品牌 这3个细节创新,大厂设计师都不一定全知道!
老铁们在做界面设计时 , 经常遇到的难题是如何才能做得更有创意?每次给老板看方案时总是被说太平淡了 , 界面也缺乏创新 。 我想很多设计师都会遇到这种情况 , 包括我自己在内 , 早期开始做设计时 , 思路总会局限在现有的参考上 , 不知道如何下手做 。
比如下面这个设计

文章图片
虽然粗看没多大问题 , 但确实是一个很常规的设计 , 没有亮点 。
试想 , 我们是否可以在布局、图标图形、色彩质感等做一些细微的突破 , 这些地方稍微做些改变都可以使得界面变得更好 。

文章图片
再比如上面这个作品 , 也是同样的问题 , 缺乏一丝灵魂 。 之前看很多设计师作品集里面包装的作品 , 就是这样设计的 。
虽然现在 UI 趋于模式化设计 , 但是我们在确保体验最优的同时 , 还是可以做一些创新设计 。 比如布局、图标、色彩、质感、杂志化等方向发力 , 下面我们来看看如何做一些差异化设计 。
差异化圆角层叠布局
俗话说 , 当然不知道如何去做创新时 , 可以去找一些好的概念设计 , 从里面挖掘一些新的设计想法 , 用在自己项目中 。

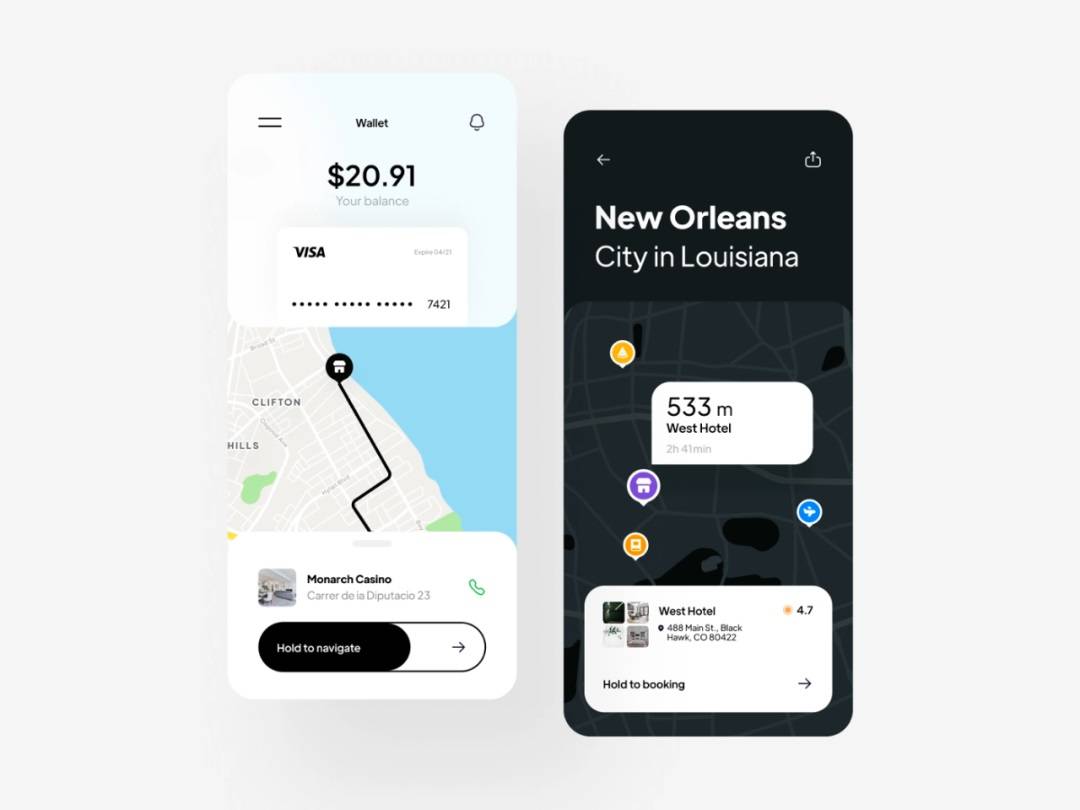
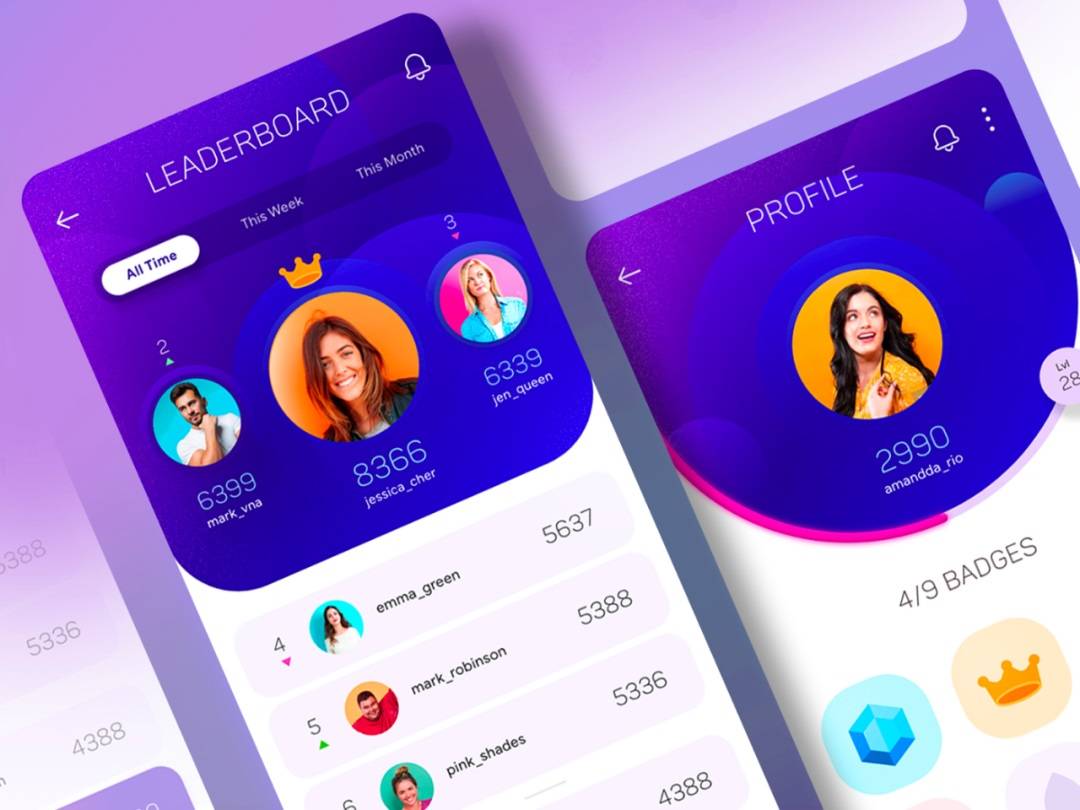
文章图片
【品牌 这3个细节创新,大厂设计师都不一定全知道!】例如上图 , 我们将卡片圆角化与底部地图相呼应 , 整个设计看上去就有了细微纵深感 。 如果上下滑动时 , 再配上视差动态效果 , 那么细节也会更丰富 。

