对比 古风国潮感的网站制作,看看这个文创品牌崛起背后做对了什么?
最近古风比较流行 , 今天创盟时代小编给大家来看一个“古风”企业官网 , 简单、快速打造一个抓人眼球的官网 , 文创产品又是如何和数字化巧妙融合 。
一、明确定位 , 打造个性化官网
随着互联网迅速发展 , 越来越多企业开始数字化转型 , 每天都有上千百个网站展露面孔 。 想要在其中脱颖而出 , 企业需根据自身产品、服务属性 , 塑造出与众不同的个性“门面” 。

文章图片
只有先明确官网定位 , 对自身品牌网站有清晰认识 , 才能有针对性地搭建内容 。 开始建站之前 , 首先要选对工具 。 在建站产品的选择上 , X创始人采访时说到:“做一个网站要找到适合自己的土壤 , 文创工作室人手有限 , 大部分集中于创作作品 , 于是我们选择快速搭建 , 再慢慢播撒种子填充内容 , 慢慢生根发芽 , 开花结果 。 ”
确认工具后 , X文创开始明确自身网站定位——综合性门户网站 。 X文创创始人介绍到 , 团队根据自身业务梳理所需功能点 , 网站需承担品牌宣传、业务介绍、沟通客户的功能 , 同时我们会承办大赛类 , 网站需提供空间为参赛选手下载相关资料 , 综合性门户便很好地容纳了这些功能 。
梳理功能点后 , X文创将功能点分别设置在导航中 , 导航是最能清晰呈现整个网站框架结构的位置 , 好的导航能有效减少网站的跳出率 。 X文创将导航分为5大部分 , 主营业务、合作案例、公司动态、关于我们、设计大赛 , 再在合作案例类设置二级菜单 , 将以往精选案例罗列 , 让用户通过导航第一眼就能找到自己想要了解的信息 。
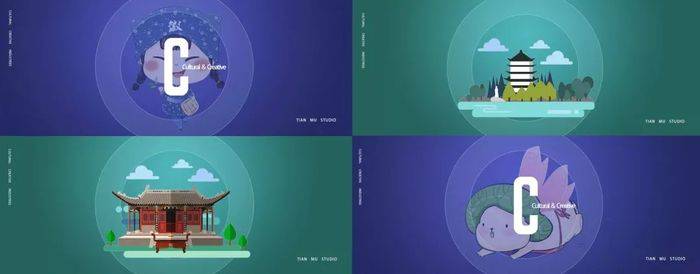
在客户案例的作品展示中 , X文创在每个案例头部采用统一首图 。 好的网页设计中 , 核心因素就是重复 。 在网站的每一个页面重复某些视觉元素 , 不仅能让访问者知道他们还在该网页中浏览 , 还可以提供统一性和连续性 , 同时 , 底图上统一的的品牌标识更能达到品宣效果 。
二、化繁为简 , 突出主色的魅力
在所有的视觉创作的形式中 , 色彩都是基础 。 网站核心之一便在于主色 , 主色可以决定整个网站的风格 , 确保正确传达信息 。 X文创选用自身VI色作网站制作主色 , 绿色给人感觉自然、新鲜、和平 , 十分贴合创作类工作室属性 。
“ 品牌logo是一个认知符号 , 客户第一眼记住的便是他的颜色 , 我们建立官网主色调 , 便是从VI色开始 。 ”确定主色后 , 当纠结页面的辅助色时 , 黑色、白色、灰色就是不错的选择 。 黑白灰可以让网页更稳定 , 更丰富 , 他们是天生的调和色 , 安全色 。 搭配时 , 往往会有意想不到的效果 。 X文创便在不同的页面便使用了这三种辅助色 。 在面对客户那里这种配图多 , 颜色多的情况下 , X文创选用黑色 , 它可以统一凌乱的色彩分布 , 让页面有秩序、有重心 。

文章图片
灰色同样是网页的搭配师 , 当使用灰色作为底色 , 面对与灰色差异很大的色彩 , 更适合突出主体 , 而面对差异小的色彩 , 更容易体现出高雅的氛围 。 再搭配白色 , 调节页面的呼吸感 。 无论大板块还是小板块 , 灰白都成为整体优美调性不可或缺的一部分 。 如此绿灰白的搭配让X文创官网页面更有质感、更有氛围 。
三、大胆使用对比原则 , 做出抢眼网页
X文创结合自身作品的古风特色 , 页面采用横版与竖版结合来制作网站 。 重点鲜明 , 错落有致 , 整个排版富有呼吸感 。 尤其Banner上再加上随意分布的国潮元素 , 让视觉落脚处灵动趣味 。 除此之外 , 在每个页面的排版中 , X文创善于使用「对比原则」 。 对比是为页面增加视觉效果的最有效途径之一 。 Robin Williams对比原则就指出“如果两个项不完全相同 , 就应当使之不同 , 而且应当是截然不同 。 ”
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- 传统 潮流与传统共创 是敦煌正国潮
- nike BAPESTA“抄袭”AF1?解剖级对比,什么水平?
- 黑色 张韶涵玩转新国潮,穿改良旗袍身材曼妙,配齐刘海宛如二次元少女
- 为什么不建议素人跟着时尚博主穿?这些对比图给你答案
- 一身 为什么不建议素人跟着时尚博主穿?这些对比图给你答案
- 时代 国潮——数字时代的文化自信
- 这些良心国潮品牌必须安利!RIPSTAR爆炸星新年来袭!
- 鞋盒 真假对比|一批假货曝光!LV Trainer不便宜,4招教你避免踩雷
- 基础款也能打造复古风,记住这三个搭配精髓,高级优雅又有端庄范
- 产品新国潮高端化不能以“提价”了之
