方法|设计师必看!8个案例告诉你【对比】有多重要!

文章图片
-Yeeeees , 我们是你的设计生涯加油站!-
这次小Yeah将和大家分享油管设计大神SatoriGraphics设计教程 , 为大家带来对比设计法则和一些其他实用的设计技巧 , 这些技巧将会对你的设计过程 , 工作流程 , 以及对设计体系认知有很大的帮助 。
Contrast?
我们先来看看对比原理 , 首先你知道什么是对比吗?对比指的就是构图中两个或多个元素之间的差异
在设计中 , 他们可以是尺寸 , 颜色等等

文章图片
Why?
我们为什么要使用对比?为什么要把它运用到设计中?
为了可以轻松的将观众注意力吸引到某个地方
为了让设计看起来更有趣

文章图片
设计案例
NIKE海报设计
文章图片
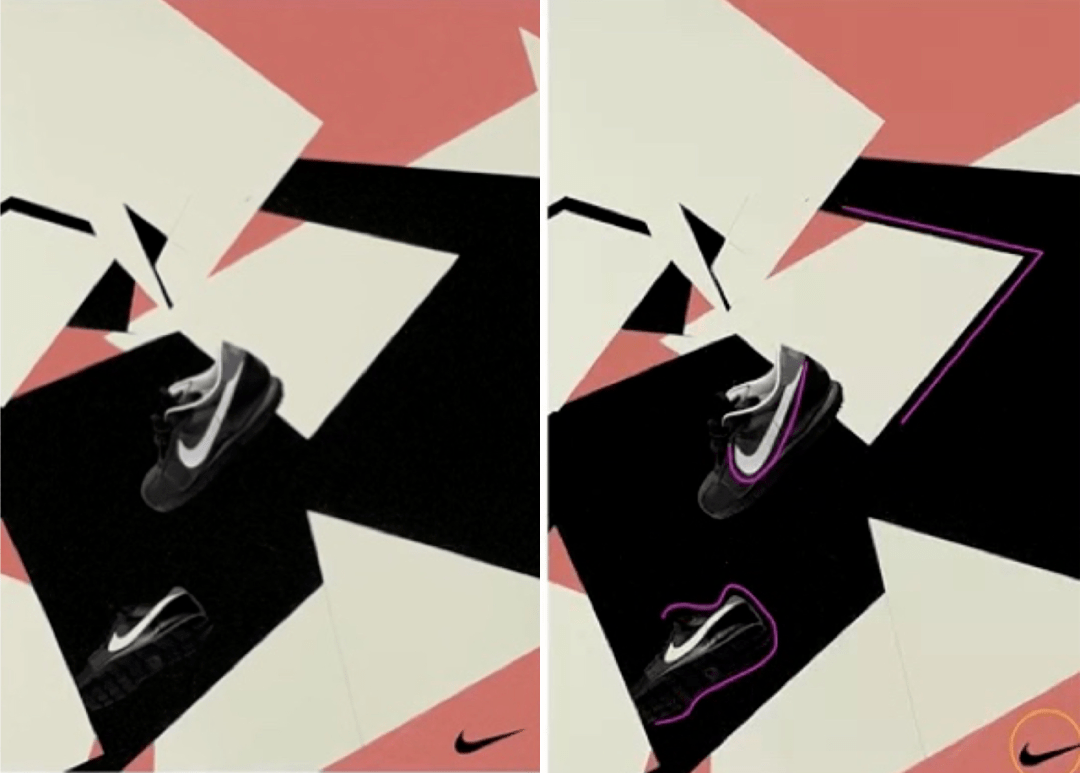
NIKE海报
- 颜色的对比
- 形状的对比
- 纹理的对比
黑色和白色 , 白色和桃粉色两组颜色进行对比
画面中有一个非常直 , 尖锐的线条贯穿整个海报 , 它们和鞋的图像以及logo本身平滑的弧度 , 形成了一定程度的对比 , 这让产品和logo在满是棱角和直线的画面中脱颖而出 。
【方法|设计师必看!8个案例告诉你【对比】有多重要!】如果你仔细观察 , 会发现背景上有一种噪点纹理 , 这就与看起来非常光滑的鞋形成了对比 , 再一次引导用户看向鞋子本身 。
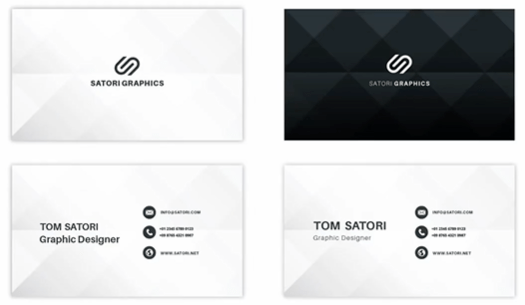
名片改造设计