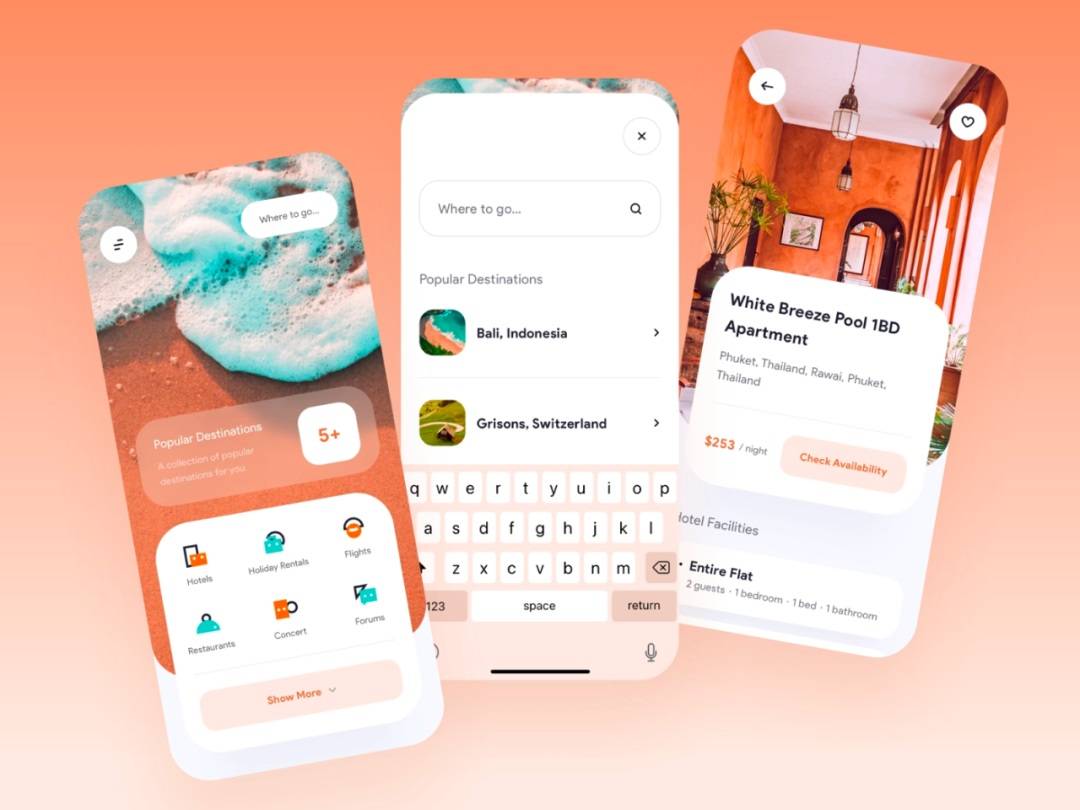
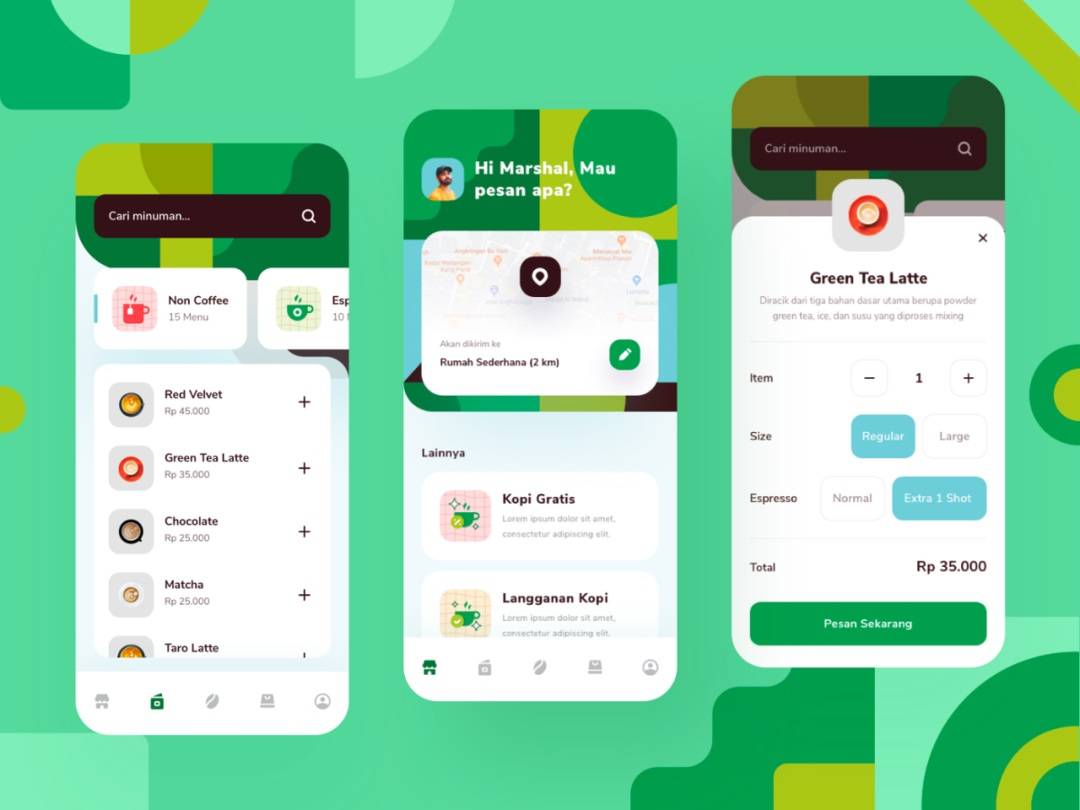
文章图片
