我挑选 4 个最具有意义的细节与大家分享 , 尤其是最后一个 , 很多设计师不敢尝试 。
卡片圆角方法
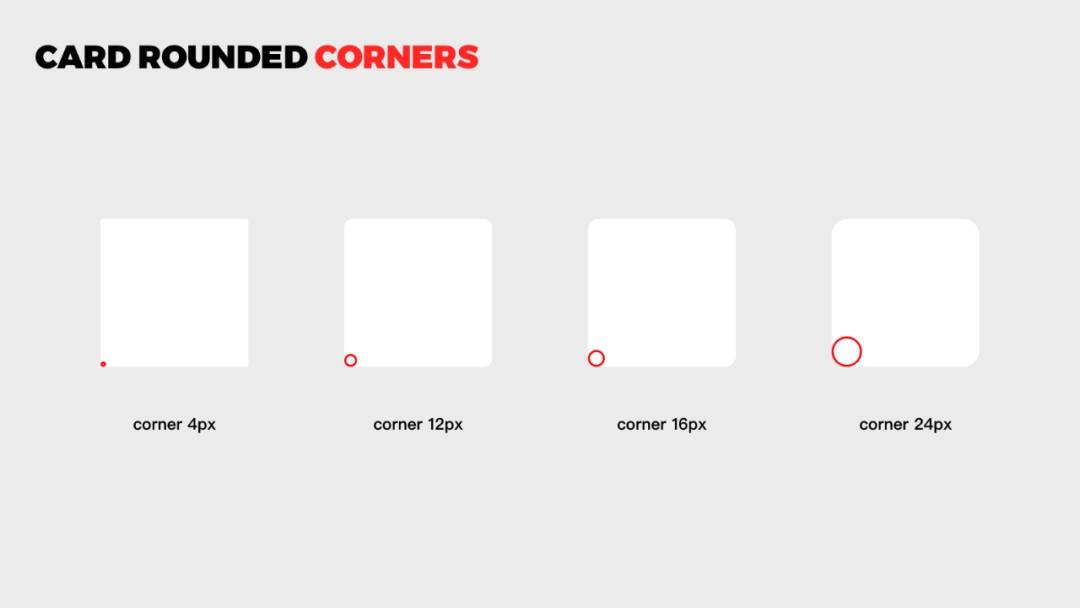
卡片圆角看起来很简单 , 但是如果稍有不慎就会出现看着不和谐的现象 。 如果单纯卡片布局 , 其实圆角比较好定义 , 如下这种方式 。

文章图片
常规的卡片圆角 , 我们可以根据产品设计中 , 所需要的圆角数量来定义几种大小就可以了 , 一般推荐 3~5 个就够了 , 不宜过多 。 可以用在小卡片、按钮、卡片和其他需要圆角的控件上 。
另外一种情况 , 卡片内继续嵌套卡片 , 这时候一般都会有圆角 。 那么两个卡片的圆角要怎么计算?
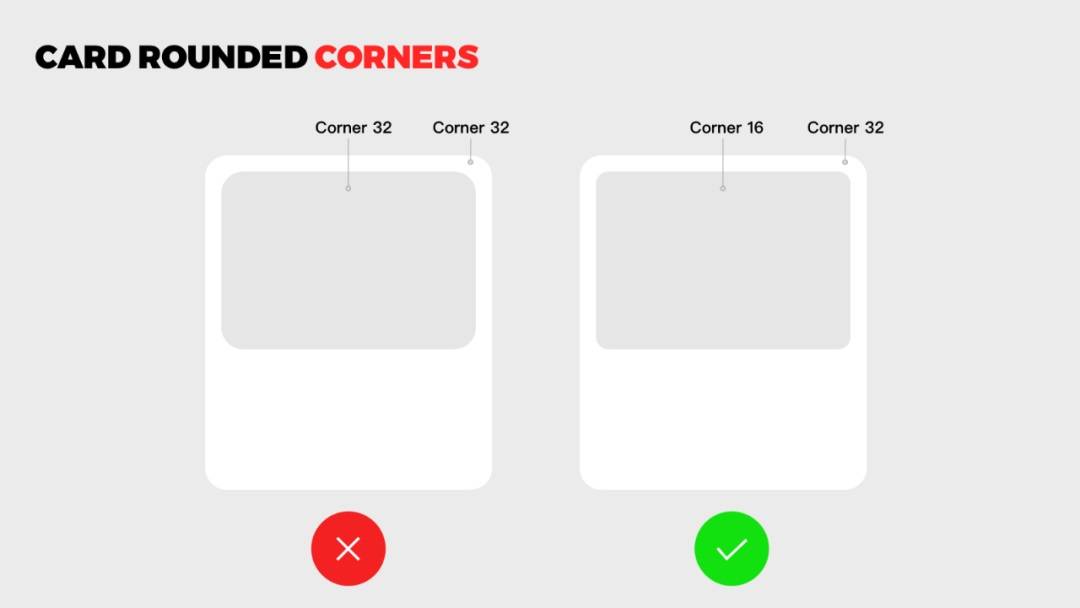
