阅览 想让平面设计更合理?你需要了解视觉跳跃
平面设计的进程便是关于图形、文字、颜色等各种视觉元素在平面空间编列的进程 , 因此在设计进程中 , 视觉元素编列的信息性、合理性、美感度成为设计师要解决的问题 。
四海方城威客网介绍作为平面设计师 , 咱们的作业便是要将信息经过一个合理的编列办法放到平面空间中 , 最终让观众在视觉享用中承受这些信息 , 这一进程需求科学合理的分析并发明出来 。 发明的进程需求对人的视觉阅览习气进行分析 , 再加以利用 。 那么 , 所谓的视觉跳动便是在了解人们的这种视觉习气的基础上 , 进行再发明 , 发明出一套具有视觉跳动感 , 使观众在阅览信息时不管信息量巨细都能轻松阅览而不会感觉疲乏的视觉流程 。
人的视觉阅览习气
①咱们习气于将视野从左到右、从上到下、由左上延弧线形向右下方移动 。 因而视域中的不同方位注视程度不同 。 如画面的上半部分让人轻松安闲 , 下半部分则让人稳重和压抑 , 这种视觉上的感触和自然界中的万有引力相关 。 同样 , 平面的左半部分让人轻松和安闲 , 右半部分让人感到稳重和压抑 , 这种感觉和现今人们习气于自左向右阅览 , 起和止的反射结果相关 。 一般而言 , 一幅画面上的最佳视域区在左上方位 。 设计师把画面中最重要的信息放到这个方位应该是个不错的挑选 。
【阅览 想让平面设计更合理?你需要了解视觉跳跃】

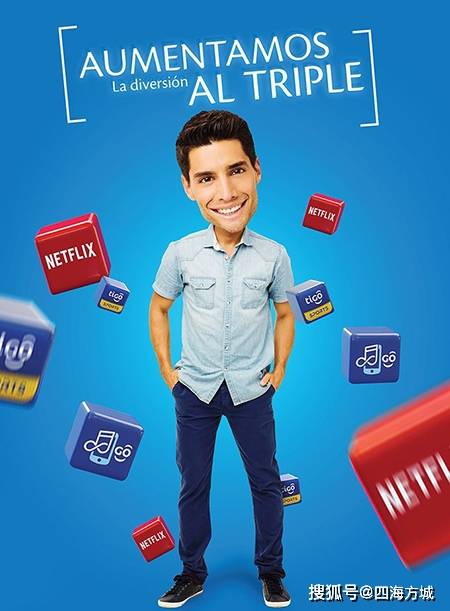
文章图片
②画面内文字每行的宽度不宜过宽 , 太宽简单使阅览者串行 。 人们在阅览时从左向右在回到左再向右周而复始 , 过宽的行距使阅览者在同一行停留时间过长 , 发生视觉惯性 , 或许转向下一行时就混乱了 。 关于此种状况 , 我想好多人都深有领会吧 。 解决这个问题很简单 , 分栏处理 , 缩短了行距阅览会更轻松 。

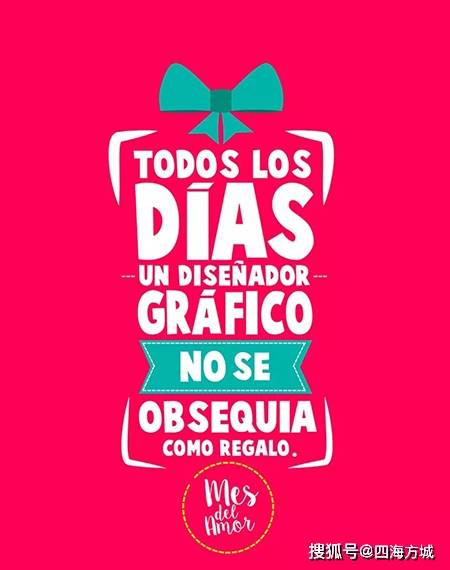
文章图片
③对于版面中的文字 , 特别要留意应呈现出易看易读的视觉效果 , 不然极简单发生视觉疲惫 。 例如 , 字号过小、行间距过密 , 易让人有难以辨认的疲惫感;而大篇幅极亮的文字设计在极暗的背景上 , 简单因视觉长期过分紧张而发生疲惫;字号过大 , 长期阅览同样会发生不适宜感 , 而且影响版面美感 。 这一点最重要的是要把文字的字号控制在能看清楚的一个范围内 , 然后尽量让文字组群方式呈现 。

文章图片
④现在快节奏的日子 , 人们没有太多的时间停留在一个画面上 。 咱们在挑选图形时就要以简洁、明确、夺目、易记为原则 , 让你想表达的信息瞬间深入观众心里 , 确保感兴趣的观众过目不忘 , 不感兴趣的观众也留有印象 。

文章图片
视觉跳动原理
当咱们分析了当下人们阅览习气特征今后 , 咱们就要想想 , 怎样利用这些原理为咱们的设计服务?能否在画面上发明一套视觉阅览流程 , 让观众不自觉的依照你发明的这一流程去阅览你想要表达的信息?答案是必定的 , 因为咱们可以经过改变关键方位字号巨细、图形颜色、图形面积等许多办法招引观众的留意力 , 让这一留意度在画面上排个队 , 让观者依照设计师的设定 , 如欣赏视觉大餐一般 , 在画面中跳动式的顺次阅览 , 这便是视觉跳动原理 。

以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- 陈冠希妻子身材太瘦,穿抹胸裙配长风衣,“竹竿腿”让人移不开眼
- 穿搭 深情的打扮,让人变得更高雅,黑色穿搭很容易体现
- 黑色 与虎同行 In Me The TIGER
- 光泽感 美丽蜕变令人惊艳,真堪称小个子女生穿衣典范,让我们一起来欣赏一下吧!
- 6种错误的护肤习惯,看看你中招没?
- 她画着早已过时的非主流烟熏妆,却让这期杂志脱销了…
- 显得?头发软塌出油,但不想洗头怎么办?免洗喷雾,一喷一揉瞬间干爽蓬松!
- 小白鞋 白色穿不对、造型全白费,最美的“穿搭要点”已提炼,想美请照穿
- 家长 3岁“洛丽塔女孩”走红,乖巧似洋娃娃,网友直呼想抱走
- 长裤 基础色长裤不止有黑灰两色!试试纯白色长裤,会让你惊喜不断