上图的设计也是同样的思路 , 圆角图片作为背景 , 大圆角卡片在上层叠加布局 , 增加细节丰富度 。
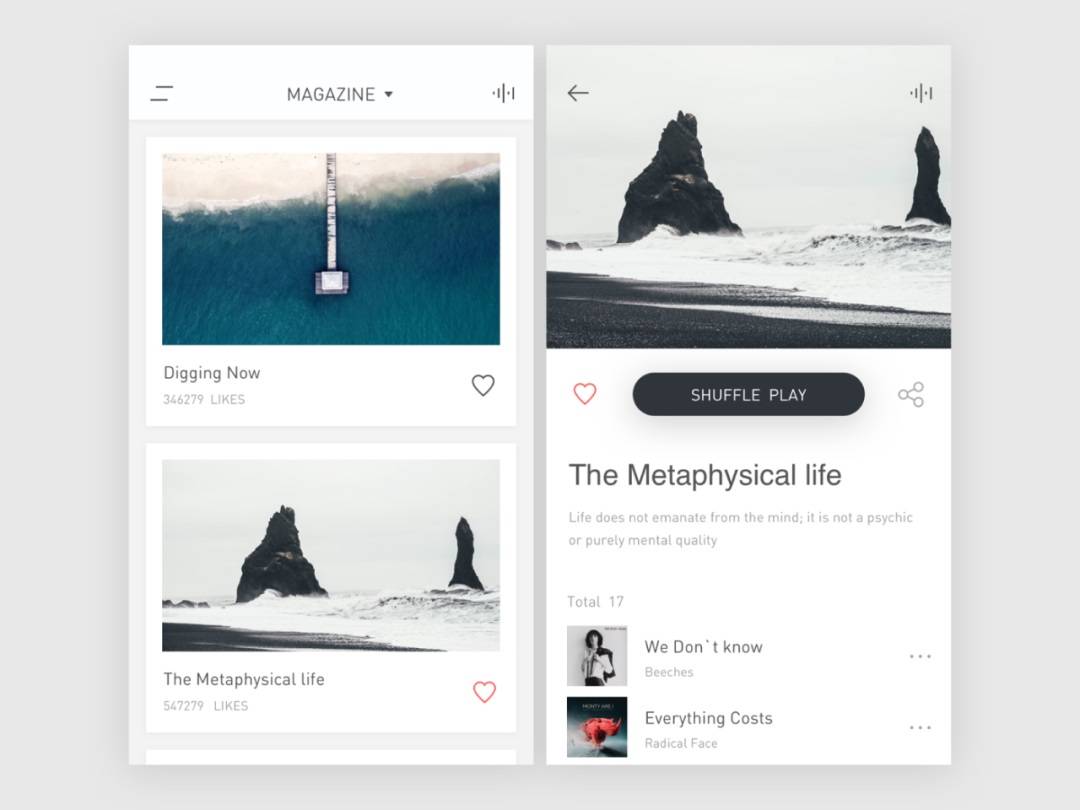
再来看一些优秀案例

