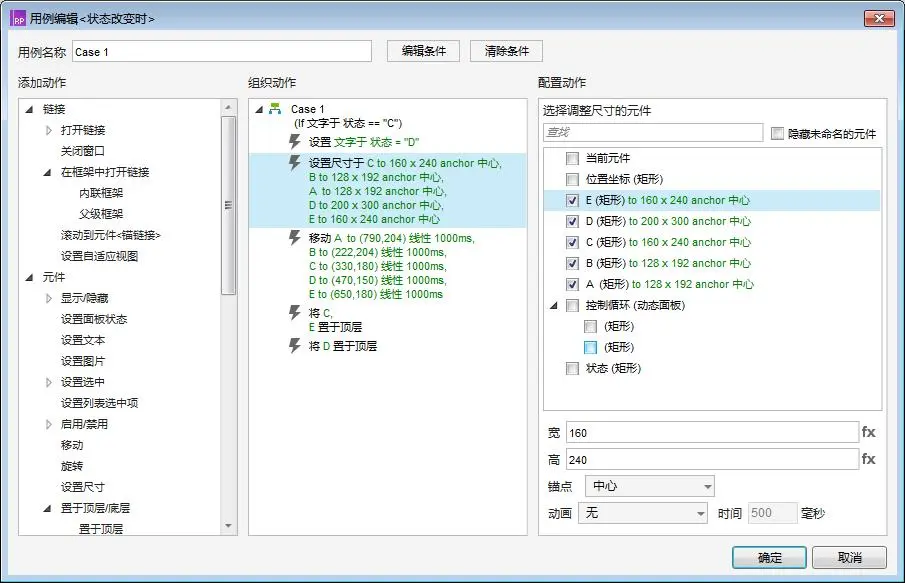
【如何利用元件的尺寸变化、移动变化等实现三维列阵图片的自动切换展示】情况1:当矩形C在中间时(ABCDE),即条件为:“state”的文本等于C,则
一个 。设置文本标签“状态”的文本等于D;这时,五个矩形的序列就变成了 BCDEA 。
湾 。五个矩形的大小变为:矩形D为200*300 。矩形 C 和 E 为 160*240 。矩形 B 和 A 为 128*192 。
C 。五个矩形的位置变为:矩形 B (222, 204), 矩形 C (330, 180), 矩形 D (470, 150), 矩形 E (650, 18 0),矩形 A (790, 204).
d 。这时候还需要调整矩形之间的图层顺序,即先把C和E放在最上面,再把D放在上面 。
如下所示:

同理,接下来的四个案例是改变【状态】的文字,改变五个矩形的大小和位置,调整图层顺序 。
3. 页面初始状态图层调整:由于页面初始布局,矩形的层序为A、B、C、D、E,矩形e为最上层. 进入]时,需要先把矩形B和D放在最上面,再把C放在上面 。(注:如果初始状态矩形的层序是C在上,B和D在下,AE在下,则不需要这一步)
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- 梦见给侄女钱 【李向东】风水不是迷信、要正确好好利用!!
- 如何改进上热下寒
- 名字元策_生肖74年2019虎的运势如何
- 如何看上升星座和月亮星座呢?最准确的查询内容
- 风水大师教你如何让家里的,更旺财!
- 属鸡虎年生孩子合适吗 2022年生孩子如何
- 二月虎的婚姻状况好吗 属虎的桃花运如何
- 枸杞子如何吃最补
- 卧室进了苍蝇如何赶出
- 掌心有痣的人真的不凡吗 手掌心有痣的人命运如何