文章图片
通过正反两面不同颜色的对比衬托设计的有趣 , 粗细不同的文本大小凸显整体的结构层次 。
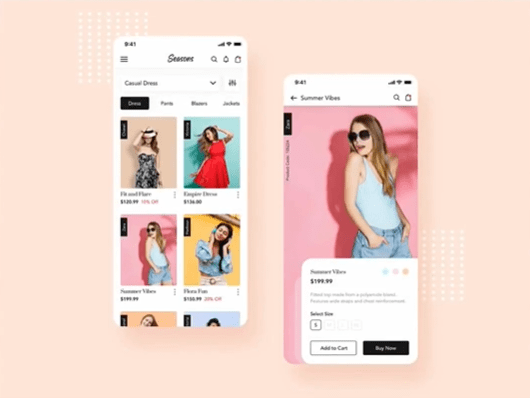
APP界面设计

文章图片
粗体文字与白色背景形成了鲜明的对比 。 同时 , UI元素也形成了不同的对比 。
利用色温进行对比

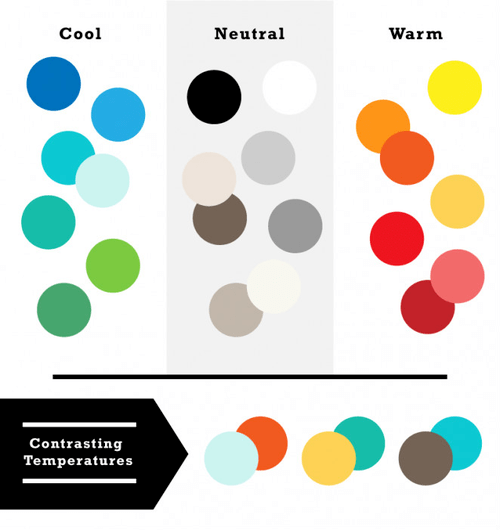
文章图片
所有的颜色都是有温度的 , 他它可以被分为暖色、冷色或者中性色 。
红色、橙色或者黄色会给人温暖的感觉 , 而蓝色、绿色则会给人冷的感觉 , 黑和白就给人中性的感觉 , 颜色就按这样来进行划分 。
利用颜色的温度的不同来进行配色 , 例如暖色和冷色进行组合 , 可以给人一种巨大的反差 。

文章图片
就好像上面这个设计案例 , 使用鲜艳的蓝色和黄色这样不同的色温 , 在网页布局上实现了对比 。
像这样 , Call?to?Action将按钮与背景区分出来 , 产生引人注意的效果 。
利用图形增加对比

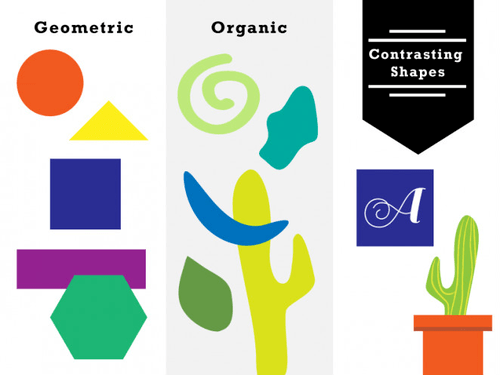
文章图片
大多数图形 , 是可以被分类为具有几何意义的几何图形 , 或者不规则或者受自然影响的形状 。 在均匀对称的几何图形的角落 , 使用一些柔和的非对称的不规则图形 , 可以进行很好的对比 。
下面的这个设计案例 , 在复杂抽象的有机图片中 , 我们可以看到 , 很好的插入了强调排版的直线和曲线 , 他们补充的位置非常好 。
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- 化妆棉 改善眼部细纹的5个方法
- 美国 Converse再度携手美国著名男装设计师TODD SNYDER推出全新合作系列
- 卷度 烫卷发适合用弹力素还是泡沫发蜡?方法对都适合,用错还不如不用
- 北京商报讯 ZARA推出本土设计师SUSAN FANG联名合作系列
- 裙装其实没有这么难选,适合广大女生的搭配方法,时髦清新又柔美
- 身材 裙装其实没有这么难选,适合广大女生的搭配方法,时髦清新又柔美
- 总设计师7座奥运场馆设计师郑方:二十年时间服务两届奥运会 筑梦“双奥之城”
- 初冬季节,珍珠的搭配方法你get到了吗?
- 系列 ZARA推出本土设计师SUSAN FANG联名合作系列
- 中国ZARA推出本土设计师SUSAN FANG联名合作系列