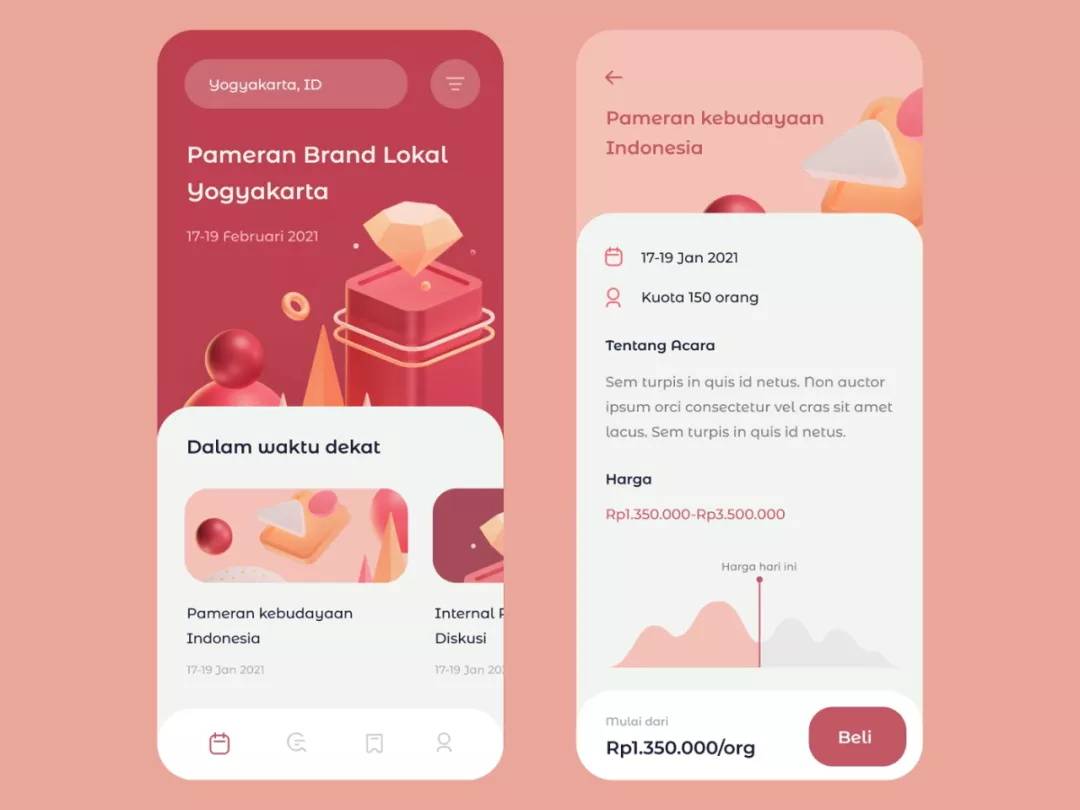
文章图片
圆角化布局设计在功能详情页的应用 。

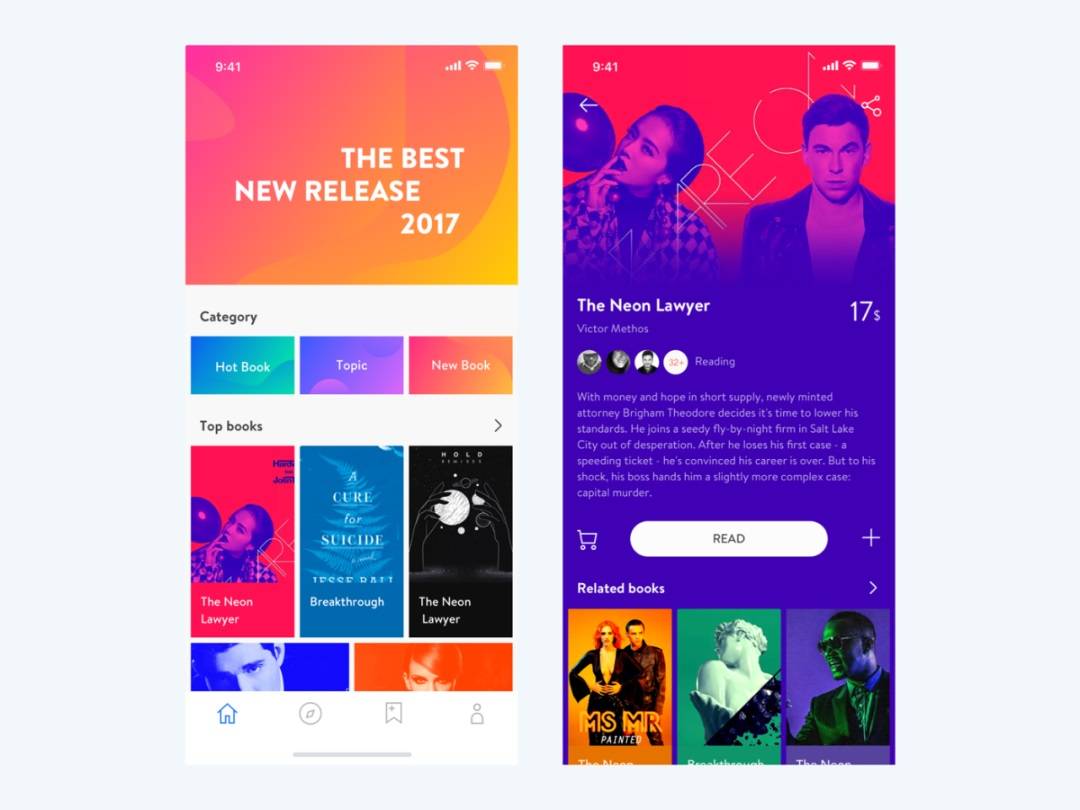
文章图片