面对这种情况 , 相对好用的方法是:内矩形的圆角是外矩形的 1/2 , 比如内矩形圆角是 16px , 那么外矩形圆角是 32px 。 下面来看看两个案例 。
案例 1:

文章图片
上图 , 在大卡片情况下 , 左侧外卡片和内卡片圆角一致 , 这样设计出来效果 , 看着有些不和谐 。
右侧的方法内卡片圆角是外卡圆角的一半 , 这样的视觉看上去整体会和谐很多 。
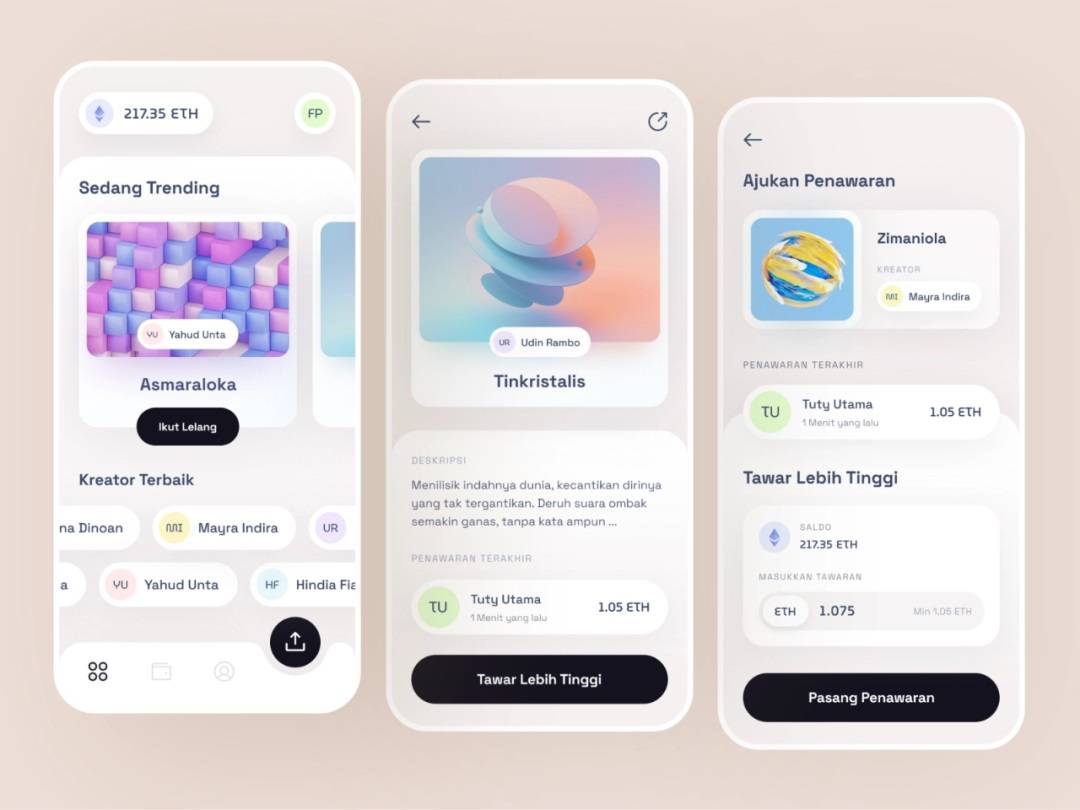
下面看个实际应用案例 。

文章图片
Dribbble
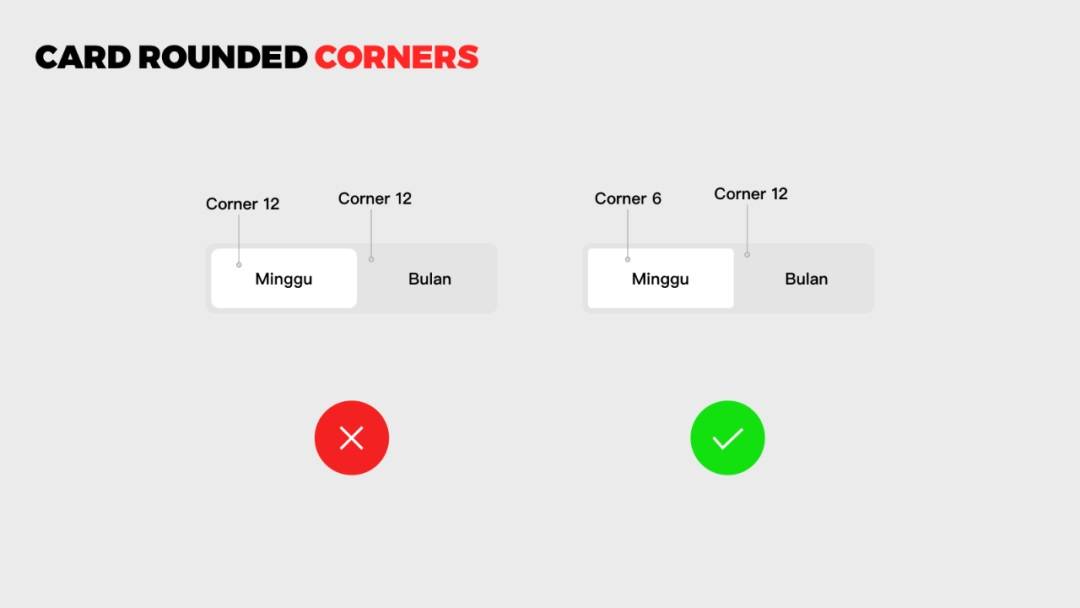
案例 2:

文章图片
在分段导航控件场景下 , 左侧案例 , 内矩形和外矩形圆角相等 , 看着视觉感受不舒适 。 右侧 , 内矩形圆角是外矩形的一半 , 效果会好很多 。 下面看下这种导航的应用案例 。

