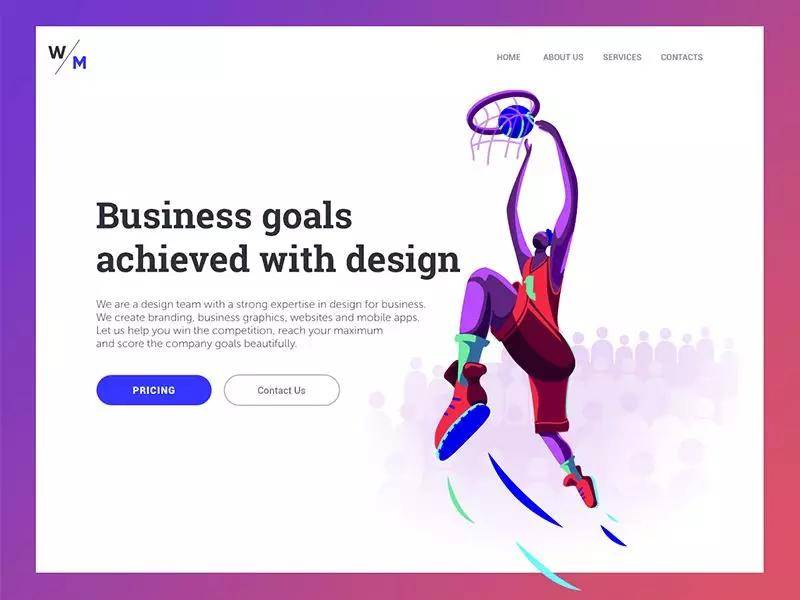
设计小贴士:可以多借助舞者或者运动员来表达 , 他们常常更加富有表现力和动感 。

文章图片
上面的插画是基于关键词“目标”来进行设计的 。 篮球运动员灌篮的这一动作和“抵达目标”在寓意上是完美契合的 , 因此 , 结合丰富的色彩 , 通过控制插画的角度和角色形体 , 营造出力量感和动感 。

文章图片
另外一个插画的案例是为文章《UI设计当中的3C要素:色彩 , 对比和内容》所制作的 。 其中设计师基于关键词“色彩”来进行设计 , 插画中的人物角色在为墙面着色 , 整个画面也非常富有色彩张力 , 动感的猫和颜料的黄色赋予了整个画面运动感和醒目的色彩 , 也使得整个插画更加幽默 。
设计小贴士:注意一个问题 , 寓言和隐喻通常都受文化背景的影响 , 不同的国家和文化背景之下理解会有差异 。 这些文章是针对更为广泛的国际用户所撰写的 , 这些插画也应该用更加易于理解的方式来呈现 。
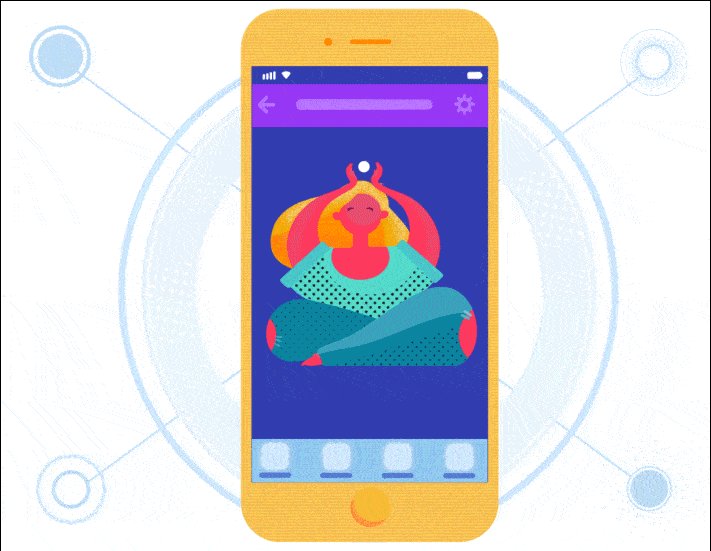
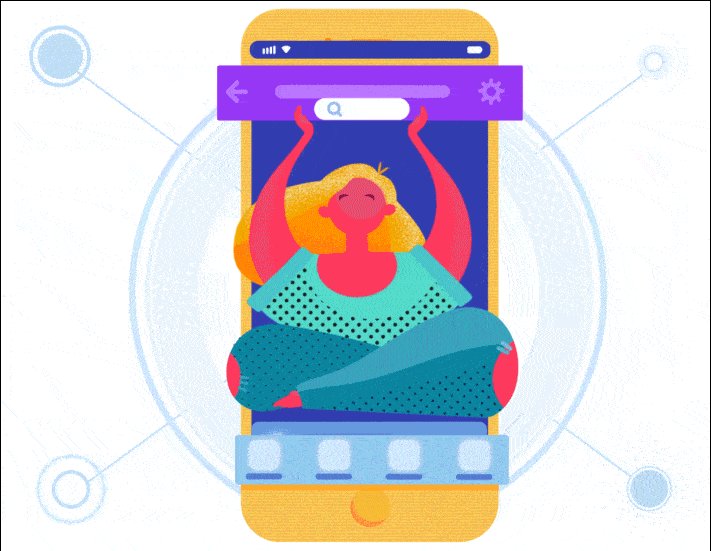
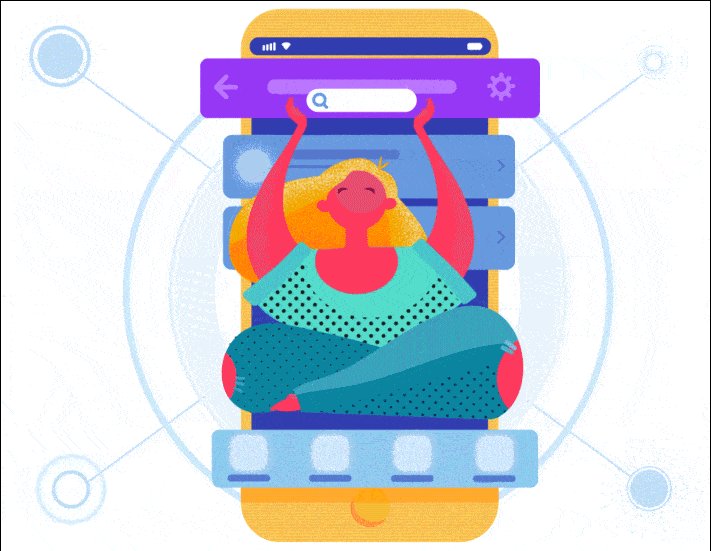
动态插画
动画能够强化插画的艺术表现力 , 能够提升吸引力 , 给用户留下更加深刻的印象 。