半圆角化布局设计的应用案例 , 只有一个边用圆角来布局设计 , 另外一边直角布局 。
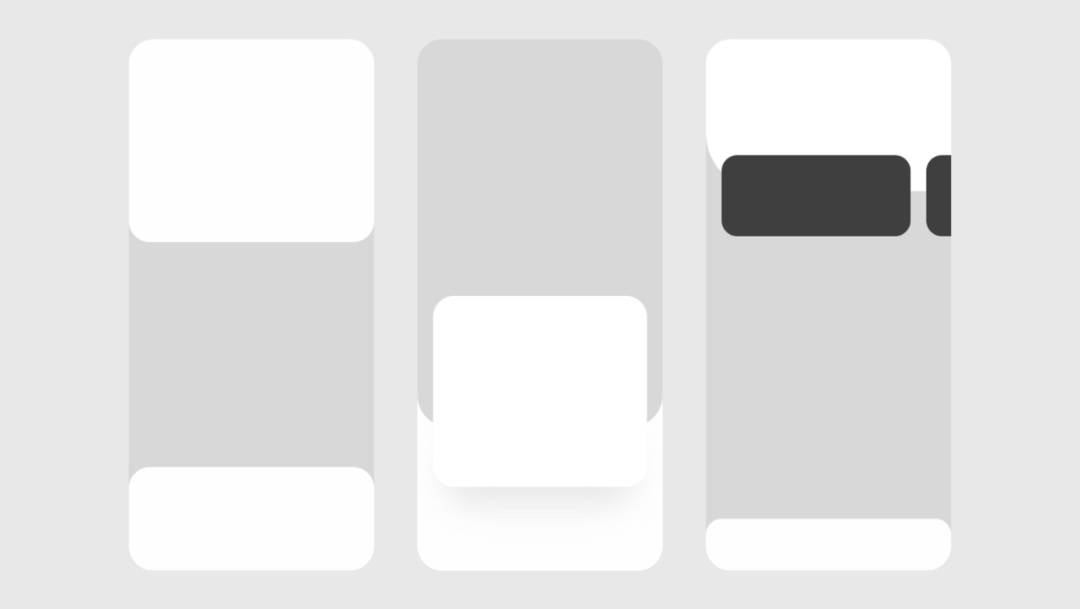
通过上面一些案例 , 可以提取一些布局方案用在项目上 , 如下图所示 。