文章图片
Ghani Pradita
卡片描边
在一些场景下 , 如果我们整个产品界面的底色是白色 , 这时要添加白色卡片容器 , 同时只是单纯添加投影来区分层级 , 那么会显得有些模糊 。
白色背景下 , 如果添加投影的同时 , 再增加一描边效果 , 那么效果会好很多 。
【细节 如何让卡片设计更加精致?我总结了这4个细节!】
文章图片
上图 , 在白色背景的项目中 , 我们给卡片边缘加 0.5px 的线 , 色值#E9E9E9 , 这样就会清晰的轮廓 , 卡片层级会更清晰一些 。

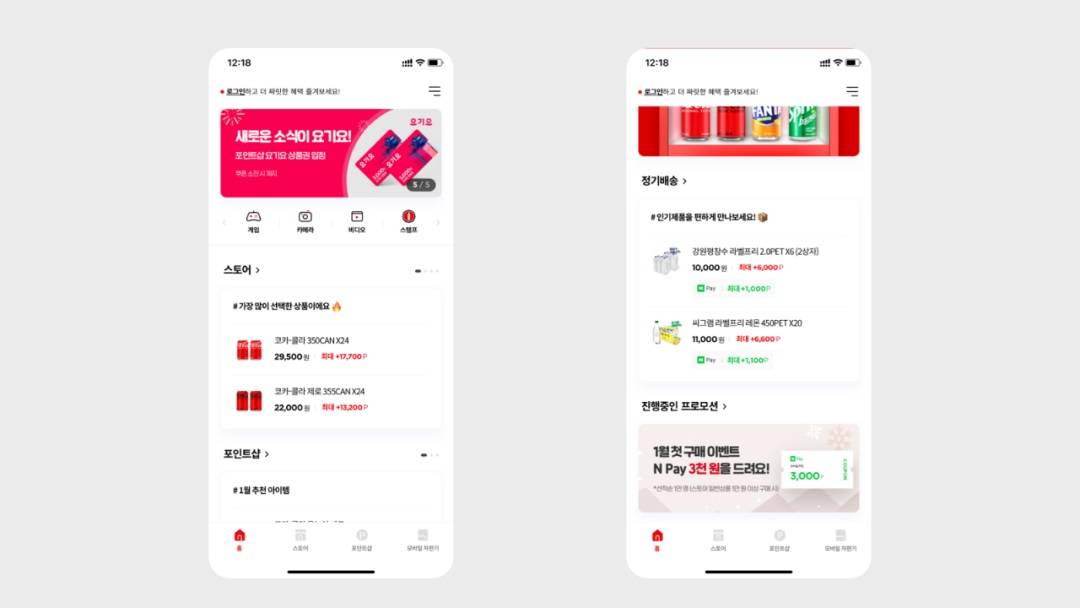
文章图片
CokePlay
上面这个应用 , 在白色背景情况下 , 定义卡片 , 为了让信息层级清晰 , 特意在卡片上添加了描边效果 。