文章图片
这个插画是为文章《UX设计术语:导航元素》所作 , 这篇文章是关于导航元素的 , 动态插画的加入 , 让文中内容更容易为用户所理解 。
值得注意的关键
- 色彩 。 色彩和纹理能够提升整个设计的图形感知 , 也能让整个设计更加协调 。 此外 , 色彩能够强化插画的心理感知 , 并且营造情绪和氛围 。 鲜艳的色彩更加适合娱乐性的内容 , 而极简的配色则可以和商业类插画更好地搭配 。
- 构成 。 在创作插画的时候 , 展现方式很重要 , 通过一个角色来抓住用户的注意力 , 或者通过元素交互来强化插画的属性 , 同文章内容互相呼应 , 都是要点 。
- 细节 。 在制作插画的时候 , 细节不仅仅可以丰富插画本身的内容 , 它也是强化风格、提升原创性的重要手段 。 就像正确的标点符号能让句子更加富有表现力一样 。
- 灵感 。 尽可能多的搜集灵感素材 , 无论是你喜欢的角色 , 漂亮的配色方案 , 有趣的图片 , 还是插画 , 都非常有用 。 最重要的是 , 你需要从中获得启发 , 而不是单纯的复制别人的作品 。 汲取灵感 , 多思考和打磨 , 能够为你带来更多想法 。
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- 设计 杨幂、虞书欣的冬日氛围感,才是有效种草! | 搭配经
- 大气 早春时节乍暖还寒,中长款羽绒服下身这样搭,甜美减龄更时尚
- 设计 今年火了一种“叠穿”穿法:马甲+内搭,新潮时髦又能降低撞衫率
- 设计 51岁王菲太精致,生图状态不见皱纹,穿黑色长裙气场十足
- trap 外国游客在中国疯抢“国产跑鞋”,遭国人吐槽,外国人带回国长脸!
- 设计 穿大衣,到底配“卫衣”还是“衬衫”?时尚博主告诉你这两者区别
- 设计 张柏芝穿衣偏挑嫩的穿,镂空外套配短裙挺活泼,但法令纹有点深
- 西装 绿色西装领连衣裙,收腰设计很显瘦,职业女性的职业装
- 设计全明星将近,三球签名鞋 MB.01 黑红配色来袭
- 设计 衣服买对不买贵,记住香奈儿这4句话,不管穿啥,优雅高级最重要