文章图片
下面这个案例通过圆角卡片来布局 , 贯穿所有 。

文章图片
看到这 , 大家面对改版或者 0~1 的探索 , 布局上应该有新思路了 , 而且很多布局都是不断尝试与打磨出来的 , 下面我们继续看下图标如何做差异化设计 。
打破常规的图标
图标可以说在设计中非常重要 , 承载着品牌性格传递 , 表达产品的气质 , 但也是我们最容易忽略的地方 。

文章图片
如果纤细的图标看腻了 , 是不是可以尝试下这种粗线性图标 。

文章图片
再或者就是将图标 logo 化 , 设计更有趣味性一些 。 这些图标应用场景可以是功能页面 , 比如像智能家居、智能镜等场景中 。

文章图片
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- 感觉 浅粉色长款西装穿出强大气场,减龄干练又时髦,你是否会借鉴这样的穿法?
- 显得 白色衬衫款连衣裙搭配透明高跟鞋,清新甜美又可爱,你敢尝试这种穿搭吗?
- 魅力 粉色露脐T恤搭配瑜伽短裤,清爽性感有魅力,这样的穿搭风格你喜欢吗?
- 大气 早春时节乍暖还寒,中长款羽绒服下身这样搭,甜美减龄更时尚
- 同时又 女人过了30岁,入手这3条“收腰裙”,显瘦还有女人味,优雅高级
- 那大 穿裙子or裤子,搭配这件“内搭”,温柔有气质,撞衫也不怕
- 设计 穿大衣,到底配“卫衣”还是“衬衫”?时尚博主告诉你这两者区别
- 小白 今年穿大衣,试着搭配这几条裤子,时髦洋气还很显瘦,拯救小粗腿
- 45岁的宁静太大胆,绿内搭配红色羽绒服飒到炸裂,只有她敢这么穿
- tips 外套还是长款好,保暖还能遮肉,显瘦分分钟,建议尝试
