文章图片
要想每个人都能按要求固定手指滑动的方向、幅度等 , 是一件非常困难的事 , 厂商们要非常精细地调整手势触发的灵敏度 。
用实体设计区分和引导是不错的解决方法 , iPhone 上持续存在的小横条就是提示人们它替换了 Home 键 , 引导人们记住手势 。
iPhone X 之前的控制中心是从底部上滑触发 , 如今这部分给了小横条 , 控制中心就调整到从屏幕顶部右上方下滑唤起 , 而刘海将屏幕顶部分割成了 2 个交互区 , 引导人们左边下滑和右边下滑是不一样的功能 。

文章图片
▲ iPhone 唤出通知中心的交互变迁
左边对应通知栏 , 而右边对应控制中心 。 有了 iPhone 的手势交互铺垫 , iPad 走向全面屏设计 , 用手势替换按键才能如此顺利 。
这种以实体元素引导人们交互的设计在业界十分常见 , 比如华为服务卡片功能 , 就是在每个支持的应用下方设计一个白色的小横条 , 提示用户这是可交互的 , 对着应用轻轻上滑就能展开卡片 。

文章图片
▲
支持华为服务卡片的应用下有小横条提示用户可交互
刘海设计是无挖孔真全面屏到来之前的技术妥协 , 但也具备实用价值 , 实体刘海在引导人们熟悉手势上同样尽了一份力 , 为那个一整块全是屏幕的未来做准备 。
有刘海 , 就一定得有 Face ID 吗?
面容识别(Face ID)是与刘海屏之间的关系就像是灯芯 , 有你有我 , 交缠在一起 , 没有面容识别的刘海屏一度被吐槽「为了刘海而刘海」 , 即便是 MacBook Pro 也逃不开 。
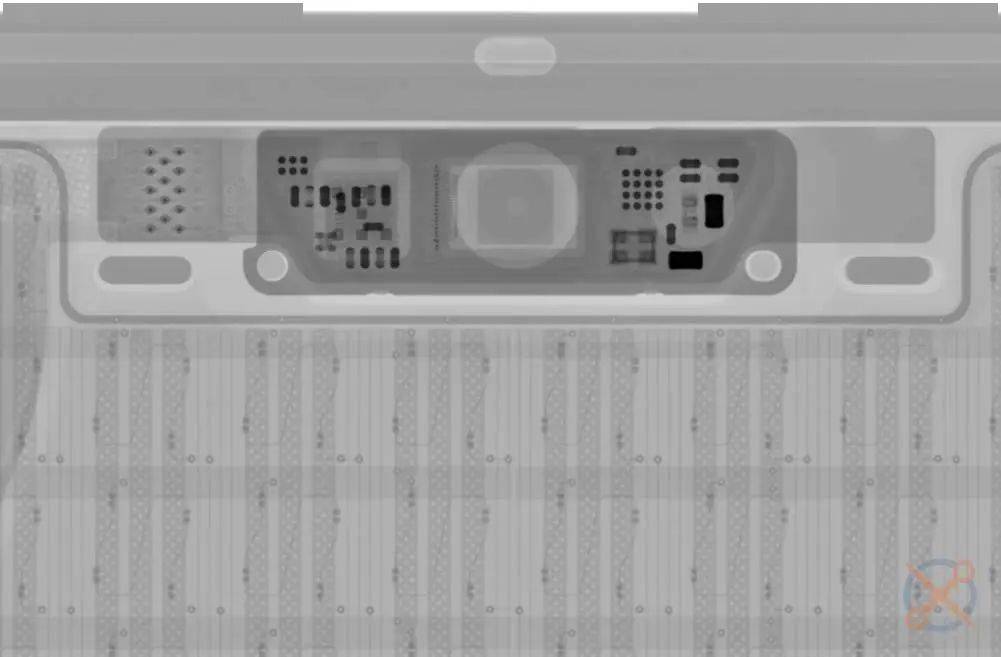
从 iFixit 的拆解对比图中也可以看到 iPhone 13 的刘海模组是比 MacBook Pro 刘海模组要小的 , 还有富余空间 。

文章图片
▲
iPhone 13 刘海比 MacBook Pro 小. 图片来自:iFixit
MacBook Pro 没有用上 Face ID 的原因 , 我在之前的文章 中已经提到了 , 手机刘海内部包含的摄像头和 3D 结构光模组更大 , 电脑薄薄的屏幕放不下 。
之后 MacBook Pro 能否用上 Face ID , 就得看之后技术能否迎来突破 , 用更小的模组替换 。
刘海所带来的 Face ID 功能 , 体验就一定好过指纹识别吗 , 没有固定的答案 , 前者是被动式体验 , 后者是主动式体验 。

文章图片
▲
MacBook Air 上的指纹识别
在电脑上 , Face ID 体验不一定比指纹好 , 由于面容解锁是被动的 , 有时候你并不一定想解锁电脑 , 但识别到了面部之后电脑总归会自动解锁 , 因此增加一步「按下任意按键以解锁电脑」就会成为通用解决方案 。
最终都是按键解锁 , 指纹识别其实更不容易按错键解锁 , 使用体验反而更好 。
面容识别的体验优势体现在一些非主动操作的场景 , 比如 iPhone 新通知自动亮屏 , 拿起手机点击通知的同时手机也识别到了人脸 , 自动解锁进入对应的 app 界面 。

文章图片
指纹解锁的手机完成同样的操作步骤更多 , 先得按指纹解锁 , 下拉通知栏 , 点击才能进入同样的界面 。
快捷拍照也是一样 , 人们在锁屏界面长按相机快捷键与面容解锁几乎是同时进行的 , 而通常搭载指纹识别的手机快捷拍照往往仅支持拍照和查看新拍摄的图片 , 手机仍然是未解锁的状态 。
以上关于本文的内容,仅作参考!温馨提示:如遇专业性较强的问题(如:疾病、健康、理财等),还请咨询专业人士给予相关指导!
「辽宁龙网」www.liaoninglong.com小编还为您精选了以下内容,希望对您有所帮助:- 39岁女子接二胎放学被当成奶奶,晒身份证怒怼,花8000元护
- 古代 “姑姑”穿的“时尚”接娃,遭身边的家长怒怼:这样是不是太过火了?
- 39岁女子接二胎放学被当成奶奶,晒身份证怒怼,花8000元护肤保养
- 廓形 王诗龄公开回怼网友太少见!穿一身LV看秀,母女高调回归又被骂
- 王诗龄公开回怼网友!一身大牌穿得比妈还富,毫无造型感还不让说
- 黑色 Angelababy黑色长裙造型,直播怼脸镜头美绝!
- 黑丝 “姑姑”穿黑丝接娃,遭身边的家长怒怼:这样是不是太过火了
- 伊万卡和老公甜蜜约会!穿蓝色迷你裙秀大长腿,重返当初千金范儿
- 千金 伊万卡和老公甜蜜约会!穿蓝色迷你裙秀大长腿,重返当初千金范儿
- 风衣 曾黎机场吃面,还笑脸拥抱粉丝,镜头怼脸拍出皱纹也不遮掩!
