方法|设计师必看!8个案例告诉你【对比】有多重要!( 二 )

文章图片
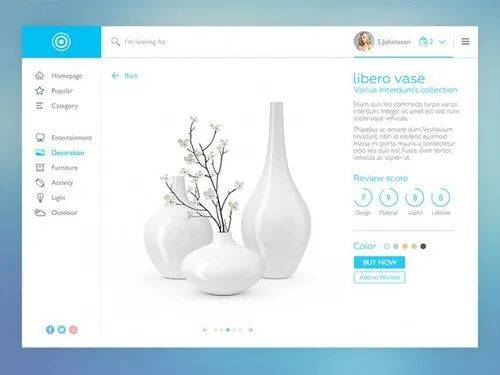
利用留白增加对比

文章图片
在有限的空间中 , 为了最大化的填入信息 , 我们常利用填补式的设计 , 但留白或者空白 , 负空间等方法 , 将设计要素进行区分/整理 , 做成一个平衡的布局 , 也是非常重要的 。
当然 , 如果你在设计时使用了很多复杂的布局 , 在设计重要的要素时就要记得留白 。 通过这种方法 , 你可以将用户的时间集中到重要的要素上 , 从而和其他的要素产生有效的对比 。
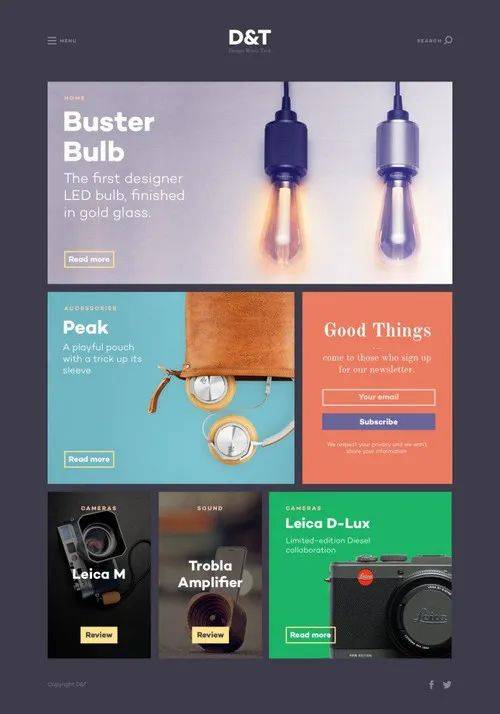
在下面的这个设计案例中 , 留白和细边框线相结合 , 我们就完成了将网页信息精辟概括的设计模型 。 在左右上下进行了适当的留白 , 在产品信息中也利用了留白 , 引起了用户的兴趣 。

文章图片
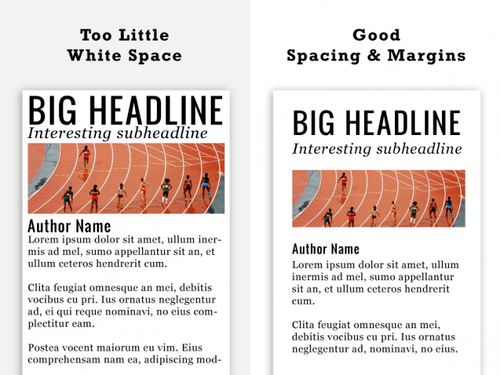
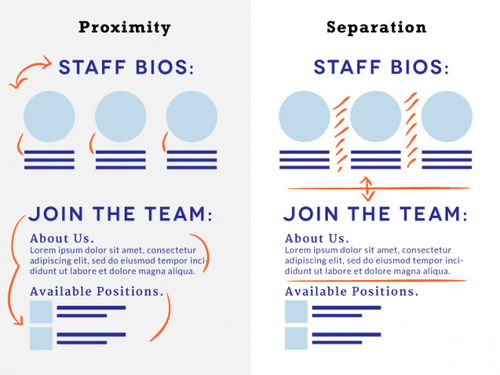
利用接近、分离来增加对比

文章图片
将你的设计要素进行整理 , 有目的的将要素进行分组 , 让要素之间的关联性变得易懂 , 使其更容易的引导用户 。 同样的 , 将没有关联的要素分离独立出来 , 让用户易于了解 , 他们是不同的两个信息 。 此外 , 利用对比 , 还能将要素的数量表示出来 。 例如 , 在大量的设计要素中 , 单独存在的要素肯定会脱颖而出 。
下面这个设计案例 , 是使用了大量文字的个人简历设计 , 良好的结构会便于阅读 。 在这里 , 利用了接近 , 对齐和配色技术相结合 , 将信息进行划分 , 诱导视线 , 使之更容易阅读 。

文章图片
利用字体的风格和重量来增加对比

文章图片
很多字体 , 都有着类似Light、Bold这样广泛的自定义范围 。 就算你只用一种字体来设计 , 都可以产生很多种不同的对比 , 让我们的设计变得更轻松 。 除了不同的重量 , 大小和配色方案 , 你能强调的对比有很多种 。
在下面这个设计中 , 使用了粗和细两种无衬线字体 , 给人一种洗练的感觉 。 实际上衬线字体作为客串也被使用了 , 进一步的增加了对比感 。

文章图片
这些都是从过去的经验之中诞生的 , 非常实用的可以增加对比度的设计方法 。 那么 , 让我们一起在实践中去尝试这些方法吧 , 在一起来感受设计的乐趣!
end

文章图片
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- 化妆棉 改善眼部细纹的5个方法
- 美国 Converse再度携手美国著名男装设计师TODD SNYDER推出全新合作系列
- 卷度 烫卷发适合用弹力素还是泡沫发蜡?方法对都适合,用错还不如不用
- 北京商报讯 ZARA推出本土设计师SUSAN FANG联名合作系列
- 裙装其实没有这么难选,适合广大女生的搭配方法,时髦清新又柔美
- 身材 裙装其实没有这么难选,适合广大女生的搭配方法,时髦清新又柔美
- 总设计师7座奥运场馆设计师郑方:二十年时间服务两届奥运会 筑梦“双奥之城”
- 初冬季节,珍珠的搭配方法你get到了吗?
- 系列 ZARA推出本土设计师SUSAN FANG联名合作系列
- 中国ZARA推出本土设计师SUSAN FANG联名合作系列