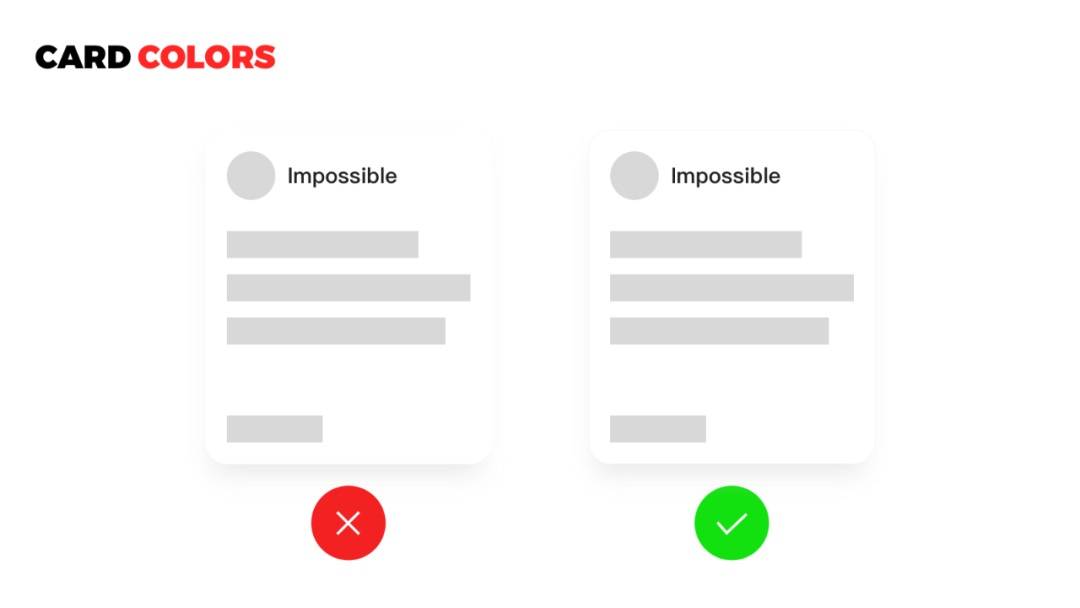
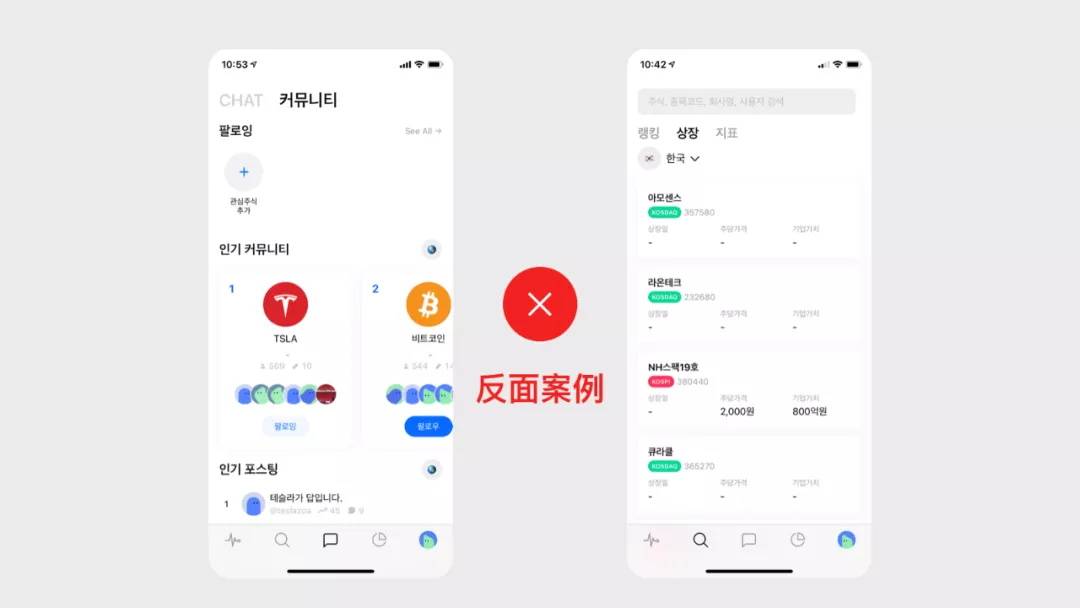
文章图片
上图反面案例 , 同样的卡片设计 , 这个应用 , 卡片颜色和底部背景色一致 , 导致卡片几乎和背景融为一体 , 这样信息层级就会很弱 , 不推荐大家这样大面积使用 。
卡片组合版式
卡片的组合版式 , 这个词也许你第一次听 , 因为是我发明的 。 到底什么是卡片组合版式?我这里指的是卡片与卡片之间的组合排版 。

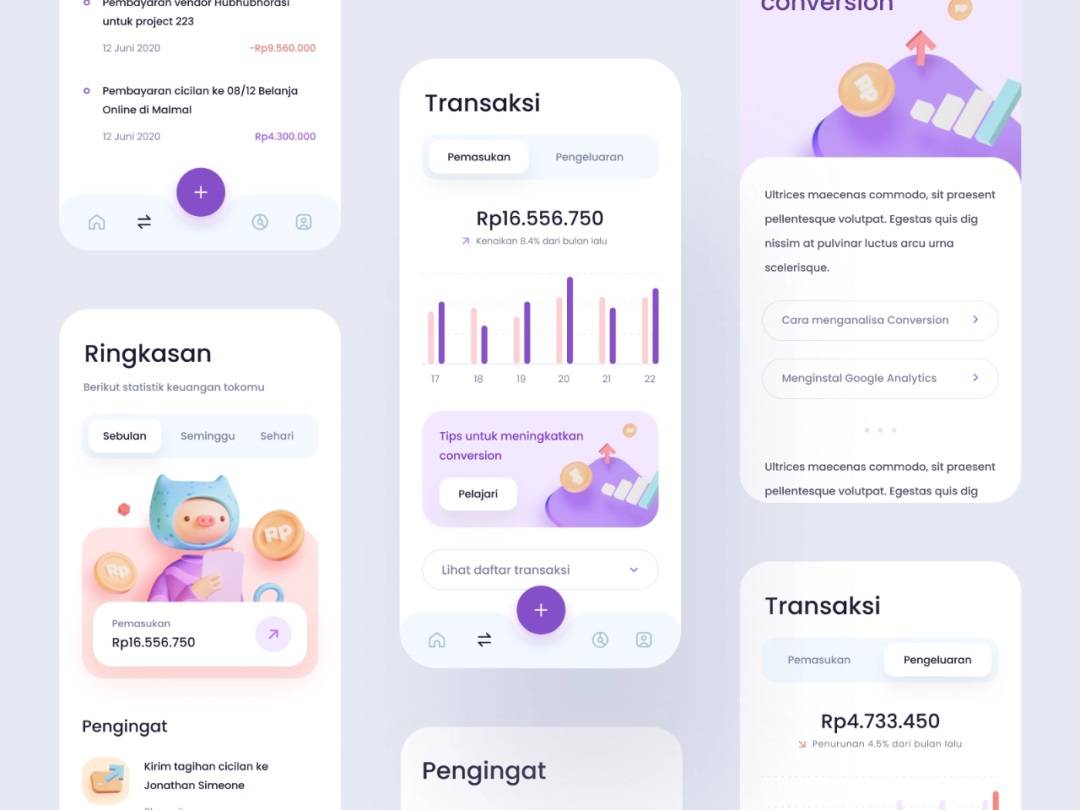
文章图片
上图案例中 , 这种组合版式 , 在设计中最常见 , 也是用得多一些 , 所以会显得比较常规 。
我们在前期做概念探索阶段 , 其实是可以打破这种布局模式的 , 挑战下其他思路 。
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- “棉服”和“羽绒服”如何选择?
- 椰油洗面奶如何选?关键看成分表
- 小个子更不能“随便”穿,这4个搭配技巧,让155也能穿出超模感
- 女孩子家 女生如何穿出大长腿?紧身牛仔裤配黑色高筒靴,蜂腰长腿太撩人
- 黑色 有型的面料好的塑形,让搭配看起来高级又有质感
- “卫衣”是什么衣服,又有哪些分类,日常搭配该如何选择?
- 偏向 “卫衣”是什么衣服,又有哪些分类,日常搭配该如何选择?
- 乔欣挑战自我,真空上阵拍写真高级又惊艳,美得太让人意外
- 身材 有了“小黑裤”,打底裤也要做出让步,这样穿时髦修身又高级!
- 黑色 卫衣如何避免路人感?11组搭配示范告诉你:款式简约,搭配要大方
